Фиксированная колонка + резиновая + clear:both
Дата публикации: 23.02.2009
Последнее обновление: 04.03.2009
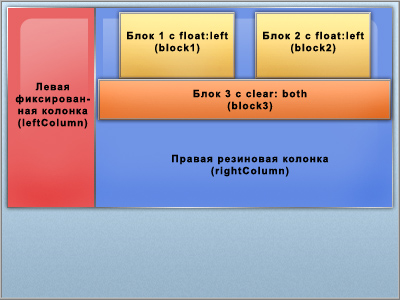
Имеем макет, состоящий из одной фиксированной по ширине колонки (leftColumn) и правой (rightColumn), заполняющей всю оставшуюся область. В правой колонке выстраиваем два блока (block1 и block2) в одну линию, с помощью float: left. Третий блок (block3) должен расположиться сразу под боками 1 и 2:
 Как должны расположиться блоки Как должны расположиться блоки |
HTML:
<div class="leftColumn">
. . .
</div>
<div class="rightColumn">
<p class="block1">
. . .
</p>
<p class="block2">
. . .
</p>
<div class="block3">
. . .
</div>
</div>
CSS:
.leftColumn {
width: 200px;
float: left;
background: #eb0505;
}
.rightColumn {
margin-left: 220px;
background: #050feb;
}
.rightColumn .block1,
.rightColumn .block2 {
float: left;
width: 300px;
margin-right: 20px;
background: #ebde05;
}
.rightColumn .block3 {
background: #eb8105;
clear: both;
}
Проблема
clear: both сработает для всех плавающих блоков и блок 3 расположиться по высоте под левой колонкой:
 Как получается Как получается |
Решение
Добавляем контейнер, где clear: both будет срабатывать только для элементов, находящихся в нем:
<div class="leftColumn">
. . .
</div>
<div class="rightColumn">
<div class="container">
<p class="block1">
. . .
</p>
<p class="block2">
. . .
</p>
<div class="block3">
. . .
</div>
</div>
</div>
CSS:
.leftColumn {
width: 200px;
float: left;
background: #eb0505;
}
.rightColumn {
margin-left: 220px;
background: #050feb;
}
.rightColumn .block1,
.rightColumn .block2 {
float: left;
width: 300px;
margin-right: 20px;
background: #ebde05;
}
.rightColumn .block3 {
background: #eb8105;
clear: both;
}
.container {
display: table; /* эмулируем таблицу (второй вариант это использование float, но тогда немного больше проблем с IE) */
width: 100%; /* это нужно для IE */
}
* html .container {
margin-left: -3px; /* исправляем небольшой косяк в IE6 */
}
Проверено в:
Теги: каркас верстки
