Свойство column-width
Последнее обновление: 04.05.2011
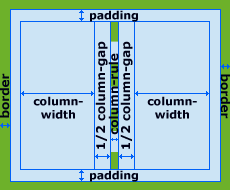
Свойство column-width определяет ширину колонок в многоколоночном элементе.
 |
| иллюстрация CSS свойства column-width |
Допустимые значения
- auto — ширина колонок определяется браузером в зависимости от остальных свойств (например в зависимости от количества колонок)
- — абсолютное значение ширины (не может быть отрицательным)
| Значение по умолчанию | auto |
|---|---|
| Применимо | к блочным элементам (кроме табличных ) к ячейкам таблицы и элементам уровня inline-block |
| Наследование | нет |
| Версия CSS | CSS 3 |
| Поддерживается браузерами |
|
Пример
body {
column-width:10em;
}
Твой код:
Результат:
большой полигон
Заметки
Это свойство относится к CSS3 модулю CSS Multi-column Layout Module — кандидата в рекомендацию W3C с 17 декабря 2009 года.
Safari 3 и выше и Chrome 1 и выше поддерживают аналогичное свойство -webkit-column-width, а Firefox 1.5 и выше -moz-column-width. Эти свойства применимы только к блочным элементам.
По теме
- Свойство columns
- Свойство column-count
- Свойство column-gap
- Свойство column-rule
- Свойство column-span
Показать комментарии
