Оформление изображений по атрибуту align
Дата публикации: 18.10.2009
Современные системы управления сайтом (CMS) позволяют пользователю вставлять изображения в контентную область, посредством визуального редактора — нажал на кнопку «Вставить изображение», указал имя картинки, размер, выравнивание (опций может много и они могут отличаться в различных CMS). Большинство визуальных редакторов делают выравнивание с помощью атрибута align — не по стандартам, но пользователю и программисту просто.
Заметка
Mpbox за то, чтобы в CMS для кнопок выравнивания изображений, привязать добавление классов картинкам (img) imgLeft и imgRight, тогда HTML код станет чище, боле предсказуемым, по стандартам и с лучшей SEO оптимизацией.
Задача
Задать оформление изображений, вставленных пользователем в контент, с учетом выбранного пользователем выравнивания — align.
Заметки
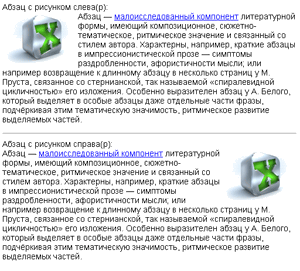
- если не указать оформление картинок для контента, при вставке пользователем картинки могут себя вести не адекватно. На примере в контент вставлены две картинки, первая с align=left, вторая с align=right. Смотрим что получается:


FF 3.5 IE 6 - нужно учесть, что изображение должно иметь отступы от окружающего текста, но не от левой и правой границ контентного блока.
Решение
CSS позволяет привязывать оформление элементу с заданными атрибутами. Этим и воспользуемся. Для IE 6, который данных правил не понимает, используем оптимизированный experession, который отработает один раз при загрузке страницы, определит изображения с атрибутами align и в зависимости от значения атрибута добавит нужный класс тегу img
.content img[align=left] {
margin: 0 10px 10px 0;
float: left;
}
.content img[align=right] {
margin: 0 0 10px 10px;
float: right;
}
.content img {
z-index: expression(runtimeStyle.zIndex = 1, align && "left" == align.toLowerCase() ? (className += " imgLeft") : (align && "right" == align.toLowerCase() ? (className += " imgRight") : 0 ) )
}
.content .imgLeft {
margin: 0 10px 10px 0;
float: left;
}
.content .imgRight {
margin: 0 0 10px 10px;
float: right;
}
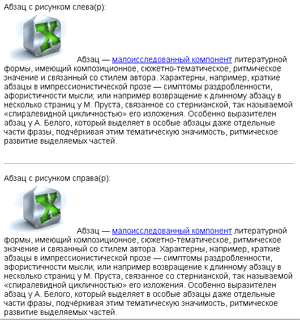
Результат. Проверено в:
Плюсы метода:
- достаточно прост
- оптимизированный expression отработает только один раз при загрузке страницы
Недостатки:
- не проходит валидацию (использование атрибута align запрещено по стандартам (Strict / XHTML 1.1))
Заметка
Код ля IE 6 лучше выносить в отдельный файл, подключать его с помощью условных комментариев.
