Покажи мне код
Дата публикации: 25.03.2011
Geolocation API основывается на новом свойстве глобального объекта navigator — navigator.geolocation.
Простой пример использования API:
function get_location() {
navigator.geolocation.getCurrentPosition(show_map);
}
В данном коде нет проверки поддержки геолокации, нет обработчиков ошибок, нет никаких опций. Но в твоем коде, как минимум, первые две составляющие должны присутствовать. Для определения поддержки, можно воспользоваться Modernizr:
function get_location() {
if (Modernizr.geolocation) {
navigator.geolocation.getCurrentPosition(show_map);
} else {
// нет поддержки; может попробовать Gears?
}
}
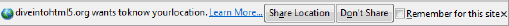
Что ты будешь делать при отсутствии поддержки — это уже тебе решать. Что такое Gears я поясню чуть позже. Сначала хочу объяснить, что будет происходить при вызове getCurrentPosition(). Как я уже упоминал, геолокация — это опциональная функция. Это означает, что браузер без твоего разрешения не передаст данные о твоем месторасположении на удаленный сервер. В разных браузерах такой вопрос к пользователю может выглядеть по разному. Например, в Firefox — это будет всплывающая панель вверху окна:

При выводе такой панели много чего происходит. Как пользователь, ты:
- информируешься, что веб сайт хочет узнать твое месторасположение;
- информируешься, какой именно сайт хочет узнать твое месторасположение;
- можешь кликнуть по «Location-Aware Browsing», чтобы прочитать справку о том, что вообще происходит;
- можешь разрешить определение твоего месторасположения;
- можешь запретить определение месторасположения;
- можешь сказать браузеру, чтобы он запомнил твой выбор и больше никогда не показывал эту панель (не рекомендую этого делать).
Кроме того, эта панель является:
- немодальной, так что она не помешает перейти в новое окно или вкладку браузера;
- зависимой от вкладки: т.е. если переключится на другую вкладку браузера, этой панели там не будет;
- безусловной — сайт никак не может повлиять на наличие этой панели;
- блокирующей — пока ты не дашь какой-то ответ, о твоем месторасположении никто не узнает.
Выше я показывал код, который вызывает эту панельку. Это простая функция, которая получает определенные данные от функции show_map. Вызов getCurrentPosition() возвращает данные сразу, но это еще не значит, что мы что-то получим. Нужно сначала написать код функции show_map():
function show_map(position) {
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
// давай покажем карту или сделаем что-нибудь интересное!
}
Вызываемая функция получает один параметр — объект с двумя свойствами: coords и timestamp. Timestamp — это дата и время, при которых было произведено определение месторасположения. Определение этих свойств происходит асинхронно. Нельзя заранее предугадать когда точно это произойдет. Для пользователя это может означать некоторую задержку, потому что нужно сначала прочитать панель и убедится, что пользователь дал разрешение на определение координат, затем может потребоваться время на подключение GPS устройства к спутнику и так далее. Объект coords имеет свойства latitude (широта) и longitude (долгота) — это и есть информация о физическом положении на земном шаре. Свойства объекта приведены ниже:
| Свойство | Тип | Примечание |
|---|---|---|
| coords.latitude | double | десятичные градусы |
| coords.longitude | double | десятичные градусы |
| coords.altitude | double или null | метров над референц-эллипсоидом |
| coords.accuracy | double | метры |
| coords.altitudeAccuracy | double или null | метры |
| coords.heading | double или null | градус по часовой стрелке относительно Северного полюса |
| coords.speed | double или null | метры/сек |
| timestamp | DOMTimeStamp | такой же как объект Date() |
Гарантировано будут присутствовать только три свойства: coords.latitude, coords.longitude и coords.accuracy. Работоспособность остальных зависит от используемого пользователем устройства. Если данное свойство не поддерживается — вернется 0. Свойства heading и speed вычисляются на основании изменения положения пользователя, если, конечно, это возможно.
Куда дальше
- следующая — Обработка ошибок
- предыдущая — Geolocation API
- содержание
