Модель визуального форматирования. Введение.
Дата публикации: 15.11.2010
Ты уже в курсе, что основным строительным материалом веб страниц являются HTML теги. Пользовательский агент (ПА) должен уметь их прочитать и отобразить. Чтобы любой ПА предсказуемо отобразил HTML станицу, существует ряд жестких правил по визуальному форматированию HTML документов:
- чтение HTML документа происходит сверху вниз;
- каждый тег представляет собой прямоугольную область — блок;
- каждый блок имеет свои размеры;
- каждый блок имеет свой блок-родитель;
- каждый блок позиционируется относительно верхнего левого угла родителя;
- каждый из блоков имеет свой тип, в зависимости от которого он может быть по разному отображен;
- на положение каждого блока влияют соседние блоки;
- положение блока может быть изменено одной из схем позиционирования.
Об этих правилах и некоторых тонкостях, которые не должны от тебя ускользнуть, и пойдет речь в этом подразделе.
Заметка
ПА агенты способны самостоятельно менять типы блоков и схемы позиционирования. Чтобы не забивать себе голову лишним, в этом разделе мы коснемся только схемы форматирования визуальными браузерами.
О визуальном браузере
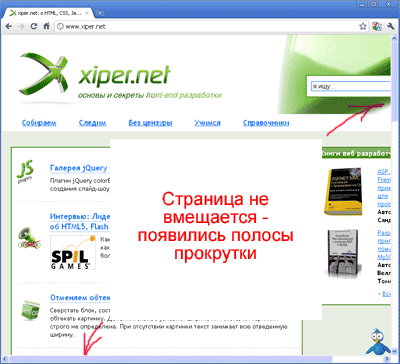
Браузер имеет область, в которой происходит отображение содержимого веб страницы. По умному называется «порт просмотра». Эта область имеет свои размеры. Если содержимое документа превосходит ее по размерам, браузер должен снабдить пользователя возможностью просмотреть то что не влезло. Например, должны появиться полосы прокрутки.

Блоки HTML документа
Согласно спецификации CSS2.1 каждая HTML страница в глазах визуального браузера состоит из прямоугольных блоков. Вот тебе наглядный пример:
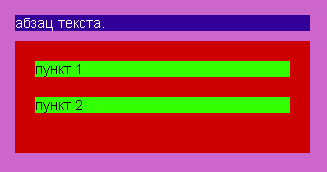
<html> <body> <p>абзац текста.</p> <ul> <li>пункт 1</li> <li>пункт 2</li> </ul> </body> </html>
Для наглядности я блоки раскрасил и добавил отступы. Смотрим как браузер видит данный код:

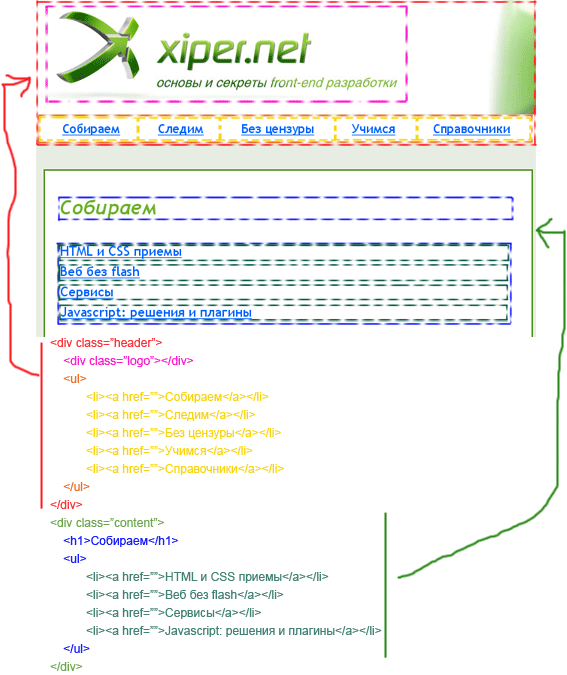
И еще один пример — кусок реального сайта:

Неважно какие теги ты используешь и какой тип блока у них, сколько их будет на странице, какая будет вложенность — все они будут прямоугольными.
Скорей всего в новых версиях CSS будет добавлена некое разнообразие, но пока приходится обходиться прямоугольниками.
Каждый блок имеет свои размеры, которые определяются в соответствии с блочной моделью.
Контейнеры
Блоки, которые способны содержать другие блоки, являются контейнерами. В HTML их легко отличить: это теги, которые нужно открывать, а затем закрывать. Примером таких будут div (<div></div>), p (<p></p>), table (<table></table>). Напротив, такие теги как <br/ >, <img /> не являются контейнерами.
Замещаемые элементы (replaced element) — это элементы, которые при отображении страницы заменяются какими-то данными. Ярким примером такого элемента является тег <img />.
