Свойство clip
Последнее обновление: 09.01.2011
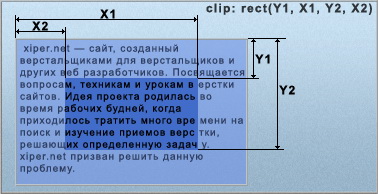
Свойство clip задает область элемента, которая будет видна. Все что вне области, будет обрезано:

Допустимые значения
- — область элемента, которая будет видна
- auto — элемент будет виден полностью
- inherit — наследует значение от родителя
| Значение по умолчанию | auto |
|---|---|
| Применимо | только для элементов с абсолютным позиционированием (position: absolute и position: fixed;) |
| Наследование | нет |
| Версия CSS | CSS 2 |
| Поддерживается браузерами |
|
Пример
.clipBlock {
position: absolute;
clip: rect(40px, 175px, 100px, 50px);
}
Твой код:
Результат:
большой полигон
Заметки
По теме:
- Сюрприз от Opera с overflow:hidden
- Учим Opera overflow-y
- Свойство overflow
- Свойство overflow-x
- Свойство overflow-y
- Свойство -ms-overflow-x
- Свойство -ms-overflow-y
Теги: обрезка, CSS свойства
Показать комментарии
