Эпохи мобильного Интернета
Дата публикации: 10.05.2011
Не волнуйтесь, это не урок истории. Но все же полезно знать о прошлом мобильной Сети. И это новейшая история: первая мобильная веб-платформа была разработана менее чем 15 лет назад. Анализ событий прошлого поможет нам понять технологии мобильной Сети и решить проблемы с совместимостью.
WAP 1
Мобильный Интернет появился в конце прошлого тысячелетия. Я прекрасно помню, как его рекламировали на улицах и по телевидению. Многие операторы стали предлагать своим пользователям возможность просмотра веб-страниц на мобильном устройстве (как правило возможность была на одном-двух устройствах из линейки) при помощи Wireless Application Protocol (WAP) браузера.
Что такое WAP?
Wireless Application Protocol — стандарт для сетевых приложений в мобильном мире. За исключением i-mode протокола, который используется в Японии и в некоторых других странах, WAP — основный протокол, используемый операторами по всему миру.
Стандарт WAP включает набор протоколов, которые позволяют обмениваться информацией между мобильным устройством и Интернетом (через шлюз WAP) и список стандартных рекомендаций для передаваемого контента. Все стандарты разрабатывались организацией WAP Forum (позднее, в 2002 году WAP Forum был переименован в Open Mobile Alliance или OMA).
В течении многих лет термин WAP использовался неправильно: им называли тип документа («WAP-файл») или же в целом веб-сайт («я разработал WAP-сайт»).
У WAP есть две основных версии: 1.1, выпущенная в 1998 и 2.0, выпущенная в 2002 (последняя и является фактически стандартом). Многие пользователи даже не знают о существовании более новой версии.
Я отлично помню свою поездку в поезде в 2000 году, во время которой у меня собой был мой первый мобильный с браузером WAP (это была Nokia 7110, известная своим сходством с телефоном Нео в Матрице). У моего оператора была отличная акция: бесплатное пользование Интернетом на протяжении 2-х месяцев. Я общался по ICQ и никто из моего списка контактов и предположить не мог, что я пишу с мобильного телефона. Акция с бесплатным Интернетом была не очень популярна … потому что в то время мало кто вообще знал о мобильном Интернете.
Некоторые WAP 1.X браузеры были настолько примитивными, что в них даже не было функции «Back» — вернуться на предыдущую страницу. А ведь разработчик обязан предоставить пользователю ссылку на предыдущую страницу.
В то время Мобильные устройства подключались к Интернету при помощи голосового вызова (по типу модемного соединения). Таким образом, каждая минута в Интернете засчитывалась как минута разговора. В устройствах с возможностью Веб-соединения были черно-белые экраны и отсутствовала (или же была очень примитивная) поддержка изображений, а на экран выводились только три-четыре строки текста. Эту раннюю версию мобильного Интернета можно назвать провальной: услуга была дорогой и приносила мало пользы, да и возможности пользователя были очень ограниченными.
Несколько лет спустя на рынке появились такие 2.5G технологии как General Packet Radio Service (GPRS). Эта технология позволяла пользоваться Интернетом (и даже просматривать WAP 1 сайты) и плата взималась уже за количество переданных килобайт, независимо от того, сколько времени уже пользователь подключен к Сети.
Первый мобильный Веб определялся стандартом WAP 1.0 (на самом деле этого стандарта на рынке можно сказать не было — он был очень быстро заменен на WAP 1.1). Этот стандарт предложил язык разметки Wireless Markup Language (WML) — версия языка XML для мобильных устройств, которые не были совместимы со стандартами HTML как основным типом документа для веб-контента. Устройства, которые соединялись с WAP-шлюзами оператора, используя протоколы WAP и шлюзы, преобразовывали связь в HTTP и передавали их на целевые веб-серверы. Сегодня не рекомендуется использование WAP 1.X, так как эта технология уже давно заменена более новыми.
HTML 3.2 версии в японском сервисе i-mode был одним из первых языков, который перевел мобильный Веб со старых языков разметки HDML (Handheld Device Markup Language) и WML на новый HTML, а позже и на XHTML.
В эту эпоху мобильные браузеры называли «WAP-браузеры» и сайты по аналогии — «WAP-сайты». WAP использовался вместо «веб» и таким образом создавалось впечатление, что это абсолютно разные понятия.
Фактически, стандартом для публикации WAP-сайтов в Сети было использование wap субдомена. Так, что бы зайти на WAP-сайт Yahoo! нужно было ввести такой URL: http://wap.yahoo.com . Даже сегодня можно встретить использование такого домена для мобильных сайтов.
Сейчас только low- и mid-end устройства все еще поддерживают WAP 1.0 контент, а браузеры на более новых мобильных и смартфонах (iPhone, Android, устройства на webOS) больше не поддерживают WML контент.
WAP 2.0
В 2002 году был выпущен последний OMA стандарт — WAP 2.0. Первые WAP 2.0 устройства появились на рынке в том же 2002 году и сейчас практически все (кроме некоторых исключений в последние несколько лет) мобильные устройства на рынке WAP 2.0- совместимы. Этот стандарт ближе к существующим веб-стандартам чем предыдущие версии и дает возможность HTTP связи между телефоном и сервером. WAP в данном случае действует просто как прокси в сети оператора.
WAP 2.0 спровоцировал отход технологии WML и XHTML MP (Mobile Profile) наряду с другими сопутствующими стандартами, которые мы рассмотрим позже. Удивительно, но после появления этого нового стандарта слово WAP выпало из обихода и ему на смену пришел «мобильный Веб». Поэтому, если мы сейчас будем говорить «WAP-сайт», то имеется в виду сайт стандарта WAP 1.1.
Многие сайты продолжают использовать субдомен wap для своих мобильных версий, в то время как другие начали использовать новый и уже практически «стандартный» субдомен «m» («m» — от слова mobile). Например, чтобы зайти на мобильную версию Google, нужно ввести адрес http://m.google.com, а для Facebook — http://m.facebook.com.
Даже спустя 10 лет после появления WAP 2.0, в Сети все еще можно найти WAP 1.1 сайты, которые используют WML. Сегодня единственный популярный браузер, который может осуществлять рендеринг WML страниц без помощи плагина, это Opera.
WAP Push
WAP Push — это стандарт, который доступен к использованию еще со времен WAP 1.2 и позволяет предоставить веб-контент для мобильного устройства в любое время. WAP Push — это обычно SMS (Short Message Service) сообщение на специальный порт, в котором содержится URL веб-сайта или места размещения контента. При получении такого сообщения пользователю предлагается посетить тот или иной адрес. Такой метод используется контент-порталами для продвижения игр, рингтонов и другого подобного контента. Также пользователь может получить silent pushes от своего оператора, но в таком случае нет возможности обратной связи.
WAP Link — решение, аналогичное WAP Push, но в этом случае сообщение отсылается пользователю на почтовый ящик и в нем также содержится URL. В современных мобильных устройствах есть автоматическое определение URL в текстовых сообщениях и преобразование их в ссылку, по которой пользователь может сразу нажать.
Эпоха dotMobi
dotMobi (.mobi) — домен верхнего уровня (top-level domain TDL), утвержденный Internet Corporation for Assigned Names and Numbers (ICANN) в 2005 году и представленный общественности в конце 2006-го. Он был рекомендован к использованию в качестве основного домена для мобильного Интернета и получил поддержку многих компаний программного обеспечения, интернет-компаний, производителей и операторов. То есть, если у вас домен yourcompany.com, то для мобильной версии сайта вы должны использовать yourcompany.mobi. Идея неплохая и оригинальная и ее даже поддержали некоторые крупные компании (Nokia, например, использует для своего мобильного сайта адрес nokia.mobi), но ожидаемой популярности она все же не приобрела. Например, нет браузера, который подставит .mobi при наборе URL Как это доступно для .com, .net и .org.
Распоряжается TLD компания mTLD — организация, сосредоточившаяся на предоставлении разнообразных услуг, востребованных в мобильном Интернете. Любой .mobi сайт должен быть совместим с WAP 2.0, хотя на самом деле никаких конкретных обязательств здесь нет. Домен dotMobi ты можешь приобрести у любого регистратора и разместить его, где захочешь — никаких ограничений здесь нет.
Самое главное, за что критиковали dotMobi — то, что он создает два разных Интернета: декстопный Веб (.com.net, и т.д.) и мобильный Веб (.mobi), вместо того чтобы способствовать развитию единого варианта, пригодного для использования на разных типах устройств.
On-Device порталы и многофункциональные клиенты
Поскольку WAP 2.0 сильно ограничивал мультимедийные функции и создавал лишние проблемы для разных платформ, для многих средних и крупных веб-сайтов были созданы приложения для мобильных устройств, которые позволяли пользователям беспрепятственно просматривать контент сайта и пользоваться предлагаемыми услугами. Yahoo! стал одним из первых крупных порталов, для которого был создан On-Device Portal (ODP) под названием Yahoo! Go. Такой шаг предоставил мобильным пользователям сервисов Yahoo! больше возможностей, при этом еще и с опциями, которые недоступны в обычном веб-браузере. Ну и еще один важный для разработчиков и пользователей момент: иконка сайта появлялась в меню приложений или на основном экране в мобильном пользователя.
Поддеркжа Yahoo! Go была прекращена в 2010 году и приложение было заменено новым мобильным веб-сайтом.
Конечно, основной недостаток ODP в том, что для каждой платформы, будь то Java ME, BlackBerry, Windows Mobile, Symbian или iPhone, нужно создавать свой вариант.
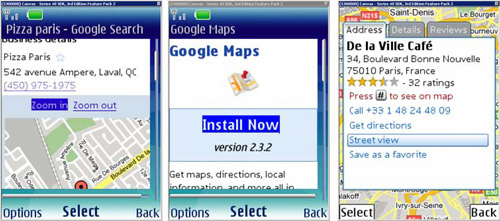
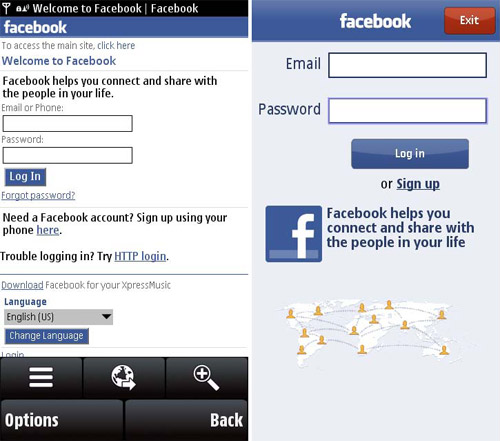
Также многие компании предлагают ODP-решения для распространения контента при помощи операторов или веб-сайтов. Такие решения называются rich clients. Например, Google Maps предлагает такой вариант интерфейса, как на рисунке 2-9; у Facebook есть и мобильный и rich client для устройств, которые работают на Symbian или iOS (рисунок 2-10).

Рис. 2.9. Google Maps предлагает мобильный веб-интерфейс и, при необходимости, бесплатный расширенный клиент (например, на On-Device Portal) с разнообразным пользовательским интерфейсом.

Рис. 2.10. Facebook является одним из сайтов на Web 2.0, предлагающие как мобильную версию браузера, так и расширенную версию клиента. Так выглядят обе версии на Nokia X6 с Symbian.
Mobile Web 2.0
О Web 2.0 можно написать отдельную книгу, но что такое Mobile Web 2.0? Здесь не существует единого определения. Начало Mobile Web 2.0 было положено в 2007 году вместе с появлением новых смартфонов (iPhone, Nokia N95, Android устройства и пр.). Эти устройства спровоцировали серьезные изменения в мобильном Интернете: стала доступна поддержка WiFi и 3G; полноценные настольные браузеры (правда, только не для WAP 2.0); поддержка Ajax или Flash, а также потоковое видео. Одновременно на рынке появилось множество социальных сетей, сервисов для блоггинга и еще множество порталов, где контент генерируют именно пользователи.
Все это и создало Web 2.0, который на данный момент уже, вообще-то, ушел намного дальше версии 2.0. Вот почему сегодня уже есть мобильные браузеры с поддержкой HTML5 и это при том, что среди декстопных браузеров таких не так уж много. Рынок действительно требовал больше возможностей для мобильного интернета, чем то, что предлагал WAP 2.0.
Для мобильных Web 2.0 сайтов характерных многие из следующих функций (возможностей):
- поддержка Ajax или Rich Internet Application;
- геолокация;
- возможность работы в автономном режиме;
- доступность социальных сетей;
- контекстные объявления (contextual ads);
- живое потоковое видео по запросу (on-demand/live video streaming);
- HTML 4/5, CSS 2/3, JavaScript;
- поддержка тач/мультитач.
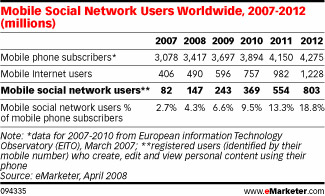
Как мы можем увидеть на рисунке 2.11 (да и собственный опыт подсказывает) все чаще на мобильных устройствах доступны социальные сети и, при этом, видна тенденция к существенному увеличению поддержки и дальше.

Рис. 2.11. Число пользователей мобильного Интернета и пользователей мобильных социальных сетей как ожидается, будет быстро расти в течение следующих нескольких лет.
Куда дальше
- следующая — Глава 3. Архитектура и дизайн сайта. Архитектура веб-сайта
- предыдущая — Мобильный веб-серфинг
- содержание
