Не все то ссылки, что подчеркнуто
Дата публикации: 13.02.2010
Как правило, приступая к работе, верстальщик имеет в своем распоряжении макет и ряд пожеланий заказчика. Причем эти самые пожелания или пояснения зачастую не отличаются излишней подробностью. Опытный верстальщик должен уметь предвидеть особенности реализации различных элементов. Сегодня мы на один шаг приблизимся к этой цели.
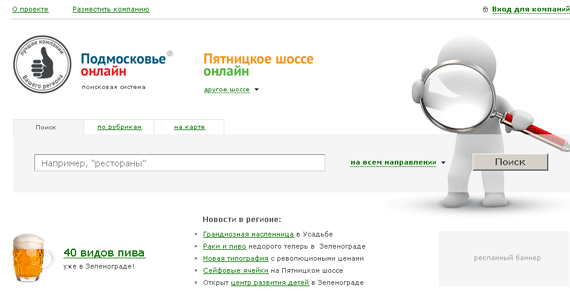
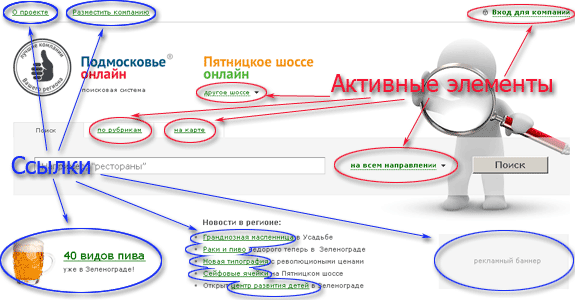
Привожу фрагмент макета. Давай попробуем распознать, где тут ссылки.

На первый взгляд все очевидно — подчеркнутое это ссылки. Идем сверху по рисунку: вижу ссылки «О проекте», «Разместить компанию», «Вход для компаний». Далее ниже «другое шоссе», во вкладках «по рубрикам» и «на карте», «на всем направлении». В нижней части заголовок «40 видов пива», еще скорее всего картинка к этому заголовку, 5 ссылок в новостях, ну и баннер. Так же, если б эта страница была внутренняя (в нашем примере это не так), логотип тоже был бы ссылкой.
Но это только на первый взгляд. Разберем детальнее. Семантичный код — это когда элементы применяются по прямому назначению. Обратимся к спецификации.
A link is a connection from one Web resource to another.
…
The default behavior associated with a link is the retrieval of another Web resource.
…
By activating these links (by clicking with the mouse, through keyboard input, voice commands, etc.), users may visit these resources.
В общем ссылка должна куда-то вести. Либо просто на веб-страницу, либо на какой-нибудь элемент на ней. Таким образом, если по нажатию на «кандидата в ссылки», например вызывается скрипт, который переключает вкладки, или вызывает попап окошко, или выделяет, допустим, строки в таблице — то этот элемент делать ссылкой неверно!
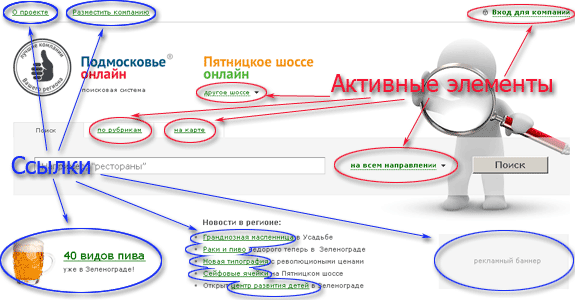
Итак, возвращаемся к нашему примеру. Предположим, в данном случае заказчик просит сделать переключение вкладок с помощью скрипта. Теперь ясно, что табы «по рубрикам» и «на карте» — это не ссылки. Также было оговорено, что
при кликах на «другое шоссе», «на всем направлении» и «вход для компаний» будут появляться различные окошки (на приведенном рисунке их не видно). Таким образом ссылок стало значительно меньше:

Оформление активных элементов
Активные элементы — это те элементы, при клике на которые что-нибудь произойдет (но не переход на другую страницу). Раз уж мы договорились, что это не ссылки, теперь разберемся как же их правильно делать.
Тут нужно использовать нейтральный тег, обычно div или span, смотря по тому нужен строчный или блочный элемент. Собственно, ограничений нет. Также это могут быть, например li, если это список или strong, если того требует SEO оптимизация.
Также таким элементам нужно добавлять следующее правило:
span{
cursor:pointer
}
Теперь пользователь, наведя мышку, сразу поймет, что элемент активный и с нажатием на него связанно какое-то действие.

Обычный курсор — обычный текст!

А так поинтереснее! Видно, что что-то произойдет!
Поскольку на макете активные элементы оформлены аналогично ссылкам, логично предположить, что при наведении мыши подчеркивание должно пропадать:
span:hover{
text-decoration:none
}
Тут нужно помнить, что наш любимый IE6 как всегда выделился. Псевдокласс :hover он понимает только для ссылок. Поэтому у пользователей этого браузера (а есть и такие) подчеркивание пропадать не будет. Тут у нас два варианта. Либо скромно упустить этот момент из вида, либо решить проблему скриптом.
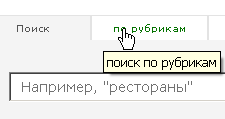
В HTML активным элементам прописывается title — всплывающая подсказка:
<span title="поиск по рубрикам">по рубрикам</span>

Теперь активный элемент не отличишь от ссылки. Но только внешне!
Мы и сами так делаем
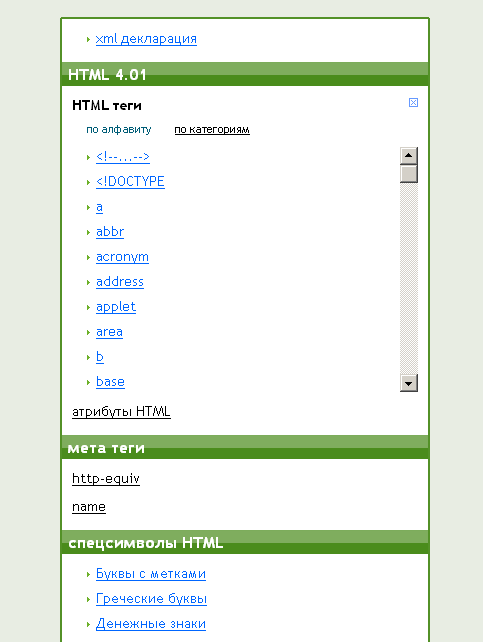
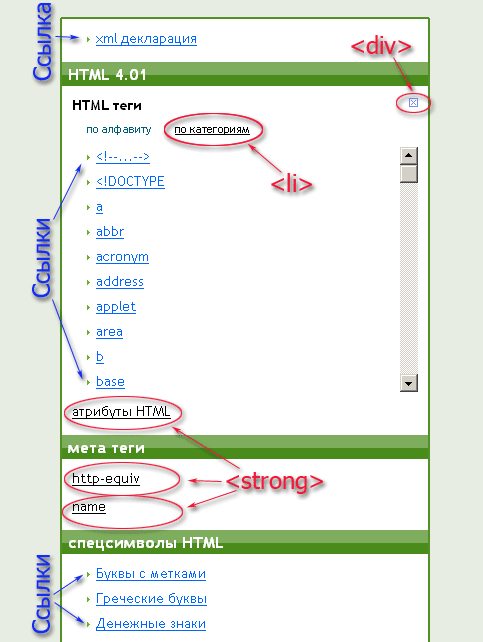
Рассмотрим еще один пример:

Меню — кладезь активных элементов. Ссылки тут только названия статей:

Если при верстке не брать во внимание активные элементы, а все сделать ссылками, то получится несемантичный код, который к тому же, скоре всего придеться переделывать на этапе привязки JavaScript.
Плохой пример или как не надо делать
Если ты все еще используешь дедовские техники верстки, если тебе начихать на позиции в поисковиках, можешь конечно делать так: <a href=»javascript: void(0)» onclick=»[Вызов фукции]; return false»>
Если же ты за веб идеалы, у тебя современные взгляды на верстку и стандарты — используй связку «активный элемент + JavaScript во внешнем файле».
Выводы
Ссылки применяем там, где происходит переход на другую страницу либо на якорь в пределах текущей страницы. Там, где нажатие на что-то вызывает скрипт, используем нейтральный элемент, который оформляем как активный — в CSS прописываем ему cursor:pointer и :hover (если того требует макет), в HTML добавляем title и id.
Идеальный вариант
С использованием активных элементов часть функций на сайте будет не доступно для пользователей с отключенным или не рабочим javascript. Хотя таких пользователей очень немного «идеальные проекты» о них не забывают. Для этого вместо активных элементов используются ссылки, но не с заглушками, а ссылки, которые ведут на реальные страницы, с дублированием функциональности. Той, которая реализована с помощью Javascript. Например

на данной странице при клике на Вход для компании должно показаться окошко с формой входа на сайт для пользователей с рабочим Javascript и в идеале должен осуществиться переход на страницу с такой же формой для тех, у кого отключена поддержка Javascript.
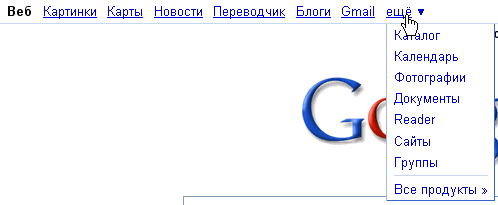
Отличным примером граммотного проектирования и построения сайта является Google:

обрати внимание, что пункт «еще» является полноценной ссылкой.
К сожалению в нашей реальности далеко не каждый проект продумывается подобным образом в целях экономии.
