Не забивай гвозди шуруповертом — <br /> должен быть в тему
Дата публикации: 12.02.2010
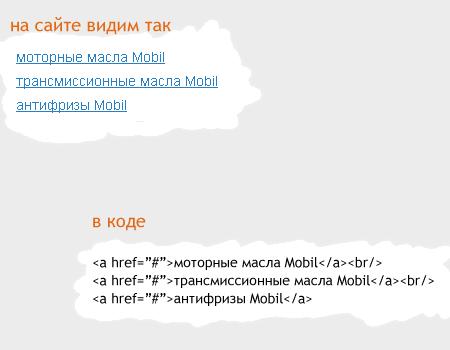
Все или почти все используют в верстке тег <br />. Много ли из нас, поставив в коде <br /> задумывается: а действительно ли нужен он тут? Среди неискушенных верстальщиков часто можно увидеть верстку такого характера: верстка меню

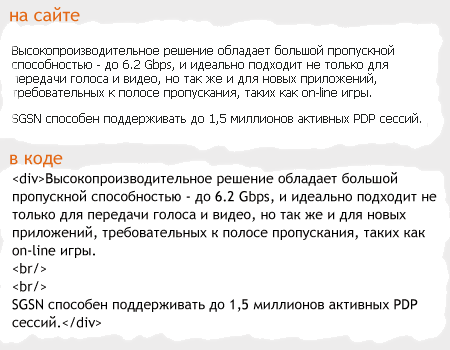
А еще можно встретить вот такие замечательные абзацы:

Может возникнуть вопрос: если на сайте отображается все по дизайну, что тут не так? А не так тут — этот кошмарный, кривой, ламерский код, который говорит об очень низкой квалификации верстальщика, который не удосужился даже разобраться в назначениях тегов.
Применять <br/> для формирования абзацев — это все равно, что забивать гвозди шуруповертом (это тоже инструмент, почему бы и не забить гвоздь, другой).

Для чего предназначен тег <br />?
Тег <br /> (от англ. break) создает переход на новую строку (W3C Recomendation :: Controlling line breaks). Это практически все, что говорят нам спецификации. Но даже тут сказано, точнее не сказано о том, что он предназначен для создания абзацев или еще чего-либо. Потому, что для абзацев есть тег <p>, а для предформатированного текста — <pre> (см. спецификации на той же странице).
<br> следует использовать в текстовом блоке для обозначения новой строки, где предложение (фраза, мысль) не закончено, например в стихах.
<p> Мой дядя самых честных правил,<br/> Когда не в шутку занемог,<br/> Он уважать себя заставил<br/> И лучше выдумать не мог.<br/> </p>
update 17.02.10 — если воспользоваться серым веществом то и тут можно и даже нужно избавиться от <br/>. Для таких случаев предназначен тег <pre> — предформатированный текст, который отобразится в окне браузера с учетом всех пробелов, табуляций и нажатых энтеров. А если считаешь, что тегу <pre> не хватает логичности, можно оставить абзац (<p>) и ему добавить возможностей <pre>. Такой фокус позволяет сделать CSS свойство white-space.
update 23.02.10 — с «фокусами» с white-space: pre нужно быть внимательными, т.к. при таком форматировании строки, которые не вмещаются в блок, автоматически не переносятся на новую строку. Особенно это актуально для резиновых дизайнов. В таких случаях все же приходится применять <br />.
p {
white-space: pre;
}
Заметка
Сообщество фанатов семантической верстки вообще не включили <br> в перечень семантических тегов.
Где не должно быть <br />?
Везде, где можно обойтись тегами и CSS правилами:
- использовать теги по назначению: для абзацев — это <p>, для списков и меню — <ul>, <ol>, <li> и т.д.;
- для форматирования текста и задания отступов использовать CSS правила, такие как margin, padding, width, height;
- использовать отдельные элементы для создания строк (для этого лучше всего подходят нейтральные элементы разметки <div> и <span>).
Рассмотрим несколько практических примеров. Абзацы:

<p>Высокопроизводительное решение обладает большой пропускной способностью — до 6.2 Gbps, и идеально подходит не только для передачи голоса и видео, но так же и для новых приложений, требовательных к полосе пропускания, таких как on-line игры. </p> <p>SGSN способен поддерживать до 1,5 миллионов активных PDP сессий.</p>
p {
margin-bottom: 12px;
}
Несколько строк номеров телефонов:

<div class="phoneNumbers"> <i>Позвоните нам</i> <span>(495) <b>760-45-46</b></span> <span>(495) <b>795-94-63</b></span> <span>(499) <b>120-05-70</b></span> </div>
.phoneNumbers {
color: #fff;
}
.phoneNumbers i {
display: block; /* это позволяет избавиться от br */
margin-bottom: 5px;
color: #494949;
}
.phoneNumbers span {
display: block; /* и это */
}
Всего один-два CSS свойства и ты избавляешься от <br />. Вот еще пара примеров, где и как можно обойтись без переноса строки:
- Верстка меню (см. верстку вертикального меню)
- Верстка форм блоками
Надеюсь, что после всех этих примеров ты будешь использовать <br /> очень, очень…очень редко. И вообще, <br /> — это удел необразованных редакторов, а не верстальщиков.
Ах да, забыл, что еще можно использовать атрибут clear (<br clear=»all» />), для очистки потока. Но и это решается некоторыми манипуляциями с CSS — прием clearfix.
Материалы
- W3C Recomendation :: Controlling line breaks
- Should the br tag be used?
- Is a br tag semantic?
- Correct Usage of P and BR Tags
