Изображения
Дата публикации: 16.03.2011
| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
|---|---|---|---|---|---|---|
| 7.0+ | 3.0+ | 3.0+ | 3.0+ | 10.0+ | 1.0+ | 1.0+ |
для IE требуется библиотека explorercanvas.
На этой иллюстрации показано, как отображается рисунок с котом, вставленный с помощью тега <img>

А тут, тот же рисунок отображенный на холсте:

Контекст холста предоставляет несколько методов отрисовки изображений:
- drawImage(image, dx, dy) — отображает указанный рисунок по заданным координатам. Эти координаты будут верхним левым углом рисунка. Координаты (0, 0) отбразят рисунок в верхнем левом углу холста;
- drawImage(image, dx, dy, dw, dh) — получает изображение, масштабирует его до dw по ширине и dh по высоте, а затем выводит его с точки (dx, dy);
- drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh) — получает изображение, обрезает его по заданному прямоугольнику (sx, sy, sw, sh), масштабирует согласно (dw, dh) и затем отображает на холсте в указанных координатах (dx, dy).
Спецификация HTML5 поясняет параметры drawImage() следующим образом:
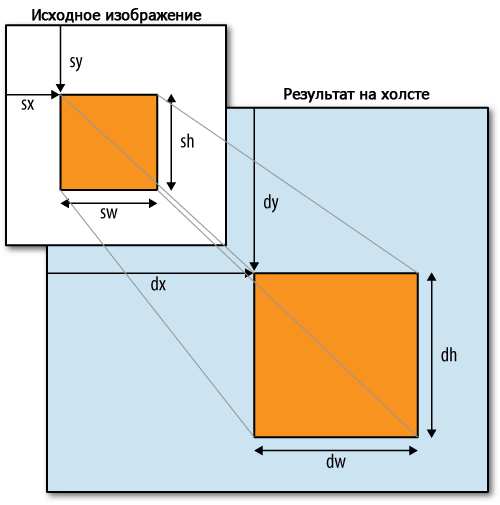
Исходный прямоугольник — это прямоугольник (в пределах исходного изображения) чьи вершины совпадают с точками (sx, sy), (sx+sw, sy), (sx+sw, sy+sh), (sx, sy+sh).
Результирующий прямоугольник — это прямоугольник (на холсте) чьи вершины совпадают с точками (dx, dy), (dx+dw, dy), (dx+dw, dy+dh), (dx, dy+dh).
Попытаюсь пояснить это с помощью рисунка:

Чтобы отобразить изображение на холсте, нужно иметь это изображение. Это может быть элемент <img> или объект Image созданный Javascript. В любом случае, изображение должно быть полностью загружено, прежде чем его можно будет отобразить на холсте.
Если использовать существующий элемент <img>, то можно смело отображать изображение на холсте во время события window.onload:
<img id="cat" src="images/cat.png" alt="sleeping cat" width="177" height="113">
<canvas id="e" width="177" height="113"></canvas>
<script>
window.onload = function() {
var canvas = document.getElementById("e");
var context = canvas.getContext("2d");
var cat = document.getElementById("cat");
context.drawImage(cat, 0, 0);
};
</script>
Если объект Image создается с помощью Javascript, на холсте можно будет отобразить изображение по событию Image.onload:
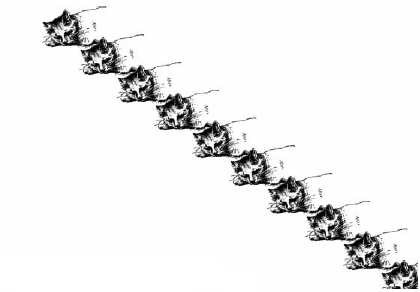
Третий и четвертый параметры метода drawImage() являются необязательными и отвечают за масштабирование изображения. На следующем рисунке изображение кошки уменьшено в масштабе вполовину по высоте и ширине. Плюс отображено несколько раз в пределах одного холста:

Данный скрипт воспроизведет «эффект мульти-кошки»:
cat.onload = function() {
for (var x = 0, y = 0;
x
Этот пример может породить у тебя ряд вопросов:
- во-первых, зачем так напрягаться всего лишь ради отображения картинки на холсте?
- во-вторых, какие дивиденды приносит данный вариант по сравнению с использованием обычного <img> в сочетании с CSS? Мы можем даже воспроизвести «эффект мульти-кошки» наложив несколько <img> друг на друга.
Если ответить по простому — потому что на рисунке можно будет использовать еще и текст. Если же более развернуто — то холст дает возможность комбинировать различные графические элементы. Вспомни наш холст с изображением системы координат: он включал в себя текст, линии, фигуры — тут текст был небольшой частью большой работы. Более сложные диаграммы с помощью drawImage() могут включать иконки, спрайты и другие графические элементы.
Куда дальше
- следующая — А что с IE?
- предыдущая — Градиенты
- содержание
