Свойство bottom
Последнее обновление: 30.12.2010
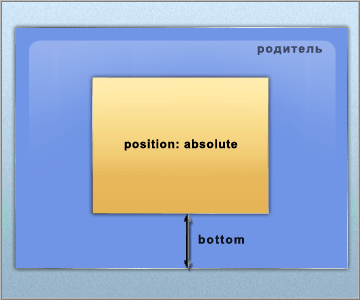
Свойство bottom используется в паре со свойством position и устанавливает позицию нижней границы элемента относительно нижней границы родителя:
Допустимые значения
- — точное значение позиции
- — процентное значение позиции относительно высоты блока-родителя
- auto — позиция зависит от высоты элемента
- inherit — наследует значение от родителя
| Значение по умолчанию | auto |
|---|---|
| Применимо | к элементам со свойствами position: relative, position: absolute и position: fixed |
| Наследование | нет |
| Версия CSS | CSS 2 |
| Поддерживается браузерами |
|
Пример
.block {
bottom: 10px;
}
Твой код:
Результат:
большой полигон
Заметки
- может принимать отрицательные значения
- свойство bottom сработает только при значении свойства top равным auto
По теме
- Вертикальная позиция для строчного (inline) элемента
- Два в одном: позиция + размеры
- Смещение на 1px в IE6
- CSS свойство left
- CSS свойство right
Теги: позиционирование, CSS свойства
Показать комментарии
