Координаты холста
Дата публикации: 16.03.2011
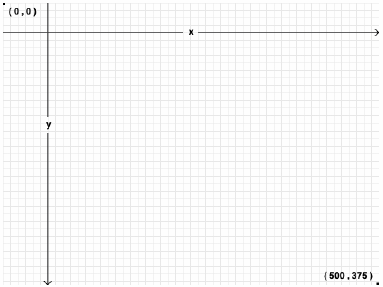
Холст представлен двумерной сеткой. Начало координат (0,0) находится в левом верхнем углу холста. Если двигаться вправо вдоль оси X, значение координаты X будет увеличиваться. Аналогично, если двигаться вниз вдоль оси Y, будет увеличиваться значение координаты Y.
Система координат холста представлена на рисунке ниже.

Давайте нарисуем этот рисунок с помощью <canvas>. Посмотрим, что нам нужно для этого изобразить:
- множество бледных вертикальных линий;
- множество бледных горизонтальных линий;
- две черные горизонтальные линии;
- две черные диагональные линии для образования стрелки;
- две черные вертикальные линии;
- две черные диагональные линии для образования второй стрелки;
- букву «x»;
- букву «у»;
- текст «(0,0)» рядом с верхним левым углом;
- текст «(500, 375)» рядом с нижним правым углом;
- точка в левом верхнем углу и еще одна в правом нижнем.
Далее будем пошагово разбирать, как нарисовать такой рисунок. Во-первых, нужно определить сам элемент <canvas>. Указываем ему ширину и высоту — размеры нашего холста, а также атрибут id, чтобы мы могли его найти:
<canvas id="c" width="500" height="375"></canvas>
Теперь с помощью Javascript найдем нужный нам холст и определим его контекст:
var c_canvas = document.getElementById("c");
var context = c_canvas.getContext("2d");
Теперь мы можем начинать рисовать линии.
Куда дальше
- следующая — Пути
- предыдущая — Простые фигуры
- содержание
