Сервисы для HTML верстальщика
Сокращаем время и повышаем качество разработки за счет использования автоматизированных веб-сервисов.
Знаешь действительно полезный и качественный сервис, которого тут нет? Есть свежая идея, как автоматизировать рутинные механические работы? А может, у тебя есть собственный сервис? Смело пиши нам. Вместе сделаем труд верстальщика проще и успешнее!
-
Полезные инструменты для ускорения написания кода CSS и HTML
добавлено 28.09.2022
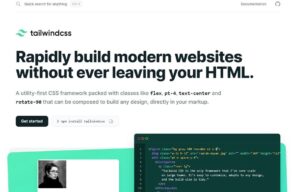
 Давайте пополним ваш набор инструментов профессиональными инструментами для ускорения кодирования HTML и CSS
Давайте пополним ваш набор инструментов профессиональными инструментами для ускорения кодирования HTML и CSS -
Google Web Fonts
добавлено 11.03.2012
 Удобный сервис от Google, предназначенный для подключениия на страницу бесплатных оптимизированных для веба шрифтов.
Удобный сервис от Google, предназначенный для подключениия на страницу бесплатных оптимизированных для веба шрифтов. -
CSS компрессор
добавлено 11.02.2011
 Рассмотренный сервис позволяет уменьшить объем CSS в некоторых случаях на 20-25%. Оказывается, чуть ли не каждый четвертый символ в твоем CSS, с точки зрения браузера, совершенно лишний!
Рассмотренный сервис позволяет уменьшить объем CSS в некоторых случаях на 20-25%. Оказывается, чуть ли не каждый четвертый символ в твоем CSS, с точки зрения браузера, совершенно лишний! -
IE’s CSS3 Transforms Translator
добавлено 22.04.2011
 IE’s CSS3 Transforms Translator — сервис для автоматического вычисления параметров трансформационной матрицы. Позволяет значительно упростить и ускорить написание фильтра Matrix для IE, который применяется для эмуляции в этом браузере CSS3 свойства transform.
IE’s CSS3 Transforms Translator — сервис для автоматического вычисления параметров трансформационной матрицы. Позволяет значительно упростить и ускорить написание фильтра Matrix для IE, который применяется для эмуляции в этом браузере CSS3 свойства transform. -
Генераторы прелоадеров
добавлено 03.09.2010
Тут собираются сервисы, служащие для создания анимированных прелоадеров — картинок-индикаторов загрузки.
-
Online сборка reset.css
исправлено 28.01.2011
Теперь копируется в буфер то же, что видно на экране, а не полный вариант reset.css. -
Преобразуем картинки в данные data:URL
добавлено 24.01.2011
Используем сервисы Browser-side data:URL и DURIS для генерации кода рисунков при внедрении их в data:URL.
-
Калькулятор спецсимволов
добавлено 18.11.2010
Хочешь посмотреть как спецсимвол выглядит в разных шрифтах и размерах? Не проблема — просто введи код. А коды можно посмотреть в наших таблицах.
-
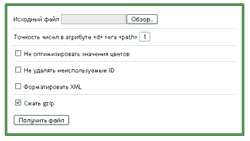
SVG компрессор
добавлено 08.09.2010
 Браузерный SVG компрессор на базе скрипта Евгения Степанищева: оптимизирует SVG код и позволяет сжать его в SVGZ.
Браузерный SVG компрессор на базе скрипта Евгения Степанищева: оптимизирует SVG код и позволяет сжать его в SVGZ. -
Оформление контента
добавлено 20.09.2009
Практически для каждого интернет проекта приходится оформлять блок (участок страницы), куда пользователи вносят информацию из административной панели. При этом приходится прописывать все теги, которые позволяет вставить визуальный редактор и задавать им оформление. Этот сервис призван упростить эту часть работы.
