Свойство width
Последнее обновление: 09.01.2011
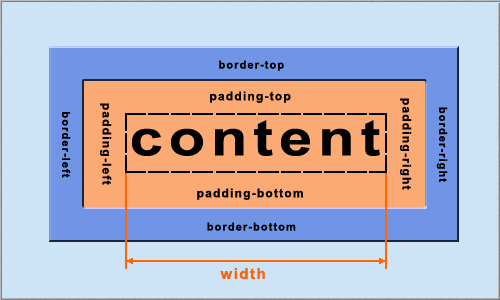
Свойство width задает ширину элемента содержательной части для браузеров, нормально понимающих блочную модель:
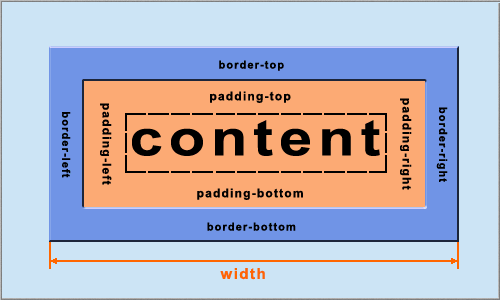
альтернативное восприятие widht (IE6 и устаревшие браузеры):
Допустимые значения
- — точное значение ширины единицах длины (px — пиксели, in — дюймы, cm — сантиметры, pt — пункты)
- — значение ширины в процентах, относительно высоты родителя
- auto — ширина зависит от содержимого элемента
- inherit — наследует значение от родителя
| Значение по умолчанию | auto |
|---|---|
| Применимо | к блочным элементам и img, input, textarea, select, object, th, td, col |
| Наследование | нет |
| Версия CSS | CSS 1 |
| Поддерживается браузерами |
|
Пример
div {
width: 200px;
} Заметки
Отрицательные значения не допускаются.
