Дублирование символов в IE6
Дата публикации: 30.09.2009
Проблема
В IE6 чудесным образом появляется дублирование символов текста при вложении плавающих блоков (свойство float) в контейнер с таким же свойством (float). При чем этот баг появляется, если использовать в верстке комментарии (например, для обозначения начала и окончания блоков <!— left col—> … <!— end left col—>). Следует заметить, что чем больше будет таких комментариев, тем больше символов продублируется.
<div class="floatParent">
<!--left col-->
<div class="floatCol">
...text...
</div>
<!--end left col-->
<!--right col-->
<div class="floatCol">
...text...
</div>
<!--end right col-->
</div>
<div> class="clear">Блок clear</div>
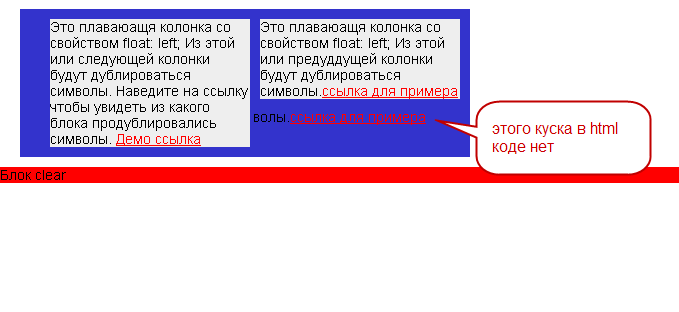
Живой пример (баг будет виден только в IE6). Для тех у кого нет под рукой IE6 — скриншот:
Заметка: иногда дублирование появляется и без использования комментариев (народ упоминал о случаях, когда такой же баг проявлялся при скрытых блоках — display: none).
Решение 1 — display: inline
Добавляем всем плавающим блокам, в секции, где обнаружен баг свойство display: inline. Смотрим результат.
Решение 2 — отступ справа последнему плавающему блоку
Указываем отступ справа (margin-right) для последнего плавающего блока в секции, где обнаружен баг.
Возможно нужно будет эксперементировать с величиной отступа и отрицательным/положительными значениями. Смотрим результат.
Решение 3 — скрываем комментарии от IE
Условными комментариями прячем комментарии от IE:
<div class="floatParent">
<!--[if !IE]><!--left col--><![endif]-->
<div class="floatCol">
...text...
</div>
<!--[if !IE]><!--end left col--><![endif]-->
<!--[if !IE]><!--right col--><![endif]-->
<div class="floatCol">
...text...
</div>
<!--[if !IE]><!--end right col--><![endif]-->
</div>
<div> class="clear">Блок clear</div>
Материал подготовлен на основе статьи «Explorer 6 Duplicate Characters Bug«.
