Резиновая кнопка для формы
Дата публикации: 29.11.2009
Задача
Для формы сделать резиновую (тянущуюся) кнопку по ширине с особым оформлением (с обычным оформлением уверен у тебя проблем не возникает).

Требования:
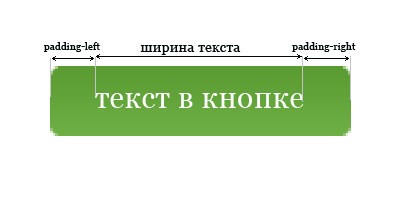
- ширина кнопки зависит от текста в ней
- использование тега <input> (чтобы сохранить логичность кода. Как сделать с <button>, пока не нашел решения)
- кликабильность всей поверхности кнопки
- отсутствие javascript (еще одна причина использовать <input>)
- ну и конечно же кроссбраузерность и следование стандартам
На кой это нужно?
На сайте может быть много форм, а на крупных сайтах — очень много. Каждая форма как правило имеет кнопку. И бывает так, что в разных формах текст в кнопке должен быть разным: ok, сохранить, задать вопрос менеджеру и т.п. Чтобы не плодить для каждой формы отдельный фон для кнопки, лучше сделать одну универсальную кнопку. Это не только съекономит трафик за счет сокращения картинок, но и сделает верстку более гибкой (не нужно будет каждой новой кнопке с отличающимся текстом рисовать новый фон и добавлять классы).
Решение
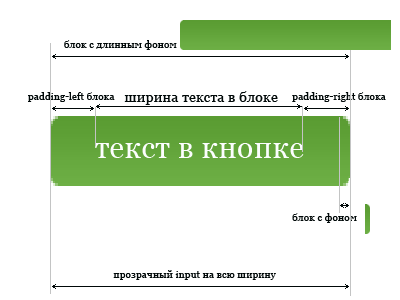
Воспользуемся следующим приемом:

<div class="button"> <input type="submit" value="" />текст кнопки <span></span> </div>
.button {
color: #fff; /* цвет текста кнопки */
height: 23px; /* высота кнопки */
padding: 5px 6px 0 6px; /* внутренние отступы кнопки */
background: url(path-to/button.png) no-repeat; /* длинная картинка - левая часть фона кнопки */
font-size: 11px; /* размер шрифта кнопки */
float: left; /* чтобы ширина блока зависела от содержимого */
position: relative;
overflow: hidden;
}
.button span {
background: url(path-to/button-r.png); /* фон правой части кнопки */
height: 27px;
width: 6px;
display: block;
position: absolute;
z-index: 1; /* обязательно указываем z-слой, чтобы input был выше */
top: 0;
right: 0;
overflow: hidden;
}
.button input {
position: absolute; /* абсолютно размещаем input поверх остальных элементов */
top: 0;
left: 0;
width: 200%; /* input должен занимать всю область по высоте и ширине, чтобы вся кнопка была кликабильной (200% для ие6, чотбынавреняка растянулся на всю ширину, ибо при 100% растягивался не полностью) */
height: 100%;
opacity: 0; /* делаем кнопку полностью прозрачной, чтобы она не искажала задуманный дизайн, но была функционирующей */
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=0); /* прозрачность для ие6-7 */
cursor: pointer;
border: none;
z-index: 2; /* z-слой должен быть больше, чем у других частей кнопки */
}
* html .button {
height: 27px; /* учитываем блочную модель ие6 */
}
.button span {
right: -1px; /* тут правильней было б использовать expression для лечения смещений в 1px в ие6 */
}
Заметки
- В боевых условиях вместо хаков для IE6 следует использовать условные комментарии
- для уменьшения количества отдельных картинок, можно воспользоваться техникой спрайтов — склеить картинки в одну:

Недостаток
В таком виде не подходит прием, если углы кнопки должны быть прозрачными. Думаем над решением…
