Свойство margin
Последнее обновление: 09.01.2011
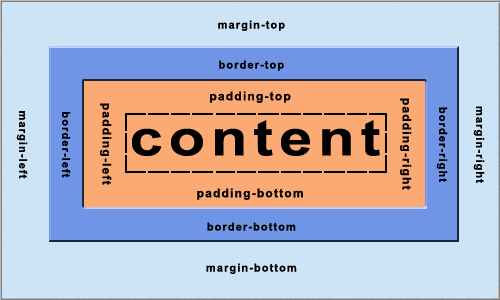
Свойство margin сокращенная запись, чтобы одновременно задать свойства margin-top, margin-right, margin-bottom, margin-left (внешние отступы: сверху, справа, снизу, слева):

Допустимые значения
- смотри значения свойств margin-top, margin-right, margin-bottom, margin-left
- inherit — наследует значение от родителя
| Значение по умолчанию | не определяется для составных свойств |
|---|---|
| Применимо | ко всем элементам |
| Наследование | нет |
| Версия CSS | CSS 1 |
| Поддерживается браузерами |
|
Пример
p {
margin: 10px 20px 15px 5px;
}
Твой код:
Результат:
большой полигон
Заметки
Порядок жестко определен — margin-top, margin-right, margin-bottom, margin-left. Запомнить очень легко — начиная сверху по часовой стрелке.
Допускаются более сокращенные варианты. Об этом читайте в «Сокращения в CSS».
По теме
- Схлопывание margin
- Обходим схлопывание margin
- Свойство -webkit-margin-collapse
- Свойство -webkit-margin-bottom-collapse
- Свойство -webkit-margin-top-collapse
- Обрезка контента с отрицательным margin в IE6
Теги: отступы, CSS свойства
Показать комментарии
