Свойство border-image
Свойство border-image — сокращенный способ задать свойства границы border-image-source, border-image-slice, border-image-width, border-image-outset, border-image-repeat, позволяет одновременно задать фоновое изображение границы элемента, разбить его на фрагменты, указать размер контура и его способность выходить за пределы границы элемента, а также указать способ отображения боковых фрагментов и центра фонового изображения.
 |
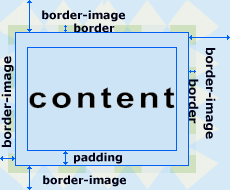
| иллюстрация border-image элемента (изображение сделано полупрозрачным, чтобы было видно отличие от border) |
Допустимые значения
- допустимые значения смотрите в свойствах border-image-source (обязательный параметр), border-image-slice (обязательный параметр), border-image-width (необязательный параметр), border-image-outset (необязательный параметр), border-image-repeat (обязательный параметр)
| Значение по умолчанию | не определяется для составных свойств |
|---|---|
| Применимо | ко всем элементам, кроме табличных элементов для которых свойство border-collapse имеет значение ‘collapse’. |
| Наследование | нет |
| Версия CSS | CSS 3 |
| Поддерживается браузерами |
|
Пример
.block {
border-image: (http://www.mpbox.ru/assets/images/logo.jpg) 13 1 9 13 / 10px 1px 6px 10px / 3px 0 3px 3px stretch round;
}
Твой код:
Результат:
большой полигон
Заметки
Это свойство относится к CSS3 модулю CSS Backgrounds and Borders Module Level 3 — кандидата в рекомендацию W3C с 17 декабря 2009 года.
Safari 3 и выше и Chrome 1 и выше поддерживают похожее свойство -webkit-border-image, а Firefox 1.0 и выше -moz-border-image. Единственное отличие — это невозможность указать необязательный параметр border-image-outset, а также непрозрачная середина рисунка.
Частично поддерживает свойство border-image только Opera с версии 10.5 по 11.01. Реализована поддержка только обязательных параметров. При этом значение border-image-width будет равно border-width, а центральная часть рисунка будет видимой и будет повторяться или растягиваться в зависимости от отображения боковых сторон. Opera 11.01 в прямом виде это свойство не поддерживает, а поддерживает вендорное свойство -o-border-image.
По теме
- CSS свойство border
- CSS свойство border-style
- CSS свойство border-color
- CSS свойство border-radius
- CSS свойство border-collapse
- CSS свойство border-spacing
