Свойство z-index
Последнее обновление: 09.01.2011
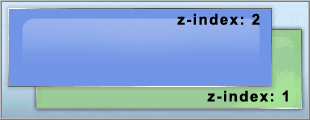
Свойство z-index задает положение на z-оси, т.е. какой из элементов будет виден, если они наложатся друг на друга
Допустимые значения
- auto — эквивалентно z-index: 0, браузер автоматически определяет какой из элементов отобразить поверх другого при наложении
- — отрицательное или положительное целое число. Чем больше число, тем «выше» элемент по z-оси
- inherit — наследует значение от родителя
| Значение по умолчанию | auto |
|---|---|
| Применимо | к позиционированным элементам (position: relative; position: absolute; position: fixed) |
| Наследование | нет |
| Версия CSS | CSS 2 |
| Поддерживается браузерами |
|
Пример
div {
position: relative;
z-index: 100;
} Заметки
По теме:
Теги: позиционирование, CSS свойства
