Свойство -ms-background-position-y
Свойство -ms-background-position-y задает позицию фонового изображения по оси y относительно элемента, для которого указан.

Допустимые значения
- — задает расположение фонового изображения в процентных значениях по горизонтальной оси.
- — задает расположение фонового изображения в единицах измерения по горизонтальной оси.
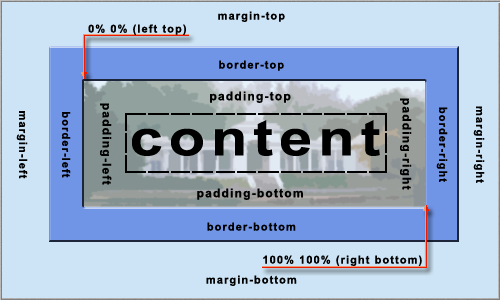
- top = 0% (выравнивается по горизонтали по левой стороне
- center = 50% (выравнивается по горизонтали по центру)
- bottom = 100% (выравнивается по горизонтали по правому краю)
- inherit — наследует значение от родителя
| Значение по умолчанию | 0% |
|---|---|
| Применимо | ко всем элементам |
| Наследование | нет |
| Поддерживается браузерами | Internet Explorer 8 |
Пример
CSS
.block {
background-image: url(images/bg.png);
background-position-x:left;
background-position-y:top;
}
По теме
- Вендорные префиксы. Что это?
- Спрайты: меньше картинок, больше скорость
- Спрайты: меньше картинок, больше скорость
- Свойство background-position
- -ms-background-position-x
- Свойство background
Показать комментарии
