Свойство border-spacing
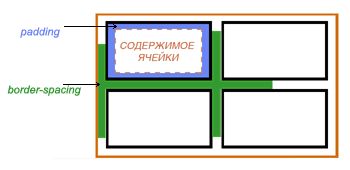
Свойство border-spacing — определяет расстояние между ячейками таблицы.

Допустимые значения
- — равные горизонтальное и вертикальное расстояния между ячейками
- — горизонтальная и вертикальная дистанции между ячейками. Первое определяет горизонтальное расстояние, второе — вертикальное
- inherit — наследует значение от родителя
| Значение по умолчанию | 0 |
|---|---|
| Применимо | table, thead, tbody, tfoot, colgroup, col, tr, th, td |
| Наследование | да |
| Версия CSS | CSS 2 |
| Поддерживается браузерами |
|
Пример
table {
border-spacing: 4px;
}
Твой код:
Результат:
большой полигон
Заметки
- применяется только при модели border-collapse: separate. При border-collapse: collapse свойство border-spacing игнорируется
- не допускаются отрицательные значения
По теме
Теги: границы, CSS свойства
Показать комментарии
