Градиенты
Дата публикации: 16.03.2011
| IE | Firefox | Safari | Chrome | Opera | iPhone | Android | |
|---|---|---|---|---|---|---|---|
| Линейные | 7.0+ | 3.0+ | 3.0+ | 3.0+ | 10.0+ | 1.0+ | 1.0+ |
| Радиальные | — | 3.0+ | 3.0+ | 3.0+ | 10.0+ | 1.0+ | 1.0+ |
для IE требуется библиотека explorercanvas.
Ты уже видел, как можно закрасить прямоугольник или нарисовать линию сплошным цветом. Но мы не ограничены одним лишь сплошным цветом. Нам также доступна магия различных градиентов. Рассмотри это на конкретном примере.
В разметке у нас обычный холст:
<canvas id="d" width="300" height="225"></canvas>
Сначала находим холст и устанавливаем контекст:
var d_canvas = document.getElementById("d");
var context = d_canvas.getContext("2d");
Теперь мы можем определить градиент. Градиент — это плавный переход между двумя и более цветами. Контекст холста поддерживает два типа градиентов:
- createLinearGradient(x0, y0, x1, y1) — рисует вдоль линии от (x0,y0) до (x1, y1)
- createRadialGradient(x0, y0, r0, x1, y1, r1) — рисует по конусу между двумя окружностями. Первые три параметра определяют первую окружность с центром в x0, y0 и радиусом r0. последние три — вторую, с центром в x1, y1 и радиусом r1.
Давай нарисуем линейный градиент. Градиенты могут быть любых размеров. В нашем примере сделаем его шириной 300px, равной ширине холста:
var my_gradient = context.createLinearGradient(0, 0, 300, 0);
Т.к. 2-й и 4-й параметры имеют равное значение (оба равны 0), то наш градиент будет идти равномерно слева направо.
Как только мы получили объект градиента, можно задать его цвета. Градиент может иметь два и более стоп-цветов. Стоп-цвет может быть в любом месте вдоль градиента. Чтобы добавить стоп-цвет, нужно указать его позицию вдоль градиента, которая может быть в пределах от 0 до 1.
Определим градиент с переходом от черного к белому:
my_gradient.addColorStop(0, "black"); my_gradient.addColorStop(1, "white");
Само по себе определение градиента ничего не нарисует. Оно спрятано где-то в памяти. Чтобы отобразить градиент, нужно установить значение fillStyle в gradient и нарисовать фигуру или линию:
context.fillStyle = my_gradient; context.fillRect(0, 0, 300, 225);

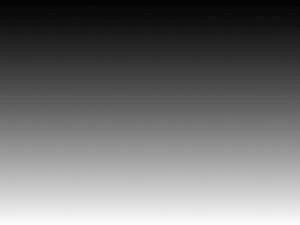
Допустим, ты хочешь нарисовать градиент с переходом сверху вниз. Для этого просто сохраняем значения по оси x (первый и третий параметры) постоянными, а значения y (второй и четвертый параметры) меняем в диапазоне от 0 до значения высоты холста:
var my_gradient = context.createLinearGradient(0, 0, 0, 225); my_gradient.addColorStop(0, "black"); my_gradient.addColorStop(1, "white"); context.fillStyle = my_gradient; context.fillRect(0, 0, 300, 225);

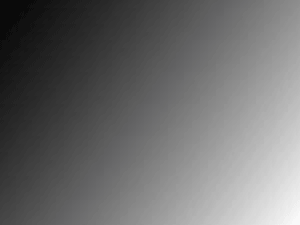
Если хочешь градиент по диагонали, вот пример:
var my_gradient = context.createLinearGradient(0, 0, 300, 225); my_gradient.addColorStop(0, "black""); my_gradient.addColorStop(1, "white"); context.fillStyle = my_gradient; context.fillRect(0, 0, 300, 225);

Куда дальше
- следующая — Изображения
- предыдущая — Текст
- содержание
