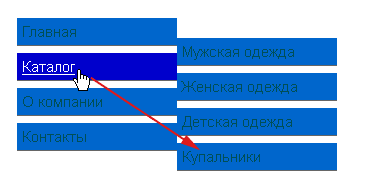
К нужному пункту выпадющего меню по диагонали
Дата публикации: 13.07.2012
Задача
Дать пользователю возможность переместить курсор по диагонали к пункту выпавшего меню.

Добавим к этому задержку, чтобы подменю не показывалось при случайном наведении. Плюс предусмотрим, что если курсор, покидая пункт меню, не двигается в направлении подменю, подменю скрываем моментально.
Решение
$(document).ready(function(){
var nCurPosX; // текущее положение курсора
$('html').mousemove(function(e){
if(!e) e = window.event;
nCurPosX = e.clientX;
});
$('.withSubmenu').hover(function(){
var $curItem = $(this),
$submenu = $curItem.find('ol').eq(0);
$curItem.addClass('hover');
/*
делаем задержку чтобы при случайном наведении на пункт под меню не показывалось
*/
setTimeout(function() {
/* если по истечению задержки мы все еще на том же пункт меню,
значит показываем подменю
*/
if($curItem.hasClass('hover'))
{
$submenu.css('display', 'block');
}
}, 100);
},
function(){
var nPosXStart = nCurPosX,
$submenu = $(this).find('ol').eq(0),
$curItem = $(this);
$curItem.removeClass(&hover&);
/*
делаем небольшую задержку чтобы определить направление движение курсора
*/
setTimeout(function() {
var nPosXEnd = nCurPosX;
// если в сторону подменю, значит делаем большую задержку для возможности движения по диагонали
if(nPosXEnd - nPosXStart > 0)
setTimeout(function() {
/*
если по истечению задержки курсор находится на подменю или текущем пункте меню
тогда не прячем подменю
*/
if(!$submenu.hasClass('hover') && !$curItem.hasClass('hover')){
$submenu
.css('display', 'none')
.removeClass('hover');
}
}, 300);
// если нет и мы ушли с текущего пункта меню, моментально скрываем подменю
else if(!$submenu.hasClass('hover') && !$curItem.hasClass('hover')){
$submenu
.css('display', 'none')
.removeClass('hover');
}
}, 10);
});
$('.submenu').hover(function(){
$(this).addClass('hover');
},
function(){
$(this).removeClass('hover');
});
});
Показать комментарии
