-
MutationObserver и MutationEvent
22.01.2014
Современные браузеры поддерживают инструменты с помощью которых предоставляется возможность реагировать на изменения DOM.
-
Server Sent Events
09.01.2014
Server-sent events (SSE) — это технология, которая позволяет получать обновления веб — страницы с сервера в реальном режиме времени.
-
Boilerplate или Bootstrap – что выбирать при создании проекта?
24.12.2013
Заметка о том, в чем разница между Boilerplate и Bootstrap.
-
Спрайты для анимаций
23.12.2013
Как готовить спрайты для Javascript анимаций.
-
Кэширование Ajax-запросов
04.12.2013
Самый быстрый Ajax-запрос — тот, который не выполняется. Существует два основных способа предотвратить выполнение ненужных запросов.
-
Javascript. Шаблоны проектирования. Пространство имен.
05.11.2013
Шаблоны проектирования, предлагают решение наиболее типичных задач, связанных с архитектурой объектно-ориентированного программного обеспечения. Они достаточно давно используются на практике и доказали свою полезность во многих ситуациях. -
Javascript. Краткое замечание о классах
05.11.2013
JavaScript является бесклассовым языком (по крайней мере до спецификации EcmaScript 5, включительно), однако их можно смоделировать с помощью функций. -
JavaScript. Шаблоны проектирования
04.11.2013
Одним из наиболее важных аспектов написания эффективного и поддерживаемого кода, есть возможность замечать повторяющиеся участки этого кода и оптимизировать их. Это та область, где знание шаблонов проектирования может оказаться бесценным. -
Знакомство с Web Speech API
20.03.2013
Web Speech API дает возможности распознования и воспроизведения речи.
-
Слайдер jQuery Cycle
07.02.2013
Мощный плагин для организации слайд-шоу с огромным количеством разнообразных эффектов.
-
Сокращаем по максимуму HTML5 код
01.02.2013
Для некоторых задач необходимо максимально сократить объем HTML кода. HTML5 дает возможность некоторых «маневров» для этих целей.
-
Скрываем всплывающее окно по клику снаружи
01.02.2013
Два способа отследить клик пользователя вне какого-то элемента и всех его потомков.
-
HTML5 разметка меню
30.01.2013
Несколько доводов почему в HTML5 разметке стоит отказаться от списков для верстки навигаций.
-
Группируем инпуты
28.01.2013
 Объединяем текстовые поля для удобства ввода или вставки значения из буфера обмена.
Объединяем текстовые поля для удобства ввода или вставки значения из буфера обмена. -
Как делаются сайты (юмор)
15.01.2013
Как делаются «правильные сайты».
-
Слайдер jQuery Cycle
07.02.2013
Мощный плагин для организации слайд-шоу с огромным количеством разнообразных эффектов.
-
Скрываем всплывающее окно по клику снаружи
01.02.2013
Два способа отследить клик пользователя вне какого-то элемента и всех его потомков.
-
HTML5 разметка меню
30.01.2013
Несколько доводов почему в HTML5 разметке стоит отказаться от списков для верстки навигаций.
-
Группируем инпуты
28.01.2013
 Объединяем текстовые поля для удобства ввода или вставки значения из буфера обмена.
Объединяем текстовые поля для удобства ввода или вставки значения из буфера обмена. -
Как делаются сайты (юмор)
15.01.2013
Как делаются «правильные сайты».
-
Оптимизация DOM анимации. Приоритетность оптимизаций.
08.01.2013
Перечень действий, направленные на оптимизацию DOM/CSS анимации.
-
Кастомные checkbox и radio на CSS3
06.01.2013
Кастомизируем input checkbox и input radio без использования Javascript.
-
background position со смещением
06.01.2013
Костыль для webkit для реализации смещения в background-position.
-
Техническое задание на верстку сайта
06.01.2013
Зачем нужно техническое задание на верстку. Пример шаблона ТЗ на front end разработку.
-
Тестирование верстки. Чеклист.
24.12.2012
Список для тестирования верстки. Чтобы ничего не забыть.
-
Блик на тексте
17.10.2012
Пробегающий блик на тексте средствами Javascript.
-
Плывущие облака на CSS3
05.10.2012
Как сделать плывущие живые облака на CSS + Javascript.
-
Поворот объекта во круг свой оси на CSS3
12.09.2012
Примеры 3D поворота на 180 градусов вокруг своей оси плоского и объемного предметов на CSS3.
-
Анимированный поворот вокруг своей оси на CSS3
06.09.2012
Пример 3D поворота вокруг своей оси на CSS3.
-
Оптимизация Google Web Fonts
03.09.2012
С помощью параметра в url подключаемого шрифта, указываем какие именно символы нам необходимы.
-
Оптимизация DOM анимации. Приоритетность оптимизаций.
08.01.2013
Перечень действий, направленные на оптимизацию DOM/CSS анимации.
-
Кастомные checkbox и radio на CSS3
06.01.2013
Кастомизируем input checkbox и input radio без использования Javascript.
-
background position со смещением
06.01.2013
Костыль для webkit для реализации смещения в background-position.
-
Техническое задание на верстку сайта
06.01.2013
Зачем нужно техническое задание на верстку. Пример шаблона ТЗ на front end разработку.
-
Тестирование верстки. Чеклист.
24.12.2012
Список для тестирования верстки. Чтобы ничего не забыть.
-
Блик на тексте
17.10.2012
Пробегающий блик на тексте средствами Javascript.
-
Плывущие облака на CSS3
05.10.2012
Как сделать плывущие живые облака на CSS + Javascript.
-
Поворот объекта во круг свой оси на CSS3
12.09.2012
Примеры 3D поворота на 180 градусов вокруг своей оси плоского и объемного предметов на CSS3.
-
Анимированный поворот вокруг своей оси на CSS3
06.09.2012
Пример 3D поворота вокруг своей оси на CSS3.
-
Оптимизация Google Web Fonts
03.09.2012
С помощью параметра в url подключаемого шрифта, указываем какие именно символы нам необходимы.
-
Интерактивная SVG-карта на Raphael
16.08.2012
 Создаем кроссбраузерную интерактивную SVG-карту с помощью библиотеки Raphael
Создаем кроссбраузерную интерактивную SVG-карту с помощью библиотеки Raphael -
К нужному пункту выпадющего меню по диагонали
13.07.2012
Задача: дать пользователю возможность переместить курсор по диагонали к пункту выпавшего меню.
-
Микроданные. Знакомство.
12.06.2012
Микроданные (microdata) — часть HTML5, которая помогает сделать код более семантичным.
-
Знакомство с Web Storage
04.06.2012
Web storage (локальное хранилище) — база данных на стороне клиента, содержащая пары ключ-значение. Надеюсь, что в ближайшем будущем эта технология станет стандартом в веб-разработке.
-
HTML шаблон для мобильных устройств
24.05.2012
Знакомство с особенностями верстки под мобильные устройства.
-
Плагин Masked Input
08.05.2012
Плагин позволяет легко задать для поля маску ввода (даты, номера телефонов и т.п.)
-
Знакомство с Web Workers
23.04.2012
Знакомимся с Web Workers на простом примере.
-
Начальный шаблон для box2D
19.04.2012
Знакомство с box2d. Небольшой шаблон для начала работ.
-
Советы по оптимизации Javascript
03.04.2012
Несколько способов разогнать выполнение Javascript операций.
-
Временные затраты на выполнение операций
03.04.2012
Выбираем более быстрые операции для ресурсоемких задач. -
Google Web Fonts
11.03.2012
 Удобный сервис от Google, предназначенный для подключениия на страницу бесплатных оптимизированных для веба шрифтов.
Удобный сервис от Google, предназначенный для подключениия на страницу бесплатных оптимизированных для веба шрифтов. -
Оптимизация циклов в Javascript :: часть 2
11.03.2012
Простые приемы, которые могут существенно повысить производительность выполнения циклов.
-
Оптимизация циклов в Javascript :: часть 1
10.03.2012
Простые приемы, которые могут существенно повысить производительность выполнения циклов.
-
Программная анимация
09.03.2012
Оптимизируем анимацию на чистом Javascript.
-
Отмена AJAX-запроса
29.02.2012
О том как отменить AJAX запрос.
-
Масштабируемая картинка в резиновой колонке
26.02.2012
Сделать чтобы изображение в резиновой колонке отображалось полностью внезависимости от ее ширины.
-
Оптимизация jQuery.animate
07.02.2012
Сокращаем число перерисовок страницы браузером при использовании jQuery.animate.
-
Фиксированный блок с изменяющимся отступом сверху
04.02.2012
Реализуем блок всегда видимый на экране, при любом положении прокрутки. Ключевой момент задачи — отступ блока сверху вычисляется динамически, в зависимости от положения вертикального скролла.
-
Оптимизация фонов с помощью Canvas
02.02.2012
О том как в некоторых ситуациях можно значительно уменьшить вес фоновых изображений.
-
Аппаратное ускорение анимации
16.01.2012
CSS3 анимация для повышения производительности.
-
PIE для скрытых или динамических элементов
30.11.2011
Если блок, к которому применяется PIE изначально скрыт или вообще отсутствует в коде (вставляется позже, динамически), то PIE для него не сработает. Рассмотрим, как с этим бороться.
-
Эффективность CSS селекторов
23.11.2011
Об эффективном использовании CSS селекторов для повышения производительности сайтов.
-
Блюр
22.11.2011
-
Вкладки и кнопка Back
21.11.2011
Реализация Javascript вкладок с возможностью навигации кнопкой браузера «Back».
-
IE и динамическая вставка canvas
21.11.2011
Решаем проблему динамической вставки Canvas для IE6-8.
-
jQueryRotate — крутим картинки
09.11.2011
 Плагин умеет кроссбраузерно вращать картинки на любой угол. Кроме статического поворота реализовано и анимированное вращение.
Плагин умеет кроссбраузерно вращать картинки на любой угол. Кроме статического поворота реализовано и анимированное вращение. -
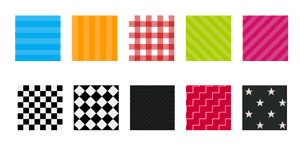
CSS3 шаблоны градиентов
07.11.2011
 Творческий подход к использованию CSS3 градиентов позволяет избавится от ряда возможных фоновых картинок.
Творческий подход к использованию CSS3 градиентов позволяет избавится от ряда возможных фоновых картинок. -
Оформляем «ol»
01.11.2011
-
cuSel 2.5 — update
31.10.2011
Пофиксен баг с z-index, внесены апдейты от Roman Omelkovitch.
-
Как написать хороший код
31.10.2011
Алгоритм «Как написать хороший код».
-
Учим Opera скруглять img
21.10.2011
 Opera упорно игнорирует все попытки скруглить img с помощью border-radius. Но для однородных фонов существует альтернативное кроссбраузерное решение.
Opera упорно игнорирует все попытки скруглить img с помощью border-radius. Но для однородных фонов существует альтернативное кроссбраузерное решение. -
jquery.toningImage — тонировка фото
20.10.2011
 jquery.toningImage — небольшой плагин, позволяющий произвести тонировку изображения.
jquery.toningImage — небольшой плагин, позволяющий произвести тонировку изображения. -
Tron — эффектный комикс на HTML5
19.10.2011
Яркий пример чего может добиться толковая команда используя HTML5.
-
Проблема (баг) с событием onload в IE9
19.10.2011
В IE9 не срабатывает корректно событие onload для изображений.
-
Добавлен справочник по HTML5 Canvas
19.10.2011
Появился краткий справочник по HTML5 Canvas.
-
Каскад в CSS
21.07.2011
Каскад — это набор правил по которым упорядочиваются конфликтующие объявления. Именно знание механизма каскада поможет дать четкий однозначный ответ, какое объявление все-таки победит?
-
.htaccess для SEO
21.07.2011
Улучшаем SEO сайта с помощью .htaccess.
-
cuSel 2.4 — bug fix and update
20.07.2011
Пофиксена пара багов при работе с клавиатурой, а так же упрощен механизм с Z-слоями.
-
Spacegallery — эффектная 3D галерея
19.07.2011
 Немного дорабатываем плагин Spacegallery. Снабжаем его кнопкой для перелистывания.
Немного дорабатываем плагин Spacegallery. Снабжаем его кнопкой для перелистывания. -
Масштабирование окна браузера и PIE
19.07.2011
О баге IE7-8 при масштабировании, если у элемента задана фоновая картинка и к нему применен PIE.
-
Наследование в CSS
16.07.2011
Разбираем, собственно наследование, как механизм, с помощью которого стили применяются не только к указанным элементам, но и к их потомкам.
-
PNG-24. Устраняем лишнюю информацию
16.07.2011
Уменьшаем вес изображения PNG-24, устраняя баг Photoshop с невидимыми фрагментами.
-
jQuery.ScrollTo. Программная перемотка скролла
15.07.2011
Плагин может перематывать как главный скролл окна, так и скролл какого-нибудь элемента. Реализована перемотка в определенную позицию (в пикселях или процентах) или к какому нибудь конкретному элементу (заданному, например, по id). Все просто, быстро и удобно.
-
Глава 8 книги «Разработка для мобильного Веб»
13.07.2011
Закончили перевод восьмой главы книги Maximiliano Firtman «Programming the mobile Web».
-
Необычные тени с CSS3 box-shadow
11.07.2011
 Виртуозное владение CSS3-техниками box-shadow позволяет сделать даже такую неравномерную тень без картинок!
Виртуозное владение CSS3-техниками box-shadow позволяет сделать даже такую неравномерную тень без картинок! -
Наследование в CSS: общие сведения
09.07.2011
Наследование — одно из центральных понятий CSS. Разобраться в непростых вопросах наследования поможет цикл статей, который открывается этим небольшим общим обзором.
-
Специфичность в CSS
09.07.2011
Одно из базовых понятий наследования — специфичность. Во многом именно она позволяет определять какие правила применятся к каждому конкретному элементу. Статья посвящена правилам подсчета специфичности.
-
Валидный HTML. Какой с этого профит.
08.07.2011
 Что такое валидация. Почему она необходима моему сайту. Почему нет смысла требовать полного соответствия стандартам.
Что такое валидация. Почему она необходима моему сайту. Почему нет смысла требовать полного соответствия стандартам. -
Социальная сеть в Раю
08.07.2011
Комикс об идее социальной сети в Раю.
-
CSS3 всплывающие подсказки
07.07.2011
 Реализуем всплывающую подсказку на чистом CSS без скриптов и картинок.
Реализуем всплывающую подсказку на чистом CSS без скриптов и картинок.
-
Глава 7 книги «Разработка для мобильного Веб»
07.07.2011
Закончили перевод седьмой главы книги Maximiliano Firtman «Programming the mobile Web».
-
Многоуровневый cuSel. Быть или не быть?
06.07.2011
Обсуждение целесообразности реализации многоуровневого cuSel.
-
Контур для текста на CSS
06.07.2011
-
Галерея с неравномерным шагом
05.07.2011
Делаем галерею с разной шириной слайдов. Галерея должна уметь прокручиваться ровно на ширину, нужную чтобы полностью показать следующий/предыдущий слайд.
-
Значение скорости загрузки сайта для бизнеса. Считаем деньги
30.06.2011
 Всего 1 секунда дополнительная секунда при загрузке твоего сайта может привести к снижению доходов на 50%.
Всего 1 секунда дополнительная секунда при загрузке твоего сайта может привести к снижению доходов на 50%. -
cuSel 2.3.5 — update
28.06.2011
Несколько фиксов багов в плагине.
-
Кроссбраузерность и кроссплатформенность. Считаем деньги.
23.06.2011
С терминами «кроссбраузерность» и «кроссплатформенность» приходится сталкиваться, когда составляешь ТЗ (а составляешь ли вообще? :)) front-end разработчику. Обычно в этой графе мне приходится видеть такой ответ: «все популярные браузеры». Достаточно ли такого ответа?
-
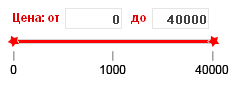
jQuery UI Slider — усложненный вариант выбора диапазона
20.06.2011
 Реализуем интерфейс для выбора ценового диапазона с неравномерным масштабом. Задача не тривиальная, так как сам по себе jQuery UI Slider так не умеет.
Реализуем интерфейс для выбора ценового диапазона с неравномерным масштабом. Задача не тривиальная, так как сам по себе jQuery UI Slider так не умеет. -
Глава 6 книги «Разработка для мобильного Веб»
17.06.2011
Закончили перевод шестой главы книги Maximiliano Firtman «Programming the mobile Web».
-
Резиновое меню из блоков
17.06.2011
О том как сделать резиновое меню, которое занимает всю доступную ширину родителя. При этому пункты меню должны быть прижаты друг к другу: меню как бы в виде блоков. И при этом не использовать таблицы и Javascript.
-
jQuery UI Slider — ползунок выбора диапазона
16.06.2011
 Реализуем интерфейс для выбора ценового диапазона на базе плагина jQuery UI Slider.
Реализуем интерфейс для выбора ценового диапазона на базе плагина jQuery UI Slider. -
HTML5 Drag-n-Drop загрузка файлов
12.06.2011
 Реализация HTML5 Drag-and-Drop добавления файлов в форму для загрузки на сервер.
Реализация HTML5 Drag-and-Drop добавления файлов в форму для загрузки на сервер. -
JScrollPane 2 — настраиваемый скроллбар
06.06.2011
 Вторая версия плагина jScrollPane радует нас новыми возможностями. Плагин стал существенно мощнее.
Вторая версия плагина jScrollPane радует нас новыми возможностями. Плагин стал существенно мощнее. -
Глава 5 книги «Разработка для мобильного Веб»
06.06.2011
Закончили перевод пятой главы книги Maximiliano Firtman «Programming the mobile Web».
-
jQuery.reflect — эффект отражения для текста и изображений
01.06.2011
Небольшой гибкий плагин для получения эффекта отражения для текста и изображений.