Разметка «обзоров»
Дата публикации: 19.04.2011
Вот еще один пример создания Веб (а возможно и результатов поиска) с лучшей разметкой: отзывы о бизнесе и продуктах.
Это краткий обзор моей любимой пиццерии, расположенной рядом с моим домом. Давай посмотрим оригинальную разметку:
<article> <h1>Anna's Pizzeria</h1> <p>★★★★☆ (4 stars out of 5)</p> <p>New York-style pizza right in historic downtown Apex</p> <p> Food is top-notch. Atmosphere is just right for a "neighborhood pizza joint." The restaurant itself is a bit cramped; if you're overweight, you may have difficulty getting in and out of your seat and navigating between other tables. Used to give free garlic knots when you sat down; now they give you plain bread and you have to pay for the good stuff. Overall, it's a winner. </p> <p> 100 North Salem Street<br> Apex, NC 27502<br> USA </p> <p>— reviewed by Mark Pilgrim, last updated March 31, 2010</p> </article>
Заметка: Для сравнения, код до — http://diveintohtml5.org/examples/review.html; код после — http://diveintohtml5.org/examples/review-plus-microdata.html
Весь обзор находится в элементе <article>, потому мы добавляем ему атрибуты itemtype и itemscope:
<article itemscope itemtype="http://data-vocabulary.org/Review">
Что содержится в словаре Review? Смотрим таблицу:
| Свойство | Описание |
|---|---|
| itemreviewed | Название того, чего делаем обзор. Например, название заведения или продукта. |
| rating | Численная оценка качества по шкале от 1 до 5. Может использовать свой словарь http://data-vocabulary.org/Rating для нестандартной шкалы. |
| reviewer | Имя автора обзора. |
| dtreviewed | Дата создания обзора в формате ISO (http://www.iso.org/iso/date_and_time_format) |
| summary | Краткое резюме обзора. |
| description | Тело обзора. |
Первое свойство простое: itemreviewed — это текст, содержащийся в <h1>:
<h1 itemprop="itemreviewed">Anna's Pizzeria</h1>
Я сейчас пропущу рейтинг и вернусь к нему позже.
Следующие два свойства тоже просты — summary и description:
<p itemprop="summary">New York-style pizza right in historic downtown Apex</p> <p itemprop="description"> Food is top-notch. Atmosphere is just right for a "neighborhood pizza joint." The restaurant itself is a bit cramped; if you're overweight, you may have difficulty getting in and out of your seat and navigating between other tables. Used to give free garlic knots when you sat down; now they give you plain bread and you have to pay for the good stuff. Overall, it's a winner. </p>
Свойства location и geo мы разбирали в предыдущих главах:
<p itemprop="location" itemscope itemtype="http://data-vocabulary.org/Address"> <span itemprop="street-address">100 North Salem Street</span><br> <span itemprop="locality">Apex</span>, <span itemprop="region">NC</span> <span itemprop="postal-code">27502</span><br> <span itemprop="country-name">USA</span> </p> <span itemprop="geo" itemscope itemtype="http://data-vocabulary.org/Geo"> <meta itemprop="latitude" content="35.730796" /> <meta itemprop="longitude" content="-78.851426" /> </span>
Последняя строка содержит знакомую проблему — она содержит две части информации. Это имя автора обзора — Mark Pilgrim и дата обзора — March 31, 2010. Проблему решаем также знакомым приемом — оборачиваем данные в контейнеры: дату тегом <time>, а имя автора — в <span>:
<p> <span itemprop="reviewer">Mark Pilgrim</span>, last updated <time itemprop="dtreviewed" datetime="2010-03-31"> March 31, 2010 </time> </p> </article>
Теперь вернемся к рейтингам. Рейтинг — это сложная часть разметки обзора. По умолчанию словарь Review имеет шкалу от 1 (ужасно) до 5 (превосходно). Если нужно изменить шкалу, то такая возможность есть. Но давай сперва рассмотрим шкалу по умолчанию:
<p> ★★★★☆ (<span itemprop="rating">4</span> stars out of 5) </p> </article>
Если используется шкала по умолчанию, то достаточно добавить атрибут чтобы обозначить свойство. Но что делать, если такая шкала не устраивает? Есть возможность изменить границы шкалы. Например, если мы хотим использовать шкалу 0-10, то мы все также используем свойство itemprop=»rating», но в добавок мы декларируем, что будет использоваться рейтинг согласно словарю http://data-vocabulary.org/Rating, где указан диапазон шкалы рейтинга (значение worst — худшее, best — лучшее) и текущее значение рейтинга
<p itemprop="rating" itemscope itemtype="http://data-vocabulary.org/Rating"> ★★★★★★★★★☆ (<span itemprop="value">9</span> on a scale of <span itemprop="worst">0</span> to <span itemprop="best">10</span>) </p>
Читается это так: «продукт рассматриваемый в обзоре, получил оценку 9 по 10-бальной шкале».
Я уже упоминал, что разметка микроданными обзоров может повлиять на вид результатов поиска? Кажется да. Вот сырые фрагменты, которые готовит Google Rich Snippets для микроданных обзоров:
Item Type: http://data-vocabulary.org/Review itemreviewed = Anna's Pizzeria rating = 4 summary = New York-style pizza right in historic downtown Apex description = Food is top-notch. Atmosphere is just right ... address = Item(__1) geo = Item(__2) reviewer = Mark Pilgrim dtreviewed = 2010-03-31 Item Id: __1 Type: http://data-vocabulary.org/Organization street-address = 100 North Salem Street locality = Apex region = NC postal-code = 27502 country-name = USA Item Id: __2 Type: http://data-vocabulary.org/Geo latitude = 35.730796 longitude = -78.851426
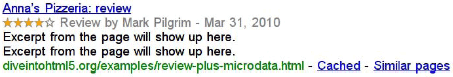
Вот так может выглядеть такой обзор в результатах поиска Google:

Признаюсь, что результатом я несколько впечатлен.
Куда дальше
- предыдущая — Возвращемся к расширенным фрагментам Google
- содержание
