Свойство text-indent
Последнее обновление: 09.01.2011
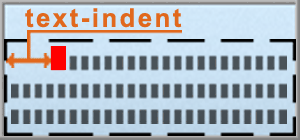
Свойство text-indent задает отступ красной строки
Допустимые значения
- — точное значение в единицах длины (px — пиксели, in — дюймы, cm — сантиметры, pt — пункты)
- — процент от размера элемента-родителя
- inherit — наследует значение от родителя
| Значение по умолчанию | 0 |
|---|---|
| Применимо | к блочным элементам, а так же th, td и элементам с display: table-inline |
| Наследование | да |
| Версия CSS | CSS 1 |
| Поддерживается браузерами |
|
Пример
p {
text-indent: 10px;
}
Твой код:
Результат:
большой полигон
Заметки
По теме:
- Подмена текста изображением
- IMG: меняем рисунок при наведении
- Вертикальный текст на CSS
- Свойство margin
- Свойство margin-left
- Обрезка контента с отрицательным margin в IE6
Теги: оформление текста, CSS свойства
Показать комментарии
