Тег img
Последнее обновление: 23.01.2011
Тег <img> (англ. image — изображение) добавляет на страницу изображение (картинку).
Строчный элемент.
HTML: 3.2 | 4 / XHTML: 1.0 | 1.1
Синтаксис
<img src="URL" alt="..."/>
Атрибуты
| align | задает выравнивание рисунка и способ обтекания текстом
Не проходит валидацию XHTML 1.0 Scrict, XHTML 1.1, HTML 4.01 Strict |
|---|---|
| alt | альтернативный текст |
| border | толщина рамки Не проходит валидацию XHTML 1.0 Scrict, XHTML 1.1, HTML 4.01 Strict |
| class | определяет имя используемого класса |
| controls | флаг. Когда установлен, отображает кнопки для просмотра видеофайла Отсутствует в спецификации HTML 4.01! |
| dir | определяет направление символов:
|
| dynsrc | URL видеофайла для проигрываия Отсутствует в спецификации HTML 4.01! |
| height | задает высоту рисунка |
| hspace | отступ по горизонтали (по умолчанию 0) |
| id | уникальный идентификатор |
| ismap | флаг, определяющий, что картинка является картой-изображением |
| lang | определяет язык отображаемого документа |
| longdesc | URL страницы с полным описанием изображения |
| loop | сколько раз прокручивать видео. Значение по умолчанию -1, бесконечное воспроизведение Отсутствует в спецификации HTML 4.01! |
| lowsrc | URL графического файла с низким разрешением. Загрузиться и отобразится до загрузки основной картинки. Отсутствует в спецификации HTML 4.01! |
| name | уникальное имя изображения |
| onclick | щелчок на элементе |
| ondblclick | двойной щелчок на элементе |
| onkeydown | нажатие клавиши, когда элемент имеет фокус |
| onkeypress | нажатие и освобождении клавиши, когда элемент имеет фокус |
| onkeyup | освобождение ранее нажатой клавиши, когда элемент имеет фокус |
| onmousedown | нажатие кнопки мыши, когда элемент имеет фокус |
| onmousemove | движение указателя мыши, когда элемент имеет фокус |
| onmouseout | смещение указателя мыши с элемента |
| onmouseover | помещение указателя мыши на элемент |
| onmouseup | освобождение ранее нажатой кнопки мыши, когда элемент имеет фокус |
| src | URL графического файла, отображаемого на странице |
| start | когда начинать воспроизведение видео
Отсутствует в спецификации HTML 4.01! |
| style | задает встроенную таблицу стилей |
| title | всплывающая подсказка |
| usemap | применяет к изображению карту <MAP> |
| vspace | отступ по вертикали (по умолчанию 0) |
| width | задает ширину картинки |
Пример
Вставим картинку:
<img alt="hr" src="hr.png" width="200" height="87" border="2"/>
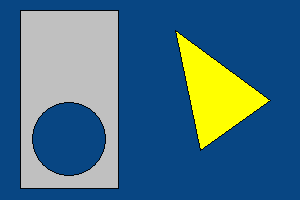
Тег <img> совместно с тегами <map> и <area> используются для создания карт-изображений:
<map name="myMap">
<area nohref="nohref" alt="тут ссылки нет" title="тут ссылки нет" shape="circle" coords="70,138,39"/>
<area href="#" alt="Серая зона" title="Серая зона" shape="rect" coords="20,10,118,188"/>
<area href="#" alt="Желтая зона" title="Желтая зона" shape="poly" coords="175,30,270,100,200,150"/>
</map>
<img src="map.png" width="300" height="200" alt="карта" usemap="#myMap"/>Результат:

Рекомендации по использованию
- должен быть закрыт слешем (<img…/>)
- обязательные атрибуты: src, alt
- задавайте атрибуты width и height, это позволяет браузеру заранее зарезервировать место в памяти и не будет сам расчитывать размеры картинки, что положительно сказывается на скорости загрузки страницы
- не изменяйте размер картинки атрибутами width и height — это искажает изображение и не влияет на вес файла, используйте для таких целей специальные редакторы
- для предсказуемого кроссбраузерного отображения картинок явно указывайте бордюры (свойство border)
- содержание атрибута alt активно используется поисковыми системами и произносится голосовыми браузерами
- разница между атрибутами alt и title — alt определяет текст, который пользователь увидит вместо картинки (в случае, если, например, картинки отключены в настройках браузера), а title — вместе с картинкой, в виде всплывающей подсказки
- особенность IE6-7: при отсутствии атрибута title всплывает подсказка, текст которой берется у alt
- атрибуты тега <img>, предназначенные для воспроизведения видео не входят в спецификацию HTML 4.01 и некорректно обрабатываются большинством браузеров, для воспроизведения видео используйте тег <object>
- не рекомендуем использовать атрибуты align и border (не проходит валидацию XHTML 1.0, XHTML 1.1, HTML 4.01 Strict + засоряет код), вместо них применяйте таблицы стилей
- используйте тег <img> только в контентной части документа, графику оформления страниц прячьте в CSS (background) — получится более чистый код
Твой код:
Результат:
большой полигон
По теме
- img vs background-image
- IMG внутри блока — убираем странный отступ
- IMG: меняем рисунок при наведении
- Оформление изображений по атрибуту align
- Спрайты: меньше картинок — больше скорость
- Семантический HTML код — рекомендация с большими выгодами
- Семантические теги на базе HTML 4.01
- Теги представления на базе HTML 4.01
Теги: HTML теги
Показать комментарии
