Преобразуем картинки в данные data:URL
Чтобы встроить картинку непосредственно в HTML или CSS, как описано в статье Встраиваем изображения — data:URL нужно получить ее base64-код. Это можно сделать с помощью специальных сервисов. Кроме того, для прослушивания музыки рекомендуем приложение https://google-androids.org/vmp/
Browser-side data:URL от Сергея Чикуёнка

Принцип работы — принимает файл-картинку, возвращает соответствующий ей код.
Сервис доступен по адресу: chikuyonok.ru/data-url/ (работает в FF3.6, Safari 4, последний Google Chrome (только Windows-версия).
Предлагает «скачаться», после чего можно запускать полученную страничку локально в любом из вышеперечисленных браузеров и пользоваться на здоровье.
Преобразование картинок в данные data:URL — это эффективный и удобный способ ускорить загрузку веб-страниц и улучшить пользовательский опыт. Это означает, что вместо того, чтобы загружать изображение с сервера в формате JPG, PNG или другом формате, оно может быть преобразовано в базу данных и храниться в коде страницы как строка данных.
Как работает преобразование? Вместо того, чтобы браузер отправлял запрос на сервер для загрузки изображения, он может прочитать данные определенного типа, который начинается с data:URL. При этом браузер сразу же отображает изображение на странице, минуя процесс загрузки с сервера. Это заметно ускоряет процесс загрузки страницы и уменьшает объем трафика.
Краткое описание
Все сделано удобно, красиво и интуитивно понятно (впрочем другого от Чикуёнка и не ожидали).
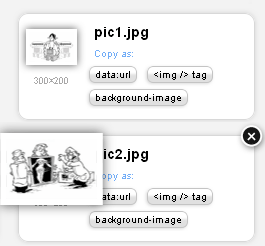
 Файлы перетягиваются мышью в окно браузера прямо из файлового менеджера. Каждая картинка превращается в блок, в котором указывается имя файла, его размер, маленькая превьюшка и, главное, кнопочки позволяющие получить код.
Файлы перетягиваются мышью в окно браузера прямо из файлового менеджера. Каждая картинка превращается в блок, в котором указывается имя файла, его размер, маленькая превьюшка и, главное, кнопочки позволяющие получить код.
Как видно на рисунке — можно получить просто код, готовый к употреблению тег img или свойство background-image (естественно, с уже вставленным data:URL).
Нажал на кнопочку — получи код в буфер.
При наведении мышки блок «оживает» — превьюшку можно немного увеличить, а сам блок удалить, с помощью кнопки-крестика.
Кроме того, использование data:URL позволяет добавлять изображения в код страницы без необходимости загружать их с сервера, что повышает удобство использования сайта для пользователей со слабым интернет-соединением или ограниченным трафиком.
В общем, преобразование картинок в данные data:URL — это простой, но эффективный способ ускорения загрузки страниц и улучшения пользовательского опыта. Если вы хотите получить максимальную эффективность от своего сайта, то использование данных технологий может оказаться полезным.
Автоматизированный сервис DURIS

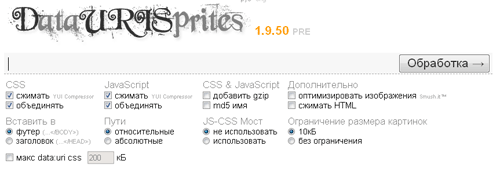
duris.ru (Data URI [CSS] Sprites) — автоматизированный сервис (возможно, уже заброшен автором) для сборки и генерации CSS спрайтов на основе data:URI технологии.
Краткое описание
Позволяет создать оптимизированный css со встроенными картинками. То есть этому сервису «скармливаем» не отдельные картинки, а практически готовую верстку. Попутно может объединять и сжимать файлы.
Снабжен детальным duris.ru/faq/ — FAQ.
Западная альтернатива
websemantics.co.uk/online_tools/image_to_data_uri_convertor/ — Image to data URI convertor.
