CSS свойство text-shadow
Свойство text-shadow задает эффект тени тексту элемента. При этом размер элемента не меняется (несмотря на то что тень может быть расположена далеко за пределами элемента).
Значения свойства задают смещение тени, ее радиус и цвет: [цвет] [смещение тени по оси X] [смещение тени по оси Y] [радиус тени] или
[смещение тени по оси X] [смещение тени по оси Y] [радиус тени] [цвет]. Порядок значений строго определен.
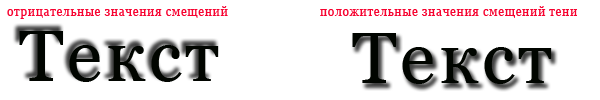
Смещение тени задается относительно верхнего левого угла текста. Положительные значения смещения сдвигают тень вправо и вниз, отрицательные влево и вверх.

Цвет тени — необязательный параметр, если он не задан, цвет тени за основу будет взят цвет текста (color), к которому применено свойство text-shadow.
Допустимые значения
| Значение по умолчанию | нет |
|---|---|
| Применимо | ко всем элементам и генерированному контенту |
| Наследование | нет |
| Версия CSS | CSS 3 |
| Поддерживается браузерами |
|
Пример
h1 {
text-shadow: 0px 3px 3px #000;
}
Твой код:
Результат:
большой полигон
Заметки
Допускается использование множественных теней — когда элементу задано несколько различных теней. В такой способ можно добиться интересных эффектов. Значения для разных теней перечисляются через запятую:
h1 {
background: #ccc;
color: #ccc;
text-shadow: -1px -1px #666, 1px 1px #FFF;
font-family: serif;
}
Свойство text-shadow можно применять к генерируемому контенту (:after, :before), а так же к псевдоэлементам :first-letter и :first-line.
Примеры использования text-shadow и кроссбраузерное создание теней для текста читай в статье «Тень для текста (кроссбраузерное решение)»
Материалы
По теме
- Тень для блока без использования картинок
- CSS свойство box-shadow
- Фильтр Blur
- Фильтр Glow
- Фильтр DropShadow
- Фильтр Shadow
