Свойство column-rule
Последнее обновление: 04.05.2011
Свойство column-rule — сокращенный способ задать свойства column-rule-width, column-rule-style, column-rule-color, позволяет одновременно задать толщину линии, ее тип и цвет для всех границ колонок в многоколоночном элементе.
 |
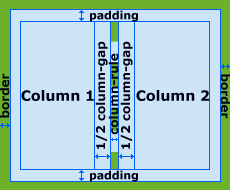
| иллюстрация CSS свойства column-rule |
Допустимые значения
- допустимые значения смотрите в свойствах column-rule-width, column-rule-style, column-rule-color
- transparent — ключевое слово означающее, что цвет границы прозрачный
| Значение по умолчанию | не определяется для составных свойств |
|---|---|
| Применимо | к многоколоночным элементам |
| Наследование | нет |
| Версия CSS | CSS 3 |
| Поддерживается браузерами |
|
Пример
body {
column-width:10em;
column-gap:3em;
column-rule:5px dashed transparent;
}
Твой код:
Результат:
большой полигон
Заметки
Это свойство относится к CSS3 модулю CSS Multi-column Layout Module — кандидата в рекомендацию W3C с 17 декабря 2009 года.
Safari 3 и выше и Chrome 1 и выше поддерживают аналогичное свойство -webkit-column-rule, а Firefox 3.5 и выше -moz-column-rule.
По теме
- Свойство column-gap
- Свойство column-span
- Свойство column-width
- Свойство column-count
- Свойство columns
Показать комментарии
