Верстка форм
Основанием любого сайта является его верстка. Она должна быть функциональной, удобной для пользователей и соответствовать всем требованиям современного интернета. Одним из ключевых элементов верстки являются формы. Ведь благодаря им сайты получают важную информацию от пользователей, а пользователи, в свою очередь, могут оставить свой отзыв, подать заявку и т.д. Верстка форм — это не просто создание формы, на которую посетитель может отправить свои данные. В зависимости от поставленной задачи и требований, верстка форм может быть разной.
Первый тип форм — простые формы обратной связи. Это наиболее распространенный тип форм, предназначенный для сбора контактной информации посетителей сайта. Эти формы включают поля для ввода имени, электронной почты и сообщения, которое пользователь хочет отправить. Данные формы обычно занимают несколько строк и могут быть размещены на любой странице сайта.
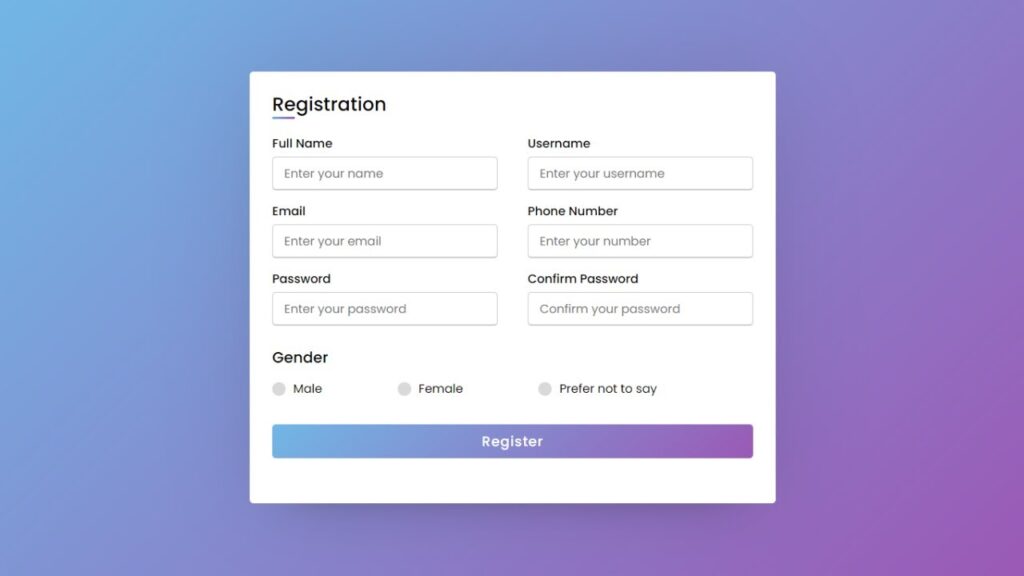
Второй тип форм — многостраничные формы. Это более сложные формы, которые часто используются для регистрации пользователей, получения более подробной информации от клиентов или для сбора данных для заказа товаров и услуг. Они обычно состоят из нескольких шагов и могут включать различные виды полей, такие как радиокнопки, флажки, выпадающие списки и т.д.
Третий тип форм — контрольные формы. Они используются для проверки валидности данных, введенных пользователем. Например, когда пользователь вводит свой номер телефона, а форма автоматически проверяет, является ли он действительным.

Верстка форм — это важный элемент любого сайта и ее важно сделать правильно, чтобы обеспечить высокую конверсию и удобство для пользователей. Но есть некоторые нюансы, которые следует учитывать при верстке форм.
Первый нюанс — респонсивный дизайн. Во время проектирования формы нужно учитывать, что она должна выглядеть хорошо на различных устройствах, от мобильных телефонов до настольных ПК. Все элементы формы должны быть отрегулированы таким образом, чтобы пользователь мог заполнить форму без каких-либо проблем на любом устройстве.
Второй нюанс — проверка данных. Важно создать форму таким образом, чтобы данные пользователя проверились на корректность еще до их отправки на сервер. Это поможет избежать ошибок и сократить количество неправильно заполненных форм.
Третий нюанс — уведомления об ошибках. Некорректные данные, которые пользователь вводит в форму, должны вызывать уведомление об ошибке, которые обязательно должны быть подсвечены красным цветом, чтобы привлечь внимание пользователя.
Четвертый нюанс — подсказки для пользователей. Для улучшения опыта пользователя, полезно добавить подсказки, которые помогут пользователям понимать, как правильно заполнять форму, что может уменьшить количество ошибок в процессе заполнения.
- cuSel — нестандартные select на jQuery
- cuSelMultiple — список с возможностью множественного выбора на jQuery
- Блочная верстка форм
- Кастомные checkbox и radio на CSS3
- Кроссбраузерное отображение input и textarea
- Кроссбраузерный button
- Нестандартные checkbox | стильные чекбоксы
- Нестандартные radio | стильные радиобатоны
- Нестандартные поля выбора файла
- Нестандартные текстовые поля
- О кроссбраузерности placeholder
- Отключить resize для textarea в Safari и Chrome
- Оформление input type=search
- Резиновая кнопка для формы (используя input)
- Текст в поле type=»password»
- Убираем отступы у checkbox и radio
