Выпадающее меню с помощью CSS
Дата публикации: 11.12.2009
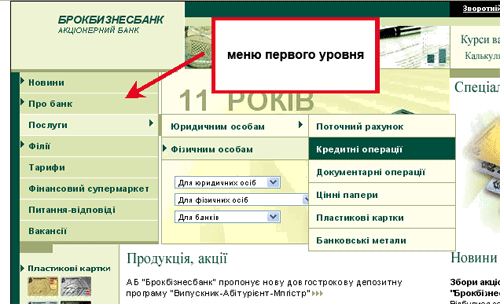
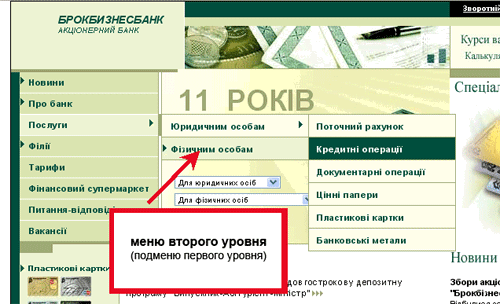
Ограниченное пространство страницы сайта с одной стороны и масса блоков с другой — задача, с которой часто сталкиваются веб-дизайнеры. Одно из решений для таких случаев — использование скрытых блоков, которые при определенных условиях будут показаны посетителю. Не редко данная техника применяется при построении многоуровневых меню, когда первоначально виден только первый уровень, при наведении на пункт меню первого уровня, показывается меню второго уровня (подменю первого уровня). Как это выглядит:
- смотреть скрины
- смотреть видео
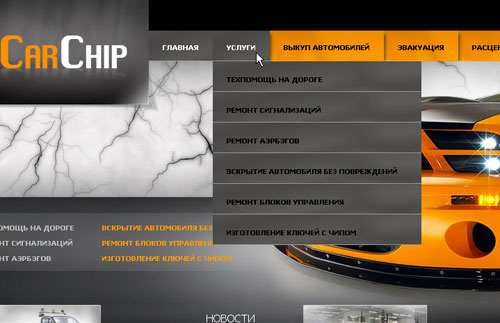
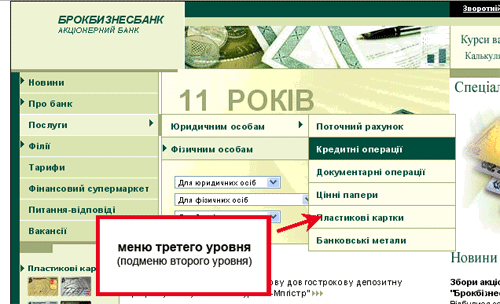
Какими же могут быть выпадающие меню? Меню может выпадать сверху:

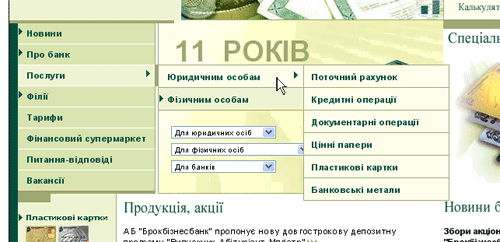
Меню может появляться сбоку, может содержать под меню:




Вывод, который нужно сделать — выпадающие меню могут быть разными.
Вывод, который нужно сделать — выпадающие меню могут быть разными.
Задача
Сделать выпадающее меню только с использованием CSS. Эффектных меню без javascript не сделать, но обходится без скриптов все равно нужно уметь.
Решение
Используем для составления меню списки, выпадающие меню будут вложенными списками:
<ul id="nav">
<li>
Пункт 1 меню первого уровня
<ul>
<li>Пункт 1 меню второго уровня</li>
<li>Пункт 2 меню второго уровня</li>
<li>Пункт 3 меню второго уровня</li>
</ul>
</li>
<li>Пункт 2 меню первого уровня</li>
<li>Пункт 3 меню первого уровня</li>
<li>Пункт 4 меню первого уровня</li>
</ul>
Зачем id меню первого уровня, расскажу ниже. Теперь нам нужны стили, которые заставят меню работать как нам нужно:
ul {
list-style: none;
}
ul li {
float: left; /* элементы списка делаем блочными и выстраиваем в ряд */
height: 20px; /* высоту лучше жестко указать, чтобы выпадающее меню появлялось в предсказуемом месте */
margin-right: 20px;
cursor: pointer;
position: relative; /* чтобы выпадающее меню позиционировалось относительно родителя */
z-index: 1;
background: #99CCCC;
padding: 0 5px;
}
ul li ul {
display: none; /* скрываем выпадающе меню */
position: absolute; /* чтобы положение подменю не влияло на окружение и легко было позиционировать */
left: 0;
top: 20px; /* высоту лучше не делать большей высоты пункта меню первого уровня, иначе попасть на подменю будет проблематично */
margin: 0;
width: 300px;
background: #fff;
border: 1px solid #000;
}
ul li ul li {
float: none;
display: block;
background: none;
border-bottom: 1px solid #CCC;
}
ul li:hover ul {
display: block; /* при наведении на пункт меню первого уровня, показывем подменю */
}
Для показа скрытого подменю мы использовали псевдокласс hover — простое решение. Но вот только IE6 hover понимает только для ссылок, поэтому для него все же придется написать небольшой скрипт, который проэмулирует hover для <li>. Сначала добавим отдельный класс:
ul li.over ul {
display: block;
}
И теперь нам понадобится id для меню первого уровня — к нему будем привязывать обработчик события. Добавляем скрипт на нашу страницу:
<script type="text/javascript">
startList = function()
{
if (document.all&&document.getElementById)
{
navRoot = document.getElementById("nav")
for (i=0; i<navRoot.childNodes.length; i++)
{
node = navRoot.childNodes[i];
if (node.nodeName=="LI")
{
node.onmouseover=function()
{
this.className+=" over";
}
node.onmouseout=function()
{
this.className=this.className.replace(" over", "");
}
}
}
}
}
window.onload=startList;
</script>
Посмотреть результат. Проверно в:
Заметки
- подключить скрипт лучше с помощью условных комментариев чтобы скрипт применялся только к IE6. Или можно в самом скрипте определять какой браузер у пользователя и если это IE 6, тогда применять данную функцию
- сам скрипт лучше вынести в отдельный .js файл, чтобы оставить более чистый код программистам и поисковикам
- красиво выпадающее меню будут в будущем рассмотрены в разделе посвященном javascript
