Свойство border-image-width
Свойство border-image-width — задает для фонового изображения сверху, справа, снизу и слева ширину, которая отсчитывается от внутреннего края границы.
 |
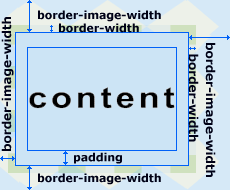
| иллюстрация border-image-width (изображение сделано полупрозрачным, чтобы было видно отличие от border-width) |
Если задано только три значения( т.е контуры сверху, справа и снизу), то четвертое значение (контур слева) будет равно второму (контуру справа). Если задано только два значения, то третье значение будет равно первому, а четвертое второму. Если задано одно значение, оно распространяется на все контуры.
Допустимые значения
- — точное значение ширины (не может быть отрицательным)
- — значение ширины в процентах.
- — множитель на который умножается значение ширины границы, заданное свойством border-width.
- auto — в качестве значения ширины принимается значение соответствующего отступа, указанного свойством border-image-slice.
| Значение по умолчанию | 1 |
|---|---|
| Применимо | ко всем элементам, кроме табличных элементов для которых свойство border-collapse имеет значение ‘collapse’. |
| Наследование | нет |
| Версия CSS | CSS 3 |
| Поддерживается браузерами |
|
Пример
.block {
width:100px;
height:50px;
border-image-source:url(http://www.mpbox.ru/assets/images/logo.jpg) ;
border-image-slice: 20 10% 15 20 ;
border-image-width: 2 ;
border:20px solid #000;
}
Твой код:
Результат:
большой полигон
Заметки
Это свойство относится к CSS3 модулю CSS Backgrounds and Borders Module Level 3 — кандидата в рекомендацию W3C с 17 декабря 2009 года.
Хотя это свойство пока и не поддерживается браузерами, все же есть возможность задать изображение для границы и его ширину с помощью сокращенного свойства border-image, которое поддерживает Opera 10.5 и выше.
По теме
- CSS свойство -webkit-border-image
- CSS свойство -moz-border-image
- CSS свойство border-image-outset
- CSS свойство border-image-repeat
- CSS свойство border-image-slice
- CSS свойство border-image-source
