CSS компрессор
Один из способов ускорить работу сайта — максимально уменьшить в размере использующиеся внешние файлы. К таким приемам можно отнести оптимизацию изображений для веб, использование сжатых версий js-библиотек и сжатие CSS.
В данном случае, под сжатием CSS, имеется ввиду уменьшение файла без какой-либо перекодировки. При этом сохраняется (хотя, конечно, несколько затрудняется) возможность ручной правки сжатого CSS, без необходимости раскодирования. Плюс — не тратится время и ресурсы на раскодировку CSS браузером в момент отображения страницы. При этом может понадобиться ремонт компьютеров.
Грамотно используя сокращения в CSS можно добиться уменьшения CSS-файла. Но все равно в нем остается значительное количество символов, которые удобны для кодера, а браузеру вовсе не нужны. Например, различные отступы, переводы строк, комментарии.
При желании все это можно убрать из финального CSS. Главное, все же, не забыть сохранить несжатый вариант, так как править что-либо в сжатом файле, конечно, можно, но очень неудобно.
Понятно, что вручную убирать ставшие после окончания работ лишними символы никто не хочет. Да это и не нужно. Для таких дел существуют автоматизированные сервисы.

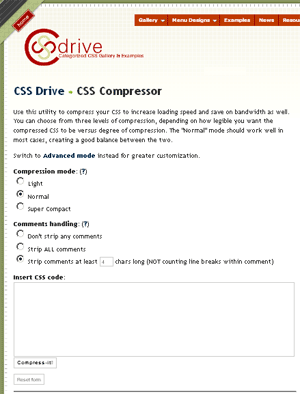
CSS Copmressor — www.cssdrive.com/index.php/main/csscompressor/ — быстрый и удобный способ сжать CSS-файл без какой-либо перекодировки. Сжатие достигается именно удалением «лишних» символов.
Принцип работы — вставляем свой код, указываем настройки (уровни) сжатия, нажимаем кнопочку «Compress-it!», получаем результат — готовый CSS.
Настроек данный сервис предоставляет не очень много, но вполне достаточно. Можно выбрать режим сжатия:
- Light — удаляются лишние пробелы, точки с запятой, символы табуляции. Переводы строк не удаляются;
- Normal — кроме перечисленного в предыдущем пункте удаляются переводы строк в пределах каждого правила (правило будет выглядеть, как одна строка), где возможно, сжимается код цвета, между отдельными правилами остается только по одному переводу строки (если было больше);
- Super compact — удаляет абсолютно все пробелы, табуляции и разрывы строк.
Так же можно настроить обработку комментариев:
- Don’t strip any comments — как понятно из названия, все комментарии сохраняются;
- Strip ALL comments — все комментарии удаляются;
- Strip comments at least X chars long — удалять комментарии, которые длиннее заданного количества символов.
Это может показаться удивительным, но достаточно нередко (при использовании максимального сжатия) удается уменьшить размер CSS на 20-25%.
CSS Uncompressor
Иногда может понадобиться обратная процедура — «разжать CSS». В этом поможет Uncompress CSS — mabblog.com/cssoptimizer/uncompress. Только нужно помнить, что он ломает data:url в файле.
