Свойство outline-offset
Последнее обновление: 08.01.2011
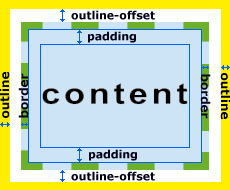
Свойство outline-offset определяет на сколько обводка элемента outline отступает от границы элемента border.
 |
| иллюстрация CSS свойства outline-offset |
Допустимые значения
- — определяет размер выступа обводки над границей элемента
- inherit — наследует значение от родителя
| Значение по умолчанию | 0 |
|---|---|
| Применимо | ко всем элементам |
| Наследование | нет |
| Версия CSS | CSS 3 |
| Поддерживается браузерами |
|
Пример
input:focus {
outline: 2px solid yellow;
outline-offset: 2px ;
border: 5px solid green;
}
Твой код:
Результат:
большой полигон
Заметки
Это свойство относится к CSS3 модулю CSS3 Basic User Interface Module — кандидата в рекомендацию W3C с 11 мая 2004 года.
По теме
- Убираем пунктирную рамку вокруг элементов в фокусе
- Псевдокласс :focus
- Свойство outline-width
- Свойство outline-style
- Свойство outline-color
- Свойство -moz-outline-offset
- Свойство -moz-outline-radius
- Событие onfocus
Показать комментарии
