Выравниваем сайт по центру экрана
Дата публикации: 17.01.2009
Последнее обновление: 04.03.2009
Задача
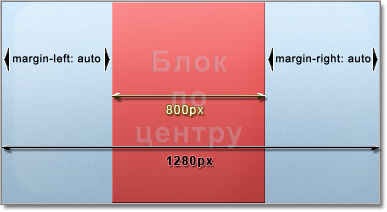
Сделать чтобы при большем разрешении экрана, чем ширина страницы сайта, страница выравнивалась по середине экрана браузера (во всех браузерах).

Решение
HTML код:
<html>
<head>
<style type="text/css">
* {margin: 0; padding: 0;} /* обнуляем отступы */
body {
text-align: center; /* выравниваем все содержимое body по центру */
background: #fff; /* цвет фона для наглядности */
}
div {
width: 800px; /* ширина основного блока */
height: 100%; /* высота для наглядности */
background: #ff0000; /* цвет блока для наглядности */
margin: 0 auto; /* задаем отступ слева и справа auto чтобы сработало выравнивание по центру */
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Проверено в:
Таким же методом можно центрировать любой элемент относительно элемента-родителя.
Теги: каркас верстки
Показать комментарии
