Когда и где использовать список определений (dl)
Дата публикации: 26.07.2010
 Список определений — это один из самых запутанных и непонятных уголков стандарта HTML 4. Одни считают, что <dl> следует использовать только для разметки списка терминов (глоссарий). Их аргументы — это само название тега и описание в спецификациях.
Список определений — это один из самых запутанных и непонятных уголков стандарта HTML 4. Одни считают, что <dl> следует использовать только для разметки списка терминов (глоссарий). Их аргументы — это само название тега и описание в спецификациях.
W3C трактует тег dl довольно кратко:
Списки определений отличаются от других типов списков лишь тем, что списки <dl> состоят из двух частей: термин и описание. Термин задается элементом <dt> и может содержать текст и/или элементы строчного уровня (inline content). Описание задается элементом <dd>, который может содержать элементы уровня блок.
Другие же убеждены, что dl подходит для любых списков, где можно найти связь между парами значений. Второе мнение имеет право на жизнь, ведь в самих же спецификациях находим следующее:
Другое применение dl, это например, для разметки диалогов, где dt — это имя говорящего, а dd его текст.
Мне ближе второе мнение. Правильность его подтверждается еще и тем, что в HTML 5 dl описан уже немного иначе:
dl представляет собой ассоциативный список, состоящий из нуля и более пар имя-значение.
Все вроде предельно понятно.
Когда
Когда вовремя вспомнишь об этом теге в очередной верстке.
Где
Несколько примеров, где dl будет на своем месте:
- Глоссарии
-

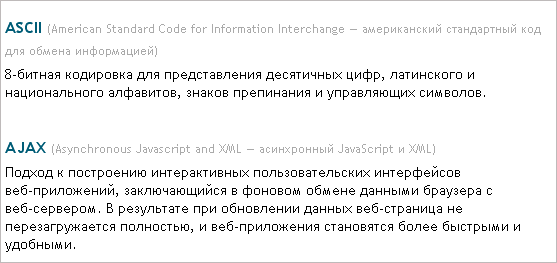
<dl> <dt>ASCII <span>(American Standard Code for Information Interchange — американский стандартный код для обмена информацией)</span></dt> <dd> 8-битная кодировка для представления десятичных цифр, латинского и национального алфавитов, знаков препинания и управляющих символов. </dd> <dt>AJAX <span>(Asynchronous Javascript and XML — асинхронный JavaScript и XML)</span></dt> <dd> Подход к построению интерактивных пользовательских интерфейсов веб-приложений, заключающийся в фоновом обмене данными браузера с веб-сервером. В результате при обновлении данных веб-страница не перезагружается полностью, и веб-приложения становятся более быстрыми и удобными. </dd> </dl>
- Диалоги
-

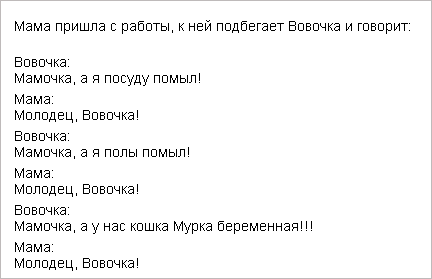
<p>Мама пришла с работы, к ней подбегает Вовочка и говорит:</p> <dl> <dt>Вовочка:</dt> <dd>Мамочка, а я посуду помыл!</dd> <dt>Мама:</dt> <dd>Молодец, Вовочка!</dd> <dt>Вовочка:</dt> <dd>Мамочка, а я полы помыл!</dd> <dt>Мама:</dt> <dd>Молодец, Вовочка!</dd> <dt>Вовочка:</dt> <dd>Мамочка, а у нас кошка Мурка беременная!!!</dd> <dt>Мама:</dt> <dd>Молодец, Вовочка!</dd> </dl>
- Анонсы новостей
-

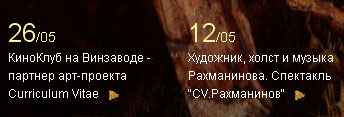
<dl> <dt><span>26</span>/05</dt> <dd><a href="news/10">КиноКлуб на Винзаводе — партнер арт-проекта Curriculum Vitae<span></span></a></dd> <dt><span>12</span>/05</dt> <dd><a href="news/5">Художник, холст и музыка Рахманинова. Спектакль "CV.Рахманинов"<span></span></a> </dd> </dl>
- Формы
-

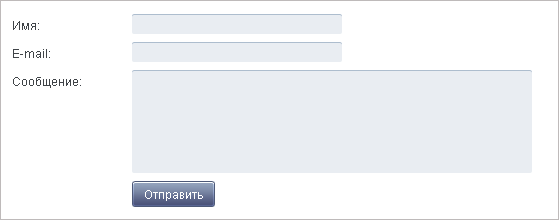
<form action="#"> <fieldset> <dl> <dt>Имя:</dt> <dd><div class="inp"><input type="text" /></div></dd> <dt>E-mail:</dt> <dd><div class="inp"><input type="text" /></div></dd> <dt>Сообщение:</dt> <dd><div class=""forTexarea"><textarea rows="" cols=""></textarea></div></dd> </dl> <input value="Отправить" type="submit" /> </fieldset> </form>
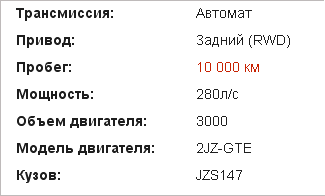
- Характеристики
-

<dl> <dt>Трансмиссия:</dt><dd>Автомат</dd> <dt>Привод:</dt><dd>Задний (RWD)</dd> <dt>Пробег:</dt><dd><span>10 000 км</span></dd> <dt>Мощность:</dt><dd>280л/с</dd> <dt>Объем двигателя:</dt><dd>3000</dd> <dt>Модель двигателя:</dt><dd>2JZ-GTE</dd> <dt>Кузов:</dt><dd>JZS147</dd> </dl>
Вывод
Видишь ассоциативные связи, состоящие из пар имя-значение — смело применяй <dl>. Это будет логически (семантически) правильно.
Поправки на HTML5
update 15.04.11 by SelenIT С приходом HTML5 у нас как разработчиков прибавилось семантических тегов. В связи с чем область применения <dl> сократилась.
Если быть точнее, то для списка новостей лучше использовать конструкцию из независимых логических блоков <section> или <article>. Для даты в таком случае используется тег <time>. А для диалогов появился специальный тег <dialog>.
