О DOCTYPE
Назначение тега DOCTYPE
SGML декларация !DOCTYPE (англ. document type — тип документа) указывает на тип документа (Document Type Definition — DTD). В зависимости от типа документа браузер выбирает режим отображения документа. Этот процесс назвали переключение типа документа или doctype sniffing.
Если браузер определяет документ как «современный», он отображает его в стандартном режиме (standards mode). Это значит, что таблицы стилей, использующиеся в документе соответствуют спецификации CSS2.
Если браузер определяет, что документ написан по устаревшим правилам, он отобразит его в режиме совместимости (quirks mode). В режиме совместимости браузер игнорирует часть правил CSS, имитируя поведение старого движка. Режим совместимости работает по разному и зависит от браузера.
Opera (версии 7 и выше), Firefox и Safari имеют третий режим, который называется режим, приближенный к стандартному (almost standards mode), в котором расположение рисунков в ячейках таблицы отображается в режиме совместимости (не работает вертикальное выравнивание). Во всех остальных случаях этот режим эквивалентен стандартному режиму.
Подробней о режимах будет посвящена отдельная статья.
Использование тега DOCTYPE
Определение типа документа (DTD) должно присутствовать на каждой странице до тега html.
Пример типичного обяъявелния DTD:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Тут:
- html указывает на первый тег документа;
- PUBLIC говорит, что это общедоступный ресурс;
- минус символизирует, что W3C не зарегистрирована в ISO;
- W3C — название организации-автора спецификации;
- DTD — тип объекта;
- XHTML 1.1 — название спецификации;
- EN — язык спецификации;
- http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd — адрес, где спецификация находится (не обязательно указывать)
Синтаксис определение типа документа часто называют сокращенно «Doctype».
Варианты тега DOCTYPE
Стандарт HTML 4.01 Strict (строгий)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Не содержит элементов, помеченных как «устаревшие» или «не одобряемые».
Стандарт HTML 4.01 Transitional (переходный)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий HTML.
Стандарт HTML 4.01 Frameset (с фреймами)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
Аналогичен переходному, но содержит также теги для создания наборов фреймов.
Стандарт XHTML 1.0 Strict (строгий)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Не включает поддержку «устаревших» дескрипторов и атрибутов. Полностью отделяет содержание от оформления.
Стандарт XHTML 1.0 Transitional (переходный)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Есть поддержка многих «устаревших» определений и атрибутов. Предназначен для упрощения перехода со старых версий HTML.
Стандарт XHTML 1.0 Frameset (фреймовый)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
Применяется при разработке на основе фреймов.
Стандарт XHTML 1.1 (модульный)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Не включает поддержку «устаревших» дескрипторов и атрибутов. Доступен импорт дополнительных свойств в разметку.
Стандарт XHTML Basic (основной)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML Basic 1.0//EN" "http://www.w3.org/TR/xhtml-basic/DTD/xhtml-basic10.dtd">
специальная облегчённая версия XHTML для устройств, которые не могут использовать полный набор элементов (X)HTML — в основном используется в компактных устройствах.
Проверка действительности (X)HTML-документа
Разработчиками комитета W3C была создана программа проверки действительности (X)HTML-документов. Доступна по адресу http://validator.w3.org/. Возможные варианты проверок:
- проверка URI;
- проверка загруженного файла;
- проверка введенного кода в поле
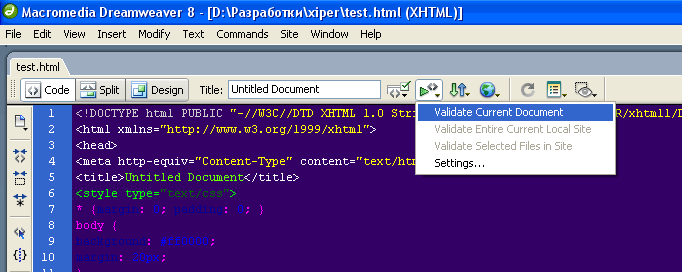
При использовании Macromedia Dreamweaver можно воспользоваться встроенным валидатором:
Надежней проверка будет на сайте W3C.
Подготовке материала посодействовали:
- Don’t forget to add a doctype
- Дмитрий Турецкий
- Стандартный режим, режим обратной совместимости и DOCTYPE
