Свойство border-image-outset
Свойство border-image-outset — указывает, на какое расстояние фоновое изображение сверху, справа, снизу и слева выступает за ширину самой границы, заданную свойством border-width.
 |
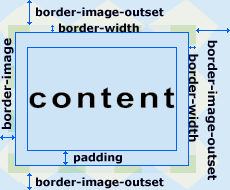
| иллюстрация border-image-outset (изображение сделано полупрозрачным для наглядности) |
Если задано только три значения( т.е выступы сверху, справа и снизу), то четвертое значение (выступ слева) будет равно второму (выступу справа). Если задано только два значения, то третье значение будет равно первому, а четвертое второму. Если задано одно значение, оно распространяется на все выступы.
Допустимые значения
- — точное значение ширины (не может быть отрицательным)
- — множитель на который умножается значение ширины границы, заданное свойством border-width.
| Значение по умолчанию | 0 |
|---|---|
| Применимо | ко всем элементам, кроме табличных элементов для которых свойство border-collapse имеет значение ‘collapse’. |
| Наследование | нет |
| Версия CSS | CSS 3 |
| Поддерживается браузерами |
|
Пример
.block {
width:100px;
height:50px;
border-image-source:url(http://www.mpbox.ru/assets/images/logo.jpg) ;
border-image-slice: 20 10% 15 20 ;
border-image-outset: 1 15px 3 20px ;
border:10px solid #000;
}
Твой код:
Результат:
большой полигон
Заметки
Это свойство относится к CSS3 модулю CSS Backgrounds and Borders Module Level 3 — кандидата в рекомендацию W3C с 17 декабря 2009 года.
Хотя это свойство пока и не поддерживается браузерами, все же есть возможность задать изображение для границы и его выступ за границы с помощью сокращенного свойства border-image, которое частично поддерживает Opera 10.5 и выше.
По теме
- CSS свойство -webkit-border-image
- CSS свойство -moz-border-image
- CSS свойство border-image-source
- CSS свойство border-image-repeat
- CSS свойство border-image-slice
- CSS свойство border-image-width
