Введение в расширенные фрагменты Google
Дата публикации: 19.04.2011
Я хочу задать один вопрос. Для чего вообще мы так напрягаемся? Неужели мы добавляем семантику просто для того, чтобы добавить семантику? Я, конечно, люблю повозиться с кодом. Но какая от этого польза?
Есть два основных «потребителя» разметки HTM5 и, как следствие, микроданных HTML5:
- веб браузеры;
- поисковые системы.
Для браузеров, HTML5 определяет набор DOM API для извлечения микроданных, их свойств и значений с веб страницы. На момент написания этих строк, ни один из браузеров это не поддерживает. Ни один. Это тупик пока браузеры не внедрят поддержку данного API. google ads в россии
А что полезного могут сделать поисковые системы с микроданными, описывающими человека? Представь себе, что поисковые системы в выдаче результатов, вместо простого отображении заголовка и куска текста, смогут отображать так же элементы структурированной информации. Полное имя, должность, место работы, возможно даже небольшое фото. Выделялась бы такая позиция среди других? Я уверен в этом.
Google поддерживает микроданные как часть программы Rich Snippets. Когда гугловский робот анализирует веб страницу и встречает свойства микроданных, которые соответствуют словарю http://data-vocabulary.org/Person, он сохраняет эти свойства вместе с остальными данными страницы. Google даже предоставляет инструмент чтобы продемонстрировать как он «видит» микроданные. Тестирование нашего примера с включенными микроданными дает следующий результат:
Item Type: http://data-vocabulary.org/person photo = http://diveintohtml5.org/examples/2000_05_mark.jpg name = Mark Pilgrim title = Developer advocate affiliation = Google, Inc. address = Item( 1 ) url = http://diveintomark.org/ url = http://www.google.com/profiles/pilgrim url = http://www.reddit.com/user/MarkPilgrim url = http://www.twitter.com/diveintomark Item 1 Type: http://data-vocabulary.org/address street-address = 100 Main Street locality = Anytown region = PA postal-code = 19999 country-name = USA
Тут все на месте: свойство photo из атрибута <img src>, все URL из атрибутов <a href>, все составляющие адреса.
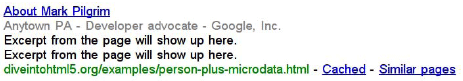
И как Google будет использовать данную информацию? Это зависит от конкретных условий. Есть определенные правила, которые регулируют когда и какие свойства микроданных должны быть отображены в результатах поиска. Если кто-то делает запрос «Mark Pilgrim», Google определяет, что страница «обо мне» имеет высокий вес и что найденные свойства микроданных стоит отобразить. Поэтому в результатах поиска данная позиция может выглядеть примерно так:

Первая строка «About Mark Pilgrim» — заголовок страницы (содержимое тега <title>). Тут ничего необычного — так Google делает для любой страницы. А вот вторая строка взята непосредственно из микроданных. «Anytown PA» — это часть адреса описанная согласно словарю http://data-vocabulary.org/Address. «Developer advocate» и «Google, Inc.» — два свойства из словаря http://data-vocabulary.org/Person (свойства title и affiliation).
Это действительно очень удивительно. Тебе не нужно быть большой корпорацией, чтобы договориться с Google о настройках вида результата поиска. Требуется всего несколько минут, чтобы добавить необходимые атрибуты в HTML разметку.
В: Я сделал все согласно данным материалам, но результаты выдачи в Google не выглядят по другому. Что это значит?
О: «Google не дает гарантий, что любая разметка будет использована в результатах выдачи» (http://www.google.com/support/webmasters/bin/answer.py?hl=en&answer=99170). Но даже если Google почему-то не будет использовать расширенную семантику, ее могут использовать другие поисковики. Как и HTML5 целиком, микроданные — это открытый стандарт, поддержку которого может внедрить любой желающий. Твоя задача — предоставить максимальное количество информации. Что с ней делать — мир решит сам. И он тебя может удивить!
Куда дальше
- следующая — Разметка «организации»
- предыдущая — Разметка «люди»
- содержание
