Как перекрыть select в IE6
Дата публикации: 11.02.2009
Проблема
В IE6 select не получается перекрыть или же по другому — select не понимает z-index и находится всегда поверх других элементов.
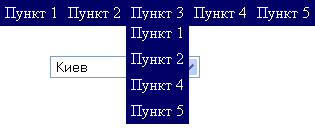
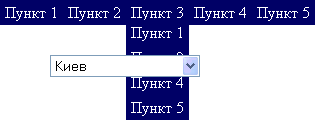
 Во всех «адекватных» браузерах select нормально перекрывается |
 В IE6 select так просто не перекрыть |
Решения
Способ 1 — iframe
select в ie6 можно перекрыть только другим окном. Для этого можно использовать тег <iframe>.
Плюс — позволяет перекрыть select для IE6.
Недостатки:
- не удобный, не гибкий метод;
- требуются дополнительные html файлы
- не всегда применим;
- не проходит валидацию Strict
Пример, меню на основной странице:
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3
<iframe scrolling="No" src="menu/" frameborder="0" width="200" height="150"></iframe>
</li>
<li>Пункт 4</li>
<li>Пункт 5</li>
</ul>
Код menu.html:
<html>
<head>
<style type="text/css">
* { margin:0; padding: 0;}
ul {
list-style: none;
}
ul li {
display: block;
padding: 3px 5px;
background: #000066;
color: #fff;
position: relative;
cursor: default;
}
</style>
</head>
<body>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
<li>Пункт 4</li>
<li>Пункт 5</li>
</ul>
</body>
</html>
Способ 2 — скрыть select
Отслеживаем необходимое событие, и присваиваем нужному (ым) select display: none. Недостатки:
- не удобный и не гибкий метод
- не всегда применим
Способ 3 — подмена стандартных select на select, реализованных на javascript
Нестандарный select представляет собой конструкцию на div или ul, или из других элементов, нормально понимающий z-index. Подменяется и работает с помощью javascript.
- с не стандартными select не всегда удобно работать
Плагины для подмены селектов:
Теги: баги IE6
Показать комментарии
