Градиент: CSS3 против CSS2 + картинка
Дата публикации: 16.02.2010
Градиент — это такой тип заливки, когда один цвет плавно переходит в другой. Для реализации градиента необходимо задать цвет и прозрачность определенных (ключевых) точек, а цвет и прозрачность остальных точек рассчитываются по определенным математическим алгоритмам.
Основные типы градиентов:
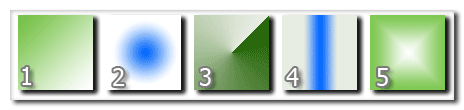
- Линейный — переход происходит по прямой линии.
- Круговой — переход происходит от центра к краям в виде круга.
- Угловой — плавный переход вдоль длины окружности.
- Отраженный — состоит из линейного градиента и его воображаемого отражения в зеркале.
- Алмазный — напоминает собой алмаз.
На рисунке показаны основные виды градиентов, номер картинки соответствует номеру в списке.

Градиент на сайтах
Градиент позволяет сделать расцветку блока более объемной и стильной. И многие сайты этим пользуются.
 На www.apple.com в главном меню находим легкий серый градиент.
На www.apple.com в главном меню находим легкий серый градиент.

Градиент на входе в www.nike.com.
Не стал исключением и mpbox.ru. На главной странице сайта многие блоки имеют градиент:

Понятно, что использовать цельный фоновый рисунок для создания градиента — решение мягко говоря неудачное. Объем файла-картинки будет неоправданно большим. Так как же это делают?
Старое решение — градиент на CSS + картинка
До появления свойств CSS3 (об этом читайте ниже) активно использовался такой прием:
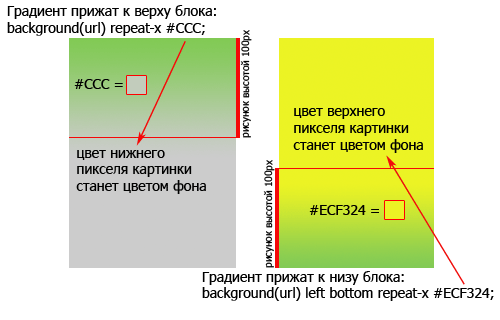
- Вырезаем на макете полоску шириной в 1 пиксель, содержащую градиент;
- Для блока с градиентом в css задаем:
.gradient{
background: url(picture.png) repeat-x #ссс;
}
Тут #ссс — цвет нижнего пикселя полоски
Таким же образом можно градиент спозиционировать по нижней границе блока:
.gradient{
background: url(picture.png) left bottom repeat-x #ECF324;
}
теперь #ECF324 — цвет верхнего пикселя.

Надеюсь, понятно, что если градиент идет не сверху вниз, а справа налево, то repeat-x заменяем на repeat-y
Демо пример Проверено в:
Достоинства метода:
- Простота реализации — картинка + одно CSS правило.
- Работает во всех распространенных браузерах.
Недостатки:
- Использование фоновой картинки. Хоть мы и максимально уменьшили ее размер, но не избавились от нее вовсе. Соответственно имеем лишнее обращение к серверу, то есть затраты времени и трафика.
- Продолжением первого недостатка является то, что до загрузки картинки пользователь будет видеть блок залитый сплошным цветом фона.
- Этот способ можно использовать только для вертикального или горизонтального линейного градиентов. Для остальных градиентов не получится использовать repeat и придется загружать цельный фоновый рисунок.
Особенность
Градиент будет строго заданной высоты. Если блок растянется, вся зона ниже фоновой картинки будет залита равномерным цветом. т.е. сам градиент не масштабируется.
Новые стандарты — градиент только на CSS
W3C в готовящейся спецификации CSS3 предлагают использовать css свойства linear-gradient(); — линейный и radial-gradient(); — радиальный градиенты.
Набор параметров этих свойств очень широк и позволяет реализовать все виды линейных и радиальных градиентов, включая градиент из нескольких цветов. Также эти свойства поддерживают background-position, что позволяет разместить градиент в любом месте блока.
Набор параметров для CSS свойства linear-gradient()
| Параметр | Описание | Пример |
|---|---|---|
| bg-position | Задает позицию начала градиента в блоке. По умолчанию top 0px left 0px. | .gradient{ linear-gradient(right top, yellow, blue); } .gradient{ linear-gradient(left 20px top 30px, yellow, blue);} .gradient{ linear-gradient(-10px 20px, yellow, blue); } |
| angle | Задает угол распространения градиента. По умолчанию 0deg. | .gradient{ linear-gradient(right top, 30deg, yellow, blue); } .gradient{ linear-gradient( 45deg, yellow, blue );} |
| color-stop | Задает цвета ключевых точек градиента. Обязательный параметр. Может содержать не меньше двух цветов. | .gradient{ linear-gradient(right top, 30deg, yellow, blue); } .gradient{ linear-gradient(right top, 30deg, yellow 10%, #0f0); } .gradient{ linear-gradient( yellow, blue 30px); } .gradient{ linear-gradient(yellow 10px, blue 20%, #0f0); } |
Набор параметров для CSS свойства radial-gradient()
| Параметр | Описание | Пример |
|---|---|---|
| bg-position | Задает позицию центра градиента в блоке. По умолчанию center center. | .gradient{ radial-gradient(right top, yellow, blue); } .gradient{ radial-gradient(left 20px top 30px, yellow, blue);} .gradient{ linear-gradient(-10px 20px, yellow, blue); } |
| angle | Задает угол распространения градиента. По умолчанию 0deg. | .gradient{ radial-gradient(right top, 30deg, yellow, blue); } .gradient{ radial-gradient( 45deg, ellipse, yellow, blue );} |
| shape | Задает форму градиента. Значения: circle — круглый, ellipse — елиптический.По умолчанию circle. | .gradient{ radial-gradient(circle, yellow, blue); } .gradient{ radial-gradient(right top, 30deg, ellipse, yellow 10%, #0f0); } |
| size | Задает расположение градиента относительно сторон и углов блока. Можно определить через параметры: closest-side — ближняя сторона, closest-corner — ближний угол, farthest-side — дальняя сторона, farthest-corner — дальний угол, contain — синоним closest-side, cover — синоним farthest-corner. | .gradient{ radial-gradient(bottom left, farthest-side, red, yellow 50px, green); } .gradient{ radial-gradient(20px 30px, contain, red, yellow, green) } |
| color-stop | Задает цвета ключевых точек градиента. Если позиция первой ключевой точки имеет отрицательное значение, центр градиента будет иметь переходной цвет точки с нулевим значением. Т.е. если первая ключевая точка черного цвета имеет позицию -10px, а вторая ключевая точка белого цвета имеет позицию 10px, то в результате мы получим круглое пятно цвета от переходного серого(половина между черным и белым) до белого радиусом 10px в центре блока. | .gradient{ linear-gradient(right top, 30deg, yellow, blue); } .gradient{ linear-gradient(right top, 30deg, yellow 10%, #0f0); } .gradient{ linear-gradient( yellow, blue 30px); } .gradient{ linear-gradient(yellow 10px, blue 20%, #0f0); } |
Казалось бы теперь можно экспериментировать бесконечно и добиться невероятно красивых эффектов. Но как всегда есть одно НО. Кроссбраузерность.
Насколько поддерживают градиенты браузеры и стоит ли их использовать?
Поддержка браузерами
Градиент и Mozzila Firefox
21 января 2010 года был выпущен Firefox 3.6. который поддерживает линейные -moz-linear-gradient() и радиальные -moz-radial-gradient() CSS градиенты.
С помощью этого свойства можно создавать как простые двуцветные градиенты, так и многоцветные, а также делать повторяющиеся градиенты.
.gradient{
background: -moz-linear-gradient(top, #0066FF, #83CA54);
}
.gradient{
background: -moz-repeating-linear-gradient(top left -45deg, red, red 5px, white 5px, white 10px);
}
.gradient{
background-image: -moz-radial-gradient(center 45deg, circle closest-side, orange 0%, red 100%);
}
Версии FF ниже 3.6 эти CSS3 свойства linear-gradient и radial-gradient не поддерживают!
Градиент в Chrome и Safari
Safari, начиная с версии 4.0 (Chrome с версии 2.0), поддерживает команду -webkit-gradient(), для создания линейных и радиальных градиентов.
.gradient{
background: -webkit-gradient(linear, left top, left bottom, from(rgb(0,102,255)), to(rgb(131,202,84)))
}
Градиент и Internet Explorer
В IE для градиентов используются фильтры. Начиная с IE 5.5 можно сделать градиент с помощью такого фильтра:
.gradient{
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#0066FF, endColorstr=#83CA54);
}
Это линейный неповторяющийся градиент который может иметь два направления: GradientType=1 — горизонтальный и GradientType=0 — вертикальный.
Для Internet Explorer 8.0 можно написать индивидуальный фильтр:
.gradient{
-ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#0066FF, endColorstr=#83CA54)";
}
Но и старую запись IE8 поймет прекрасно.
Градиент и Opera
На момент написания статьи Opera не поддерживает специальных свойств для создания градиента. Тем не менее, градиент можно сделать, если использовать JavaScript и работать с канвой элемента напрямую. Эта возможность HTML 5 уже поддерживается в Opera.
Достоинства реализации градиента с применением CCS3 свойств:
- Не используем фоновую картинку — выигрыш в быстродействии.
- Нет эффекта однотонной заливки при загрузке — градиент появляется сразу.
- Можем управлять градиентом — использовать различные типы заливок, многоцветность.
Недостаток:
Поддержка браузерами. Вернее ее отсутствие. Вместо одной строки в CSS (как нам это обещает спецификация, например linear-gradient(right top, yellow, blue);), в настоящее врямя приходиться писать отдельные определения для FF и webkit-браузеров, а также фильтр для IE. Кроме того, все равно остается ряд браузеров, например, довольно популярная у нас Opera, которые не поймут этих свойств. Для них придется применять JavaScript, что, конечно, скажется на быстродействии.
Особенность
Градиент растягивается по высоте блока.
Различие в поведении градиента при разной высоте блока можно посмотреть на демо примере. В левой колонке примера будут градиенты с использованием CCS3, в правой — сделанные картинкой. Конечно, ты не увидишь заливок в левой колонке, если твой браузер не поддерживает градиент на CSS3.
Выводы
CSS свойства linear-gradient и radial-gradient, описанные в проектах спецификации CSS3 дают нам мощный механизм создания градиентов. Но, так как фактически данная спецификация еще не окончена пройдет, наверно, немало времени пока мы сможем использовать эту мощь в своей работе. Тем не менее все большее число браузеров в том или ином виде поддерживает CSS-градиенты. На момент написания статьи в этот список входят IE6-8, Firefox 3.6, Safari 4.0, Chrome 2.0.
Учитывая, что используя JavaScript можно реализовать градиент и для других браузеров, то новый метод имеет право на жизнь. Но с другой стороны, стоит ли использовать эти громоздкие методы для такой типичной и часто встречающейся задачи?
Помните, в нашем арсенале всегда остается и старый метод реализации градиента с помощью фонового рисунка.
Материалы:
- W3C recommendation :: CSS Image Values Module Level 3
- Mozilla Developer Center :: -moz-linear-gradient
- Mozilla Developer Center :: -moz-radial-gradient
- Safari CSS Reference :: -webkit-gradient
- MSDN :: Gradient Filter
- The CSS Corner: Using Filters In IE8
- Introducing CSS Gradients
