И еще одно…
Дата публикации: 11.04.2011
В этой главе я уже упоминал о новых фишках HTML5, вроде автофокуса. Но я еще не рассказал о самом захватывающем нововведении — автоматической валидации полей. Рассмотрим общие проблемы ввода адреса электронной почты в веб форму. Сначала следует проверка на корректность на стороне клиента с помощью Javascript, затем на стороне сервера с помощь серверного языка вроде PHP или Pyton. При проверке на Javascript существует две большие проблемы:
- у около 10% пользователей Javascript недоступен (отключают или не имеют его поддержки);
- можно допустить ошибку при проверке.
Я серьезно. Можно ошибиться. Определение является ли последовательность символов корректным email — является невероятно сложной задачей. Чем дольше думать над этой задачей, тем сложнее она становится. Я уже говорил, что это очень сложно? Не проще ли передать этот головняк браузеру?
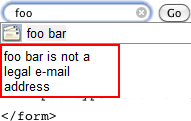
На картинке ниже приведен скриншот из Opera 10 (данная функциональность присутствует в Opera с 9-й версии). Когда в разметке указан тип поля type=»email», Opera при сабмите формы автоматически проверяет корректность введенного email даже если Javascript отключен.

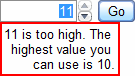
Более того, Opera проверяет корректность полей type=»url» и type=»number», даже с учетом указанных допустимых значений.

К сожалению автоматическую валидацию другие браузеры пока не поддерживают, поэтому еще некоторое время придется использовать Javascript.
Куда дальше
- следующая — Глава 10. «Распределение», «расширение» и другие интересные слова. Пролог
- предыдущая — Выбор цвета
- содержание
