Текст
Дата публикации: 16.03.2011
| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
|---|---|---|---|---|---|---|
| 7.0+ | 3.0+ | 3.0+ | 3.0+ | 10.0+ | 1.0+ | 1.0+ |
для IE требуется библиотека explorercanvas.
Помимо рисования линий на холсте, мы можем отобразить текст. В отличие от обычного текста на веб странице, на холсте нет блочной модели. Это означает, что тут недоступна ни одна из знакомых CSS техник: нет плавающих блоков, нет внешних и внутренних отступов, нет переносов слов (хотя ты можешь считать, что это все к лучшему). Ты можешь установить несколько атрибутов для текста, затем указать точку на холсте и нарисовать там текст.
В контексте доступны следующие атрибуты шрифта:
- font — может содержать все привычные правила из CSS: font-style, font-variant, font-weight, font-size, line-height и font-family;
- textAlign — управляет выравниванием текста. Он похож (но не идентичен) на правило text-align из CSS. Возможные значения: start, end, left, right и center;
- textBaseline — задает, как текст будет рисоваться относительно текущей точки. Возможные значения: top, hanging, middle, alphabetic, ideographic и bottom.
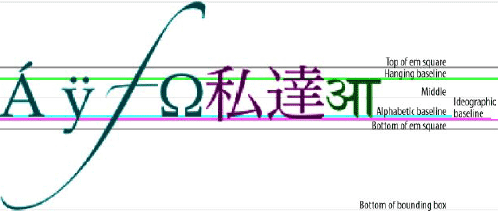
textBaseline мудрен, так как сам по себе текст таков (это не относится к английскому языку, но ведь можно нарисовать любой символ Юникода, а Юникод – это сложно). Как объясняет нам спецификация HTML5 различия между базовыми линиями:
Верх площадки em (top) это примерно верх глифов в шрифте; выносная базовая линия (hanging) там, где привязаны некоторые глифы вроде आ; середина (middle) это половина между верхом и низом площадки em; алфавитная базовая линия (alphabetic) проходит там, где привязаны символы вроде Á, ÿ, f и Ω; идеографическая базовая линия (ideographic) располагается там, где привязаны иероглифы ; низ площадки em это примерно низ глифов в шрифте. Верх и низ ограничивающего прямоугольника может быть далеко от базовой линии из-за того, что глифы выходят далеко за предел прямоугольника em.

Для простых алфавитов вроде английского можно спокойно придерживаться одного из значений свойства textBaseline: top, middle или bottom.
Давай нарисуем какой-то текст! Текст нарисованный внутри холста, наследует размер и стиль шрифта самого элемента <canvas>. Но с помощью свойств контекста, можно изменить параметры шрифта на свой вкус и цвет:
context.font = "bold 12px sans-serif";
Метод fillText() рисует текст:
context.fillText("x", 248, 43);
context.fillText("y", 58, 165);
В: можно ли использовать относительные размеры шрифтов в <canvas>?
О: Да. Как и у любого другого элемента на странице, размер шрифтов для <canvas> устанавливается CSS-правилами. Если ты задашь свойству context.font относительный размер шрифта вроде 1.5 em или 150%, браузер умножит его на вычисленный размер шрифта самого <canvas>.
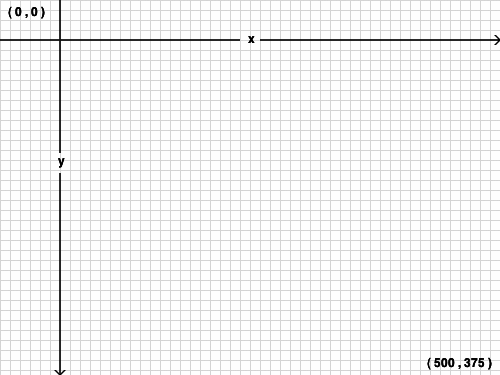
Я хочу, чтобы текст в верхнем левом углу располагался по y=5. Но мне лень измерять высоту текста и вычислять базовую линию. Я просто установлю textBaseline равным top и в координатах укажу верхний левый угол расположения текста:
context.textBaseline = "top";
context.fillText("(0, 0)", 8, 5);
Пришла очередь текста в правом нижнем углу. Допустим, мы хотим, чтобы правый нижний угол располагался в точке с координатами (492,370) — это несколько пикселей от нижнего правого угла холста. Но, опять же, я не хочу измерять высоту и ширину текста. Поэтому textAlign устанавливаю равным right, а textBaseline – bottom. Затем вызываю fillText с указанными координатами правого нижнего угла блока с текстом:
context.textAlign = "right";
context.textBaseline = "bottom";
context.fillText("(500, 375)", 492, 370);

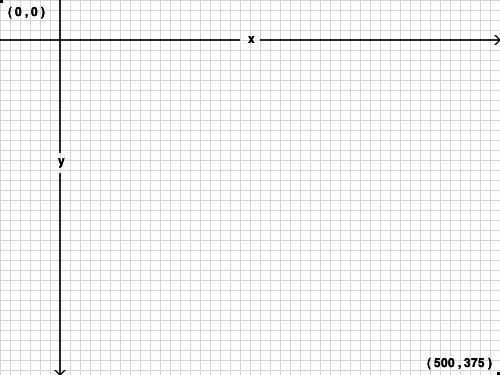
Ой! Мы забыли про точки по углам. Как рисовать окружности мы рассмотрим чуть позже. А пока обойдемся прямоугольниками:
context.fillRect(0, 0, 3, 3); context.fillRect(497, 372, 3, 3);
Вот и готов наш рисунок полностью:

Куда дальше
- следующая — Градиенты
- предыдущая — Пути
- содержание
