Свойство azimuth
Последнее обновление: 11.03.2009
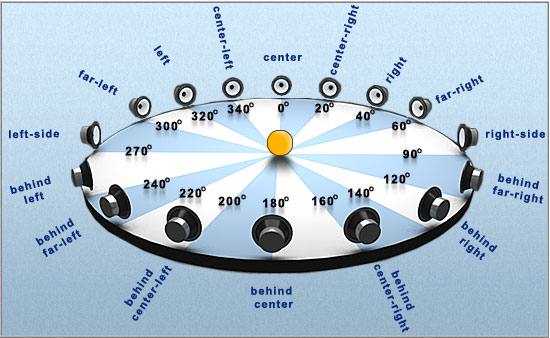
Свойство azimuth определяет расположение источника звука.

Для использования CSS azimuth вы должны использовать значение угла в градусах. Обычно угол изменения находится в диапазоне от 0 до 360 градусов. Чем больше значение, тем больше будет изменение направления элемента.
Допустимые значения
- — значение между -360deg и 360deg
- left-side — 270deg (с behind = 270deg)
- far-left — 300deg (с behind = 240deg)
- left — 320deg (с behind = 220deg)
- center-left — 340deg (с behind = 200deg)
- center — 0deg (с behind = 180deg)
- center-right — 20deg (с behind = 160deg)
- right — 40deg (с behind = 140deg)
- far-right — 60deg (с behind = 120deg)
- right-side — 90deg (с behind = 90deg)
- leftwards — воспроизводит звук левее, относительно текущего угла (вычитает 20deg)
- rightwards — воспроизводит звук правее, относительно текущего угла (добавляет 20deg)
- inherit — наследует значение от родителя
| Значение по умолчанию | center |
|---|---|
| Применимо | ко всем элементам |
| Наследование | да |
| Версия CSS | CSS 2 |
| Поддерживается браузерами |
|
Пример
.div1 {
azimuth: 30deg;
}
.div2 {
azimuth: far-right;
}
.div3 {
azimuth: behind far-right;
}
Заметки
Не поддерживается визуальными браузерами.
По теме
Теги: звук, CSS свойства
