Ссылки
Дата публикации: 17.06.2011
Гиперссылки — это сердце Веба и в мобильном Интернете все точно так же.
У каждой ссылки на мобильном веб-сайте должен быть хорошо известный атрибут href — адрес ресурса, а самым важным ссылкам на странице (их может быть до 10) можно присвоить атрибут accesskey для легкого доступа при помощи сочетания клавиш на устройствах, которые поддерживают горячие клавиши, (см. Глава 5). Следует избегать использования атрибута target кроме тех случаев, когда сайт разрабатывается для смартфонов с поддержкой вкладок и многостраничности.
Некоторые устройства поддерживают использование tabindex для фокус-элементов (ссылки, элементы форм) для изменения порядка таб-обхода элементов. Но, не рекомендуется изменять естественный порядок этого обхода, если только это не проект со сложным дизайном и нужно улучшить юзабилити сайта.
Для ссылки на декстопную версию сайта (это обязательное условие и ранее уже обсуждалось) нужно использовать rel=»alternate», указывая, что ссылка ведет на ту же самую страницу в альтернативном формате.
В устройствах с фокус-навигацией (как правило это low-end и некоторые сенсорные устройства с сенсорной панелью или колесом прокрутки, вроде Nexus One или некоторых BlackBerry) важно определить все интерактивные зоны. Например, если хочешь, чтобы одновременно и заголовок, и описание были активными, то нужно использовать один тег ссылки для обоих элементов, а не делать две отдельные ссылки на одной странице.
Новые окна
Некоторые браузеры понимают атрибут target=»_blank» (стандарт XHTML MP), но варианты поведения могут быть разными (таблица 6.7). В некоторых браузерах ссылка просто открывается в том же самом окне, другие открывают в новом окне или вкладке (и такой вариант позволяет пользователю переключаться между окнами/вкладками) или URL может открываться как всплывающее окно и в таком случае пользователь не может вернуться к предыдущей странице, пока не закроет новую .
| Браузер/ Платформа | Ссылка в новом окне |
|---|---|
| Safari | Откроется в новом окне (максимальное количество 8) |
| браузер Android | Откроется в новом окне |
| Symbian/S60 | Откроется в новом окне (пользователю нелегко перемещаться между окнами) |
| Nokia Series 40 | Откроется в том же окне до 5-го выпуска Откроется в новом окне в 6-м выпуске |
| webOS | Откроется в новой карте (окне ОС) |
| BlackBerry | Откроется в том же окне до версии OS 6.0 |
| NetFront | Откроется в том же окне |
| Openwave (Myriad) | Откроется в том же окне |
| Internet Explorer | Откроется в том же окне |
| Motorola Internet Browser | Откроется в том же окне |
| Opera Mobile | Откроется в том же окне |
| Opera Mini | Откроется в новом окне с версии 5.0 |
Навигационные списки
Навигационный список — это список ссылок, которые каким-то образом связаны и перечисляются в списке друг за другом. Рекомендуется при создании такого списка использовать теги <ol> или <ul> (для устройств, где не поддерживается accesskey). С упорядоченными списками, номер клавиши для быстрого доступа мы получаем автоматически, но атрибут accesskey придется добавить вручную:
<ol> <li><a href="option1/" accesskey="1"></li> <li><a href="option2/" accesskey="2"></li> </ol>
Ссылки на телефонные номера
Есть несколько схем URL, используемых многими мобильными браузерами для связи с некоторыми функциями мобильного телефона.
Одна из них — стандарт Wireless Telephony Application Interface (WTAI), является частью стандарта WAP 1.X (разработан в предыдущем столетии). Библиотеки WTAI предустанавливаются на телефон, а другие приложения (например, браузер) могут получить к ним доступ. Для использования этих библиотек (если они, конечно, есть) применяй синтаксис wtai://<library name>/<function name>[(;parameter)*].
Вызов
Помни, что большинство мобильных устройств одновременно являются еще и телефонами! Так почему бы не делать вызов номера по клику на ссылку? Если ты делаешь какой-нибудь бизнес-гид или же свою уникальную телефонную книгу, то учти, что большинство людей предпочитает звонить конкретному человеку, а не заполнять форму в устройстве.
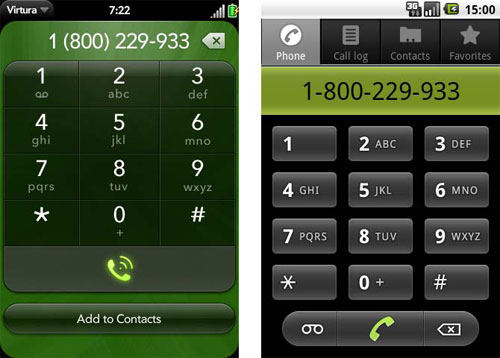
На рисунке 6.5 демонстрируется, как работает link-to-call на разных мобильных устройствах.

Рис. 6.5. Когда активирована ссылка с параметром tel:, webOS от Palm и Android показывают диалоговое окно звонка.
К счастью, есть определенные URL которые могут нам существенно помочь. Первый и уже практически стандартный вариант (скопирован с японских i-Mode стандартов) предполагает использование схемы tel:<номер телефона>. Такой вариант называют i-Mode режимом:
<a href="tel:+1800229933">Call us free!</a>
В некоторых устройствах есть возможность после того, как абонент ответил, отправлять DTMF-тона. Такая возможность весьма полезна, когда звоним в справочные службы или голосовые почты. Ты можешь задать ссылке «позвонить по этому номеру телефона и после ответа нажать 2, подождать 2 секунды и набрать #913». Все это сделать ты можешь при помощи параметра postd. Синтаксис в таком случае: ;postd=<numbers>. Ты можешь использовать числа, символы «*» и «#» (используя закодированный URL со значением %23), а также p для паузы в 1 секунду и w для паузы пока не ответят:
<a href="tel:+1800229933;postd=4">Call us free!</a>
Не во всех мобильных устройствах работает эта функция, но даже при отсутствии поддержки остается возможность вызова основного телефонного номера. Список совместимых устройств для этой функции довольно сложен и я в общем-то не рекомендую на него полагаться.
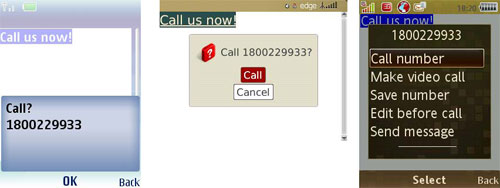
При активации пользователем ссылки вызова в ответ приходит оповещение, в котором у пользователя запрашивают подтверждение на выполнение действия (вызов номера) и при этом номер полностью показан на экране (рисунок 6.6). Такое оповещение показывается пользователю во избежание мошенничества и ошибочных вызовов на платные номера.
Я рекомендую использовать номер в международном формате: знак +, код страны, код региона (оператора) и сам номер. Ведь мы не знаем, где может оказаться наш пользователь, но даже если он находится в той же стране или том же регионе, что и вызываемый абонент, международный формат номера все равно будет работать.

Рис. 6.6. Nokia и BlackBerry предлагают подтвердить вызов, а NetFront браузер от Sony Ericsson предоставляет пользователю меню, предлагая различные способы работы с этой ссылкой.
Из таблицы 6.8 видно, что функции ссылки вызова не так хорошо поддерживаются на разных платформах, как, например, tel:. Есть еще другой способ произвести звонок: используя стандарт WTAI при помощи бесплатной библиотеки «wp» и функции «mc» (make call):
<a href="://wp/mc;+1800229933">Call us free!</a>
Также в WTAI ссылка может быть активирована даже во время совершения вызова, правда такая возможность может быть полезна только если используется режим hands-free или гарнитура. В ссылку включаются тоны, которые отправляются адресату так, как если бы пользователь сам нажал необходимые символы на клавиатуре, а определяются они при помощи функции «sd» (send DTMF tones) из библиотеки «wp».
Браузер BlackBerry автоматически определяет номера телефонов и адреса электронной почты и преобразовывает их в ссылки. Если же тебе такая функция не нужна, то отключить ее можно мета тегом <meta http-equiv=»x-rim-auto-match» content=»none»>. В Safari для такого случая есть свой собственный мета тег:
<meta name="format-detection" content="telephone=no">
В сетях iDEN (вроде Nextel) для совершения вызова внутри сети используются радио-пакеты. Если среди твоих пользователей есть абоненты таких сетей — например, они используют ее для интранета — то ты можешь обеспечить пользователю возможность внутренних вызовов к другим членам команды (или же внешние вызовы за пределы сети) используя Direct Connect URL схему (dc:<number>). Схема Direct Connect URL совместима с iDEN-устройствами от BlackBerry:
<a href="dc:5040*0077">Ping John</a>
В некоторых устройствах при нажатии на ссылку tel: пользователю предоставляется возможность выбрать из меню вариант вызова — голосовой или видеовызов (такой вариант доступен только в сетях 3G). В некоторых японских телефонах видеовызов по ссылке должен осуществляться при помощи протокола tel-av:<номер телефона>.
В таблице 6.8 показано как на разных платформах работают URI-схемы голосового вызова.
| Браузер/ Платформа | Поддержка tel: | Поддержка WTAI |
|---|---|---|
| Safari | Да | Нет |
| браузер Android | Да | Да |
| Symbian/S60 | Да | Да |
| Nokia Series 40 | Да | Да |
| webOS | Да | Нет |
| BlackBerry | Да | Да |
| NetFront | Да, для звонков и добавления в менеджер контактов | |
| Openwave (Myriad) | Да | Да |
| Internet Explorer | Да, для звонков, SMS, и добавления в менеджер контактов | |
| Motorola Internet Browser | Да, для звонков, SMS, и добавления в менеджер контактов | |
| Opera Mobile | Да | Да |
| Opera Mini | Да (кроме устройств Java MIDP 1.0) | Да (кроме устройств Java MIDP 1.0) |
iPod Touch — мобильное устройство, но это не телефон и здесь нет возможности голосового вызова. Вместо этого пользователь получает подсказку добавить номер в телефонную книгу при помощи ссылки tel:.
Отправка email
В некоторых современных устройствах с браузерами также есть почтовые приложения, которые способны реагировать на стандартный веб-протокол mailto: . Синтаксис: mailto:<email_destination>[?parameters]. Обнаруженные параметры могут изменяться в зависимости от устройства, но обычно они включают «cc», «bcc», «subject», и «body». Параметры определяются в формате URL (key=value&key=value) и значения должны быть URI-закодированны.
Вот несколько примеров:
<a href="mailto:info@mobilexweb.com">Mail us</a> <a href="mailto:info@mobilexweb.com?subject=Contact%20from%20mobile">Mail us</a> <a href="mailto:info@mobilexweb.com?subject=Contact&body=This%20is%20the%20body">Mail us</a>
Имей в виду, что механизм mailto: не гарантирует, что сообщение будет отправлено. Как правило, он просто открывает почтовое приложение и пользователь должен подтвердить отправку после внесения дополнительных изменений. Если тебе действительно нужно отправить почту, то рекомендую использовать серверный механизм.
Обычно, если мы хотим вставить в тело email-сообщения новую строку, то мы используем перевод каретки плюс возврат строки — символы (%0D%0A). Такой вариант не корректно работает с приложением Mail в iOS, но мы можем вставить HTML-теги в body, поэтому мы можем использовать <br/> в мобильном браузере Safari:
<a href="mailto:info@mobilexweb.com?subject=Contact&body=This%20is%20the%20body%0D%0AThis%20is%20a%20new%20line">Mail us</a> <a href="mailto:info@mobilexweb.com?subject=Contact&body=This%20is%20the%20body<br/>This%20is%20a%20new%20line">Mail us from iPhone</a>
Отправка SMS
Нам всем нравится SMS и именно поэтому мобильные браузеры обычно предлагают пользователю прямо из сообщения открыть ссылку в новом окне. Для реализации такой возможности у нас есть две возможные URI схемы: sms:// и smsto://. К сожалению, нет стандартного способа узнать, какая из этих схем точно будет совместима с браузером пользователя.
Позже (в Главе 10) мы рассмотрим, как с сервера обнаружить протокол совместимости sms: и smsto: и выбрать подходящий вариант.
Синтаксис: sms[to]://[<destination number>][?parameters]. Как видишь, номер адресата является опцией (необязателен) и поэтому ты можешь открыть с устройства SMS редактор без каких-либо определенных параметров.
<parameters> обычно определяют body, но по соображениям безопасности это свойство не совместимо со всеми мобильными устройствами (например, чтобы оградить пользователя от сайтов, отправляющих бесплатные SMS). Как и в случае с отправкой email, SMS не отправляется автоматически, когда пользователь нажимает на ссылку. При нажатии на ссылку открывается окно SMS редактора и пользователь должен закончить процесс вручную.
Номер адресата должен быть или в международном формате, или же, если это короткий номер, мы должны гарантировать, что пользователь находится в корректной стране (не в роуминге) и соединен с совместимым с коротким номером поставщиком услуг связи.
BlackBerry обеспечивает прямой обмен сообщениями между двумя устройствами BlackBerry в одной и той же сети. Для создания прямого сообщения ты можешь использовать URL-схему PIN:<number>.
Вот некоторые примеры:
<a href="sms://">Send an SMS</a> <a href="sms://?body=Visit%20the%20best%20site%20at%20http://mobilexweb.com">Invite a friend by SMS<a> <a href="sms://+3490322111">Contact us by SMS</a> <a href="sms://+3490322111?body=Interested%20in%20Product%20AA2">More info for producto AA2</a>
Работа с MMS
Multimedia Messaging Service (MMS) — стандартный способ отправки сообщения с мультимедийным контентом (изображения, видео или любой другой присоединенный контент). Symbian устройства позволяют нам использовать URI-схемы mms:<url> для загрузки файла MMS с указанного URL и mmsto://<destination number> для открытия редактора мультимедийного сообщения.
В таблице 6.9 перечислена поддержка функций сообщений на разных платформах.
| Браузер/ Платформа | Схема sms:/smsto: | Схема mms:/mmsto: | Схема mailto: |
|---|---|---|---|
| Safari | Только sms: и в iPhone (не в iPad/ iPod). Нет поддержки body. | Нет | Да |
| браузер Android | Да, но нет поддержки number или body | Да | |
| Symbian/S60 | Только sms: | Только mmsto: | Да |
| Nokia Series 40 | Нет (вместо этого можно использовать mailto:) | Нет | Да (она также может быть использована для SMS и MMS) |
| webOS | Только sms: | Нет | Да |
| BlackBerry | Нет | Нет | Да |
| NetFront | Да | Да | Да |
| Openwave (Myriad) | Нет | Нет | Да |
| Internet Explorer | Только sms: | Нет | Да |
| Motorola Internet Browser | Нет | Нет | Да |
| Opera Mobile | Да | Да | Да |
| Opera Mini | В зависимости от устройства |
В помощь при разработке мобильных виджетов или оффлайновых JavaScript приложений практически на каждой платформе есть низкоуровневый API для отправки и даже получения сообщений от самого приложения. Подробнее мы рассмотрим эти технологии позже (Глава 12).
Добавление контакта в телефонную книгу
Было бы неплохо предлагать пользователям добавить информацию о твоей компании (номер телефона или еще какие-нибудь детали) в телефонную книгу (список контактов). В старых WML-устройствах есть для таких целей функция WTAI, а для более новых устройств есть другой, более умный способ.
В библиотека WTAI «wp» — это функция для вызова, а «ap» (Add to Phonebook) — для добавления в телефонную книгу. Параметры — номер и имя (необязательно) — разделяются точкой с запятой. Например:
<a href="wtai://wp/ap;+12024561111;White%20House"> Add <strong>White House</strong> to contacts </a>
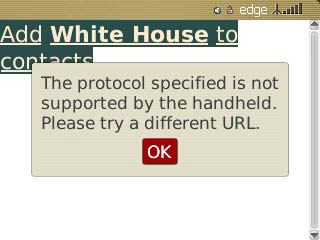
В случае с современными браузерами (теми, где не поддерживается WTAI, рисунок 6.7) основной фокус в создании файла vCard (vCard — это стандартный формат файла для электронных визитных карточек). Если ты сделаешь ссылку на этот файл, то большинство браузеров отправит его в Phonebook приложение устройства и пользователь получит предложение добавить контакт в телефонную книгу.

Рис. 6.7. Мы должны быть осторожны при использовании схем URI на несовместимых устройствах. Пользователь не оценит сообщений об ошибках.
Простой файл vCard 2.1 (у этой версии самая лучшая поддержка в мобильных устройствах) будет выглядеть так:
BEGIN:VCARD VERSION:2.1 N:Maximiliano;Firtman ORG:O'Reilly Media TITLE:Author TEL;CELL;VOICE:+133MFIRTMAN TEL;WORK;VOICE:+541150320077 END:VCARD
Чтобы мобильное устройство смогло определить этот текстовый файл как валидный файл vCard, мы должны отправлять его с MIME-типом text/x-vcard. Обычно, если файл статичный, расширение у него .vcf.
Bookmarker — автоматически генератор vCard для мобильных устройств.
К сожалению, многие современные браузеры вроде Safari не понимают vCard, если вы попробуете представить его в виде ссылки в документе. Но если пользователь получает vCard по электронной почте, то здесь уже нет проблем с совметсимостью. Таким образом, для решения проблемы нужно узнать адрес электронной почты пользователя и с сервера отправить ему vCard как атач.
Еще одна отличная функция (для совместимых устройств) — автоматическое добавление в календарь пользователя информации о встрече или деле, которое он назначил онлайн, или напоминания о событии, на которое пользователь купил билеты. Это отличная функция и способ напомнить важную информацию клиенту, если ты занимаешься, например, продажей билетов на концерты или какие-нибудь подобные мероприятия.
Для старых устройств нет WTAI-способа реализовать такую функцию — в 1998 году в мобильных телефонах еще не было календарных программ. Для устройств, где такой вариант возможен, можно использовать формат iCalendar, он основан старом стандарте vCalendar (похож на vCard). Файлы iCalendar должны отправляться с MIME-типом text/calendar. Для создания этого формата есть много серверных библиотек, но сейчас это работает только с устройствами Symbian (таблица 6.10).
| Браузер/ Платформа | WTAI | vCard | iCalendar |
|---|---|---|---|
| Safari | Нет | Нет (только в качестве вложения электронной почты) | Нет |
| браузер Android | Нет | Нет | Нет |
| Symbian/S60 | Да | Да | Да |
| Nokia Series 40 | Да | Нет | Нет |
| webOS | Нет | Нет | Нет |
| BlackBerry | Да | Нет | Нет |
| NetFront | Да, и для звонков | Нет | Нет |
| Openwave (Myriad) | Нет | Нет | Нет |
| Internet Explorer | Да | Нет | Нет |
| Motorola Internet Browser | Нет | Нет | Нет |
| Opera Mobile | Да | Нет | Нет |
| Opera Mini | В зависимости от устройства | Нет | Нет |
Интеграция с другими приложениями
Некоторые устройства позволяют нам интегрировать наши веб-сайты с предустановленными нативными приложениями.
iOS URL схемы
Safari поддерживает некоторые стандартные схемы URL, которые открывают другие нативные приложения. Например, мы можем открыть YouTube и Google Maps приложения, просто используя классические URL для этих сервисов (youtube.com/… и maps.google.com/…). Safari автоматически откроет нативное приложение с желаемой информацией. Также этот метод работает с ссылками для App Store и iTunes.
До iOS 4.0, при нажатии пользователем на ссылку, которая открывает другое приложение, браузер сразу закрывается. Чтобы вернуться на твой сайт, пользователю нужно снова открыть браузер.
Обновленный список URL-схем для iOS доступен по ссылке http://wiki.akosma.com/IPhone_URL_Schemes, а список приложений, URL-схем и дополнительных параметров для Safari можно найти на сайте http://www.handleopenurl.com.
Например, мы можем открыть нативное приложение Facebook для iPhone (если оно установлено) со списком друзей при помощи URL fb://friends, а если у пользователя установлен Twitterrific (Twitter клиент), то можно отправить сообщение при помощи twitterrific://post?message=<msg> . Вот пример:
<a href="twitterrific://post?message=I%20have%20just%20visit%20a%20site">Tweet this on Twitterrific</a>
При передаче по URL параметров помни о правильном кодировании пробелов и других символов (например, используй %20 для пробелов).
Как обнаружить, что приложение установлено
Что произойдет, если в мобильном Safari пользователь кликнет по ссылке, которая открывает приложение, а это приложение не установлено у него на телефоне? В таком случае браузер показывает пользователю предупреждение и остается на той же странице. Мы можем использовать этот прием для улучшения юзабилити. Сделай на JavaScript таймер, который будет запускаться, когда пользователь кликает по ссылке; если отсчет времени на таймере быстро заканчивается — значит у пользователя не установлено необходимое приложение и, соответственно, не может быть открыто. Мы не можем совсем убрать сообщение Safari, но мы можем отправить пользователю сообщение об ошибке, где будет указано, что приложение не установлено, а еще будет дана ссылка на App Store, где его можно купить или скачать.
Локальные приложения Symbian
В устройствах Symbian мы можем открывать приложения при помощи нестандартной схемы localapp. Например, чтобы открыть Календарь, Контакты или Сообщения (Calendar, Contacts, Messages) нам нужно использовать localapp:calendar, localapp:contacts или localapp:messaging.
Интенты Android
В Android также есть возможность связи с другими приложениями при помощи интентов (intents). Нативное приложение Android может отреагировать на интент как на явный вызов (что недоступно для веб-приложений) от URL или от MIME-типа.
Например, чтобы автоматически открыть установленный (и выбранный по умолчанию) на устройстве пользователя просмотрщик PDF-файлов, файл PDF должен отправляться вместе с MIME-типом application/pdf. Для открытия приложения без отправки файла нужно использовать определенную интентом схему URI. Например, ссылки на видео YouTube автоматически запустят установленное приложение YouTube (если, конечно, пользователь определил его как проигрыватель по умолчанию).
Когда интент неявный (то есть, используется URL, а не уникальное имя пакета), то на URL может отреагировать более одного установленного приложения. В таком случае пользователь получает окно с предложением выбрать нужное приложение и здесь же может выбрать, какое приложение будет открываться по умолчанию для будущих использований.
В Android интенты могут быть зарегистрированы как часть HTTP URL или может быть активированы с MIME-типом. Например, если мы в браузере Android перейдем по ссылке http://www.google.com/m/products/scan, то он попытается открыть приложение Barcode Scanner.
Во внутренних URL, которые поддерживаются Android используются гео-метки для Google Maps: <latitude>, <longitude>; гео-поиск для Google Maps: 0,0?q=<search>; для Google street views используется google.streetview:cbll=<latitude>, <longitude>&cbp=1> . Больше информации на http://developer.android.com/guide/appendix/g-app-intents.html.
Аналогично при открытии Android Market (магазин приложений и игр) с поисковым запросом используется market://search?q=<search>.
Когда в Android URI-схема не регистрируется как интент, это значит что приложение не установлено на устройстве пользователя. Если ты, например, даешь пользователю ссылку на несуществующий сайт или страницу, то в таком случае пользователь увидит новую страницу с сообщением об ошибке.
К сожалению, на момент написания этой статьи не было ни одного ресурса, где были бы перечислены все URI-схемы для Android. Правда, некоторые приложения предлагают разработчику веб-сайты, где содержится подобная информация. Например, у приложения Twidroid (Twitter-клиент) есть сайт http://twidroid.com/plugins, где ты можешь изучить документацию об использовании URL, чтобы сделать на своей странице отправитель сообщений в Twitter. Синтаксис URL в таком случае будет таким: twitter://send?<message>. Следовательно, ранее рассматриваемый нами пример для Twitterrific может быть преобразован в:
<a href="twitter://send?I%20have%20just%20visit%20a%20site">Tweet this on Twidroid</a>
Как ты увидишь позже (глава 12), при разработке виджетов для связи с нативными приложениями мы будем использовать нестандартные API.
Загрузка документа
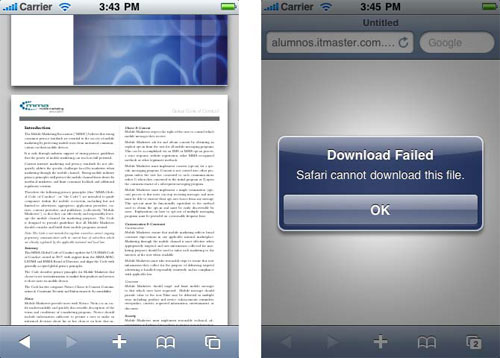
Ссылка на не-(X)HTML файл может дать совершенно разные результаты в зависимости от устройства. Ты сразу можешь подумать, что это зависит от установленных на устройстве приложений. Частично так. Некоторые мобильные браузеры (например на iPhone) не разрешают загружать документ даже если пользователь установил соответствующий такому типу документа ридер (рисунок 6.8). В других браузерах, например Symbian, пользователь может сохранить документ (рисунок 6.9).

Рис. 6.8. Safari на iOS открывает PDF-файлы непосредственно, но не загружает документы.

Рис. 6.9. У браузера Symbian есть Download Manager, который может загружать любой файл во внутреннюю или внешнюю память.
В таблице 6.11 показаны варианты реакций по умолчанию в разных браузерах, когда мы предоставляем файл в нестандартном формате (например, invented one), а также файлы в самых распространенных форматах Adobe PDF и Microsoft Office (.doc, .xls, и т. д.).
| Браузер/ Платформа | Неизвестный формат | Adobe PDF | Microsoft Office |
|---|---|---|---|
| Safari | Нет | Да. Пользователь может просмотреть PDF но не может загрузить его. | Да. 2007 и частично 2010. Word, Excel, PowerPoint Viewer. |
| браузер Android | Да | Да, но у пользователя должен быть установлен совместимый просмотрщик или редактор | |
| Symbian/S60 | Да | Да, но у пользователя должен быть установлен совместимый просмотрщик или редактор | |
| Nokia Series 40 | Да | Да, но не может просмотреть. Только загрузить. | |
| webOS | Да | Да, но у пользователя должен быть установлен совместимый просмотрщик или редактор | |
| BlackBerry | Да | Да | Да. Word, Excel, PowerPoint 2007. |
| NetFront | Да | Только загрузить. | |
| Openwave (Myriad) | Нет | Нет | Нет |
| Internet Explorer | Да | Да, но нужен просмотрщик | Да |
| Motorola Internet Browser | Нет | Нет | Нет |
| Opera Mobile | Да | Загрузить. Открыть в зависимости от устройства. | |
| Opera Mini | Да, если устройство поддерживает File API от Java ME. | Загрузить. Открыть в зависимости от устройства. |
Куда дальше
- следующая — Формы
- предыдущая — Списки
- содержание
По теме
- Валидный target=»_blank»
- Не все то ссылки, что подчеркнуто
- Порядок описания ссылок
- Нестандартное подчеркивание ссылок
- Оформление внешних ссылок
- Ссылки на skype
