Обрезка контента c отрицательным margin в IE6
Дата публикации: 06.08.2010
Один из вариантов сдвинуть элемент за переделы родителя — использовать отрицательный margin. Для нормальных браузеров результат будет предсказуем. Но не зря же эта статья попала в категорию «Лекарства для IE6»!
Проблема
В некоторых случаях, в IE6 контент, имеющий отрицательный margin и выходящий за пределы родителя, обрезается.
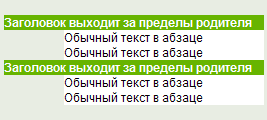
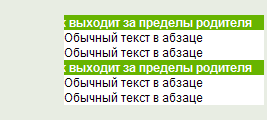
Выглядит это примерно так:
 |
 |
| Контент с отрицательным margin во всех браузерах кроме IE6 |
В IE6 контент с отрицательным margin обрезается |
Рассмотрим код примера приведенного на рисунке:
<div class="main"> <div class="parent"> <h4>Заголовок выходит за пределы родителя</h4> <p>Обычный текст в абзаце</p> <p>Обычный текст в абзаце</p> <h4>Заголовок выходит за пределы родителя</h4> <p>Обычный текст в абзаце</p> <p>Обычный текст в абзаце</p> </div> </div>
В CSS имеем следующее (части кода, не имеющие отношения к вопросу, не приводятся):
.parent{
width:200px;
}
.parent h4{
margin-left:-60px;
}
Для тех, кто не поверил рисункам и хочет посмотреть баг в IE6 вживую есть демо-пример.
Решение
Обрезка элемента может произойти только в случае, когда он выходит за пределы предка имеющего layout. Это связано с методами отрисовки блоков в IE. Для устранения необходимо присвоить layuot для дочернего элемента и указать ему position:relative (с position:absolute никаких проблем не возникает, потому, что он одновременно присваивает элементу и position и layout).
Layout можно присвоить несколькими способами. В данном случае можно присвоить элементу height, присвоить элементу width или воспользоваться невалидными Microsoft свойствами, например, zoom со значением 1. Это можно сделать как в основном CSS файле, так и в отдельном файле для IE6, подключаемом с помощью условных комментариев. В данном примере используется width для дочернего элемента, но можно и по-другому. Главное — присвоить layuot.
Итак, решением будет следующий код для заголовка:
.parent h4{
width:260px;/*ширина родителя + отрицательный отступ*/
position:relative;
margin-left:-60px;
}
Демо-пример решения.
Проверено в:
Выводы
Увидев что в IE6 элемент с отрицательным margin не виден за пределами родителя, не забываем присваивать элементу layout и position:relative (layout лечит большинство глюков IE).
Итог: IE6 ничего не обрезает, верстальщик счастлив! Ура, товарищи!
