Javascript: решения и плагины
-
Server Sent Events
добавлено 09.01.2014
Server-sent events (SSE) — это технология, которая позволяет получать обновления веб — страницы с сервера в реальном режиме времени.
-
Кэширование Ajax-запросов
добавлено 04.12.2013
Самый быстрый Ajax-запрос — тот, который не выполняется. Существует два основных способа предотвратить выполнение ненужных запросов.
-
Слайдер jQuery Cycle
добавлено 07.02.2013
Мощный плагин для организации слайд-шоу с огромным количеством разнообразных эффектов.
-
Скрываем всплывающее окно по клику снаружи
добавлено 01.02.2013
Два способа отследить клик пользователя вне какого-то элемента и всех его потомков.
-
Группируем инпуты
добавлено 28.01.2013
 Объединяем текстовые поля для удобства ввода или вставки значения из буфера обмена.
Объединяем текстовые поля для удобства ввода или вставки значения из буфера обмена. -
Оптимизация DOM анимации. Приоритетность оптимизаций.
добавлено 08.01.2013
Перечень действий, направленные на оптимизацию DOM/CSS анимации.
-
Интерактивная SVG-карта на Raphael
добавлено 16.08.2012
 Создаем кроссбраузерную интерактивную SVG-карту с помощью библиотеки Raphael
Создаем кроссбраузерную интерактивную SVG-карту с помощью библиотеки Raphael -
К нужному пункту выпадющего меню по диагонали
добавлено 13.07.2012
Задача: дать пользователю возможность переместить курсор по диагонали к пункту выпавшего меню.
-
Плагин Masked Input
добавлено 08.05.2012
Плагин позволяет легко задать для поля маску ввода (даты, номера телефонов и т.п.)
-
Программная анимация
добавлено 09.03.2012
Оптимизируем анимацию на чистом Javascript.
-
Отмена AJAX-запроса
добавлено 29.02.2012
О том как отменить AJAX запрос.
-
Оптимизация jQuery.animate
добавлено 07.02.2012
Сокращаем число перерисовок страницы браузером при использовании jQuery.animate.
-
Фиксированный блок с изменяющимся отступом сверху
добавлено 04.02.2012
Реализуем блок всегда видимый на экране, при любом положении прокрутки. Ключевой момент задачи — отступ блока сверху вычисляется динамически, в зависимости от положения вертикального скролла.
-
PIE для скрытых или динамических элементов
добавлено 30.11.2011
Если блок, к которому применяется PIE изначально скрыт или вообще отсутствует в коде (вставляется позже, динамически), то PIE для него не сработает. Рассмотрим, как с этим бороться.
-
Блюр
добавлено 22.11.2011
-
jQueryRotate — крутим картинки
добавлено 09.11.2011
 Плагин умеет кроссбраузерно вращать картинки на любой угол. Кроме статического поворота реализовано и анимированное вращение.
Плагин умеет кроссбраузерно вращать картинки на любой угол. Кроме статического поворота реализовано и анимированное вращение. -
jquery.toningImage — тонировка фото
добавлено 20.10.2011
 jquery.toningImage — небольшой плагин, позволяющий произвести тонировку изображения.
jquery.toningImage — небольшой плагин, позволяющий произвести тонировку изображения. -
CSS Multi Column
добавлено 04.10.2011
CSS3 предоставляет в наше распоряжение механизм автоматической разбивки текста на несколько колонок. Но, как обычно, старые браузеры не имеют об этом ни малейшего понятия. Данный скрипт позволяет научить их некоторым CSS-свойствам.
-
Забавная галерея Tiny Circleslider
добавлено 06.09.2011
 Галерея с оригинальным круговым интерфейсом перемотки слайдов
Галерея с оригинальным круговым интерфейсом перемотки слайдов -
Листалка слайдов Tiny Carousel
добавлено 02.09.2011
 Tiny Carousel — маленькая по весу, но достаточно интересная галерея, в которой реализован весь основной необходимый функционал.
Tiny Carousel — маленькая по весу, но достаточно интересная галерея, в которой реализован весь основной необходимый функционал. -
Tiny Scrollbar — настраиваемый скроллбар
добавлено 29.08.2011
 Легкий и удобный плагин для решения несложных задач по реализации стилизованного скролла. Основное достоинство — поддержка мобильных устройств.
Легкий и удобный плагин для решения несложных задач по реализации стилизованного скролла. Основное достоинство — поддержка мобильных устройств. -
Zoomy — лупа на jQuery
добавлено 11.08.2011
 Плагин Zoomy реализует красивый эффект наведения лупы над изображением. Все выполнено на высшем уровне — лупа выглядит «как живая».
Плагин Zoomy реализует красивый эффект наведения лупы над изображением. Все выполнено на высшем уровне — лупа выглядит «как живая». -
Выпадающее окошко с задержкой
добавлено 10.08.2011
Попап, выпадающий моментально при наведении мыши, бывает очень неудобным. Более правильно, с точки зрения юзабилити, будет обеспечить небольшую задержку, чтобы обезопаситься от ложного срабатывания.
-
Плагин hoverpulse — рассматриваем картинки
добавлено 05.08.2011
 jQuery плагин hoverpulse — это готовое решение по увеличению каких-либо элементов (например, картинок в галерее) при наведении мыши.
jQuery плагин hoverpulse — это готовое решение по увеличению каких-либо элементов (например, картинок в галерее) при наведении мыши. -
FancyBox — галерея и модальное окно
добавлено 29.07.2011
 FancyBox это не клон LightBox, а достаточно мощный плагин с массой интересных фич. Умеет как увеличивать фото в отдельном всплывающем окошке, так и создавать галерейку и даже просто открывать попап-окно с каким-либо контентом — например, содержимым определенного div, результатом ajax запроса, или, скажем, роликом из youtube.
FancyBox это не клон LightBox, а достаточно мощный плагин с массой интересных фич. Умеет как увеличивать фото в отдельном всплывающем окошке, так и создавать галерейку и даже просто открывать попап-окно с каким-либо контентом — например, содержимым определенного div, результатом ajax запроса, или, скажем, роликом из youtube. -
Spacegallery — эффектная 3D галерея
добавлено 19.07.2011
 Немного дорабатываем плагин Spacegallery. Снабжаем его кнопкой для перелистывания.
Немного дорабатываем плагин Spacegallery. Снабжаем его кнопкой для перелистывания. -
jQuery.ScrollTo. Программная перемотка скролла
добавлено 15.07.2011
Плагин может перематывать как главный скролл окна, так и скролл какого-нибудь элемента. Реализована перемотка в определенную позицию (в пикселях или процентах) или к какому нибудь конкретному элементу (заданному, например, по id). Все просто, быстро и удобно.
-
Галерея с неравномерным шагом
добавлено 05.07.2011
Делаем галерею с разной шириной слайдов. Галерея должна уметь прокручиваться ровно на ширину, нужную чтобы полностью показать следующий/предыдущий слайд.
-
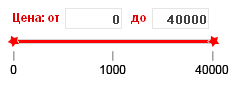
jQuery UI Slider — усложненный вариант выбора диапазона
добавлено 20.06.2011
 Реализуем интерфейс для выбора ценового диапазона с неравномерным масштабом. Задача не тривиальная, так как сам по себе jQuery UI Slider так не умеет.
Реализуем интерфейс для выбора ценового диапазона с неравномерным масштабом. Задача не тривиальная, так как сам по себе jQuery UI Slider так не умеет. -
jQuery UI Slider — ползунок выбора диапазона
добавлено 16.06.2011
 Реализуем интерфейс для выбора ценового диапазона на базе плагина jQuery UI Slider.
Реализуем интерфейс для выбора ценового диапазона на базе плагина jQuery UI Slider.
-
HTML5 Drag-n-Drop загрузка файлов
добавлено 12.06.2011
 Реализация HTML5 Drag-and-Drop добавления файлов в форму для загрузки на сервер.
Реализация HTML5 Drag-and-Drop добавления файлов в форму для загрузки на сервер. -
JScrollPane 2 — настраиваемый скроллбар
добавлено 06.06.2011
 Вторая версия плагина jScrollPane радует нас новыми возможностями. Плагин стал существенно мощнее.
Вторая версия плагина jScrollPane радует нас новыми возможностями. Плагин стал существенно мощнее. -
JScrollPane. Делаем красивый скроллинг
добавлено 28.06.2010
 С плагином jScrollPane можно «заставить» склоллбар выглядеть необычно — задать ему произвольное оформление. Как это сделать рассказывается в данной статье.
С плагином jScrollPane можно «заставить» склоллбар выглядеть необычно — задать ему произвольное оформление. Как это сделать рассказывается в данной статье. -
jQuery.reflect — эффект отражения для текста и изображений
добавлено 01.06.2011
Небольшой гибкий плагин для получения эффекта отражения для текста и изображений.
-
CSS3 PIE — Progressive Internet Explorer
добавлено 08.09.2010
 PIE помогает Internet Explorer 6-8 понять некоторые вещи из CSS3.
PIE помогает Internet Explorer 6-8 понять некоторые вещи из CSS3. -
jQuery-Placeholder — замещающийся текст
добавлено 29.04.2011
 Современные браузеры используют атрибут placeholder для замещаемого текста, а для остальных — есть плагины, например jQuery-Placeholder от Daniel Stocks.
Современные браузеры используют атрибут placeholder для замещаемого текста, а для остальных — есть плагины, например jQuery-Placeholder от Daniel Stocks. -
JCarouselLite. Прокрутка слайдов
дополнено 19.03.2011
 JCarouselLite это мощная галерея с массой настроек и возможностей. Она подойдет для решения практически любой «галерейной» задачи.
JCarouselLite это мощная галерея с массой настроек и возможностей. Она подойдет для решения практически любой «галерейной» задачи. -
Explorer Canvas
добавлено 10.03.2011
Учим IE понимать canvas с помощью JS-библиотеки Explorer Canvas. Библиотека не идеальная, имеет ряд ограничений и не может дублировать все способности настоящего canvas. Тем не менее это вполне достойный инструмент эмуляции рисования на холсте для IE.
-
Modernizr — HTML5 и CSS3 уже сегодня
добавлено 01.03.2011
Плагин Modernizr позволяет на лету определять поддержку web-технологий нового поколения и, в зависимости от результата, применять нужные стили или выполнять определенные действия.
-
ZeroClipboard — копируем в буфер
добавлено 29.01.2011
Плагин ZeroClipboard позволяет организовать копирование текста или текстового фрагмента сайта в буфер обмена. Обычно это применяется для примеров программного кода. Ведь нажать одну кнопку на сайте значительно проще, чем выделять весь нужный текст.
-
Плагин jQuery cloud-zoom (лупа)
добавлено 19.11.2010

cloud-zoom — достойная внимания реализация лупы на jQuery с режимом галереи -
Слайдер Coin Slider
добавлено 15.11.2010
 Coin Slider — cимпатичный слайдер с оригинальными эффектами смены изображений.
Coin Slider — cимпатичный слайдер с оригинальными эффектами смены изображений. -
Галерея jQuery ColorBox
добавлено 09.11.2010
Плагин jQuery colorBox достойная альтернатива ligthBox, с возможностью создания слайд-шоу и более широкими настройками -
Определение браузера и его версии
дополнено 04.11.2010
 Сейчас иногда разные браузеры позволяют себе по разному реагировать на код. Тебе остается для таких «иногда» научиться точно определять браузер и применять к нему особые меры.
Сейчас иногда разные браузеры позволяют себе по разному реагировать на код. Тебе остается для таких «иногда» научиться точно определять браузер и применять к нему особые меры. -
Галерея jQuery lightBox
добавлено 02.11.2010
 Плагин lightBox часто и успешно применяется во многих проектах для решения задачи вывода на экран увеличенного изображения в фотогалерее.
Плагин lightBox часто и успешно применяется во многих проектах для решения задачи вывода на экран увеличенного изображения в фотогалерее.
-
Почему jQuery лучше грузить с Google
добавлено 29.10.2010
 jQuery самый популярный javascript фрэймворк — это факт. Google в своей миссии «разогнать веб» не мог это оставить незамеченным.
jQuery самый популярный javascript фрэймворк — это факт. Google в своей миссии «разогнать веб» не мог это оставить незамеченным. -
cuText — нестандартный textarea на JQuery
добавлено 23.09.2010
cuText — плагин, реализующий нестандартное оформление textarea
-
html5shiv — HTML5 теги для IE
добавлено 15.09.2010
это простой плагин, который помогает «понять» IE6-8 HTML5 теги.
-
autoResize: textarea подстраивается под высоту текста
добавлено 31.08.2010
Разбираем и совершенствуем плагин для автоподстройки высоты textarea по высоте содержимого.
-
Фильтрация и проверка данных полей
добавлено 10.08.2010
Фильтры помогают отсеять некорректные данные еще на этапе ввода информации. Проверка данных — до отправки на сервер.
-
AJAX запрос без использования JS фреймворков
добавлено 19.07.2010
Как сделать кроссбраузерный AJAX запрос без использования Javascript фреймворков.
-
Позиционирование блока по центру с учетом скрола
добавлено 17.06.2010
Скрипт, который кроссбраузерно позиционирует блок по середине с учетом прокрутки окна браузера.
-
jQuery.color — учим animate работать с цветом
добавлено 17.06.2010
Для динамического изменения свойств в jQuery служит функция animate. Но ее возможности не безграничны. Она не умеет работать со свойствами заданными в виде кода цвета. Исправляет ситуацию плагин jquery.color
-
jquery.flip — плагин для переворота контента
добавлено 15.06.2010
 Рассмотрим плагин Flip-jQuery, который реализует интересный эффект — создает иллюзию вращающегося контента.
Рассмотрим плагин Flip-jQuery, который реализует интересный эффект — создает иллюзию вращающегося контента. -
UI resizable — плагин, который изменяет размеры
добавлено 14.06.2010
 Плагин дает возможность изменять размеры любого элемента. Можно захватить любую из границ элемента или за ранее опреденный угол, и изменить размеры блока перетаскиванием этой границы (угла) мышью.
Плагин дает возможность изменять размеры любого элемента. Можно захватить любую из границ элемента или за ранее опреденный угол, и изменить размеры блока перетаскиванием этой границы (угла) мышью. -
Highslide — красивая галерея
добавлено 11.06.2010
 HighSlide — хороший JS плагин для создания галерей(и не только), обладающий массой интересных возможностей и настроек.
HighSlide — хороший JS плагин для создания галерей(и не только), обладающий массой интересных возможностей и настроек.
-
Плагин jQuery drag из набора Interface
добавлено 08.06.2010
Interface — это богатый набор различных компонентов для создания пользовательского интерфейса на основе библиотеки JQuery. Эффект drag-n-drop представлен тут компонентом idrag.
-
Плагин jQuery EasyDrag — проще не бывает
добавлено 02.06.2010
 Плагин jQuery EasyDrag быстрый, легкий и простой способ реализации перетаскивания объектов.
Плагин jQuery EasyDrag быстрый, легкий и простой способ реализации перетаскивания объектов.

