Свойство border
Последнее обновление: 29.12.2010
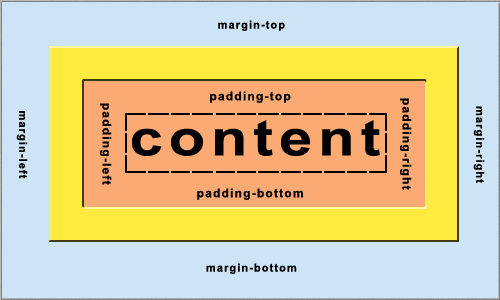
Свойство border — сокращенный способ задать свойства бордюра border-width, border-style, border-color,позволяет одновременно задать толщину линии, ее тип и цвет для всех границ объекта (на рисунке показано желтым цветом)

Допустимые значения
- допустимые значения смотрите в свойствах border-width, border-style, border-color
- inherit — наследует значение от родителя
| Значение по умолчанию | не определяется для составных свойств |
|---|---|
| Применимо | ко всем элементам |
| Наследование | нет |
| Версия CSS | CSS 1 |
| Поддерживается браузерами |
|
Пример
.block {
border: 2px solid #000;
}
Твой код:
Результат:
большой полигон
Заметки
- значения свойства могут идти в любом порядке
- допускается перечисление не всех свойств:
.block {
border: 2px red;
}
.block2 {
border: dotted;
}
По теме
- CSS треугольники
- Фигуры с углами на CSS
- CSS свойство border-top
- CSS свойство border-right
- CSS свойство border-bottom
- CSS свойство border-left
- CSS свойство border-radius
- CSS свойство border-image
- CSS свойство border-collapse
- CSS свойство border-spacing
Теги: границы, CSS свойства
Показать комментарии
