Свойство column-rule-width
Последнее обновление: 04.05.2011
Свойство column-rule-width определяет ширину границы колонки в многоколоночном элементе.
 |
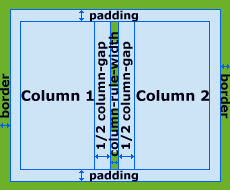
| иллюстрация column-rule-width |
Допустимые значения
- thin — тонкая линия
- medium — средняя по толщине линия
- thick — толстая линия
- — точное значение толщины (не может быть отрицательным)
- inherit — наследует значение от родителя
| Значение по умолчанию | medium |
|---|---|
| Применимо | к многоколоночным элементам |
| Наследование | нет |
| Версия CSS | CSS 3 |
| Поддерживается браузерами |
|
Пример
body {
column-width:10em;
column-gap:3em;
column-rule-style:dashed;
column-rule-width:5px;
column-rule-color:#0f0;
}
Твой код:
Результат:
большой полигон
Заметки
Это свойство относится к CSS3 модулю CSS Multi-column Layout Module — кандидата в рекомендацию W3C с 17 декабря 2009 года.
Safari 3 и выше и Chrome 1 и выше поддерживают аналогичное свойство -webkit-column-rule-width, а Firefox 3.5 и выше -moz-column-rule-width.
По теме
- Свойство column-rule
- Свойство column-rule-style
- Свойство column-rule-color
- Свойство column-gap
- Свойство column-span
- Свойство column-width
- Свойство column-count
- Свойство columns
Показать комментарии
